ლამაზი სოციალური მედიის ღილაკები. სოციალური მედიის ღილაკები
ბოლო დროს მოდური გახდა ღილაკების დაყენება სოციალური ქსელებისაიტებზე და ბლოგებზე და ეს გასაკვირი არ არის. პირველ რიგში, ღილაკები საშუალებას გაძლევთ გაზარდოთ „ლაიქები“ და „გულები“, რაც დადებითად აისახება სტატიების პოპულარიზაციაზე სოციალურ ქსელებში. მეორეც, არსებობს ცალკეული ტიპის ღილაკები, რომლებიც საშუალებას გაძლევთ გააზიაროთ ბმულები საიტის ცალკეულ გვერდებზე სოციალურ ქსელებში - ეს იზიდავს დამატებით ვიზიტორებს Vkontakte, Facebook, Odnoklassniki, Twitter და ა. მესამე, სტატიები, რომლებმაც გაიტანა დიდი რიცხვი"ლაიქები" და "გულები", ძალიან ენდობიან საიტის მკითხველებს.
ამიტომ, ძალიან მნიშვნელოვანია ვიცოდეთ, როგორ დააინსტალიროთ სოციალური ქსელის ღილაკები საიტზე, რათა დაეხმაროთ ვებ რესურსის განვითარებას. განიხილება ყველაზე პოპულარული სოციალური ქსელები
- კონტაქტში
- ფეისბუქი
- კლასელები
- Google "+1"
- Ჩემი სამყარო
აქ განვიხილავთ თავად სოციალური ქსელების მიერ შემოთავაზებული სტანდარტული ღილაკების დაყენებას. ამ შემთხვევაში, თითოეული ღილაკი სხვებისგან განცალკევებით უნდა დამონტაჟდეს, ამას გარკვეული დრო სჭირდება, მაგრამ ასევე ძალიან კარგად გამოიყურება.
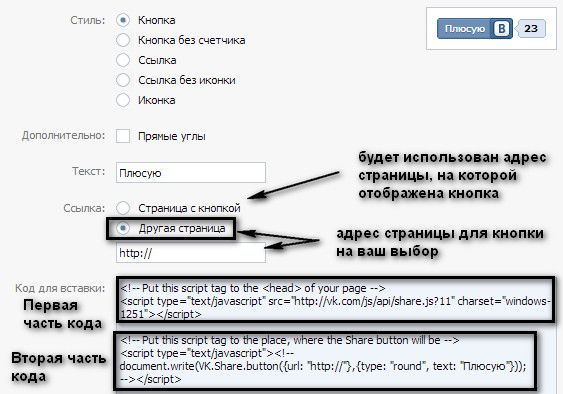
1.1. Vkontakte 1.1.1 ღილაკი "შენახვა".ღილაკი საკმაოდ მოქნილია, მასზე წარწერა შეიძლება შეიცვალოს ნებისმიერ სასურველზე (ნაგულისხმევად, "შენახვა"). ![]()
ჯერ უნდა გადახვიდეთ გვერდზე , იმავე ადგილას მიიღებთ სკრიპტის კოდს, რომელიც უნდა დააინსტალიროთ თქვენს საიტზე, რათა ღილაკი გამოჩნდეს.

აქ შეგიძლიათ აირჩიოთ 5 სტილიდან ერთი: ღილაკი, ღილაკი მრიცხველის გარეშე, ბმული, ბმული ხატის გარეშე, ხატულა.
ველი "ტექსტი" საშუალებას გაძლევთ შეცვალოთ სტანდარტული წარწერა "შენახვა" საკუთარზე.
როგორც url-მისამართი, შეგიძლიათ აირჩიოთ გვერდის მისამართი ღილაკით ან სხვა გვერდის მისამართი (თქვენი არჩევანით). პირველ შემთხვევაში, ღილაკი გააზიარებს ბმულს იმ გვერდზე, სადაც თავად ღილაკი მდებარეობს. მეორე შემთხვევაში, ღილაკი გააზიარებს თქვენს მიერ მითითებულ ბმულს, მიუხედავად იმისა, თუ სად მდებარეობს იგი.
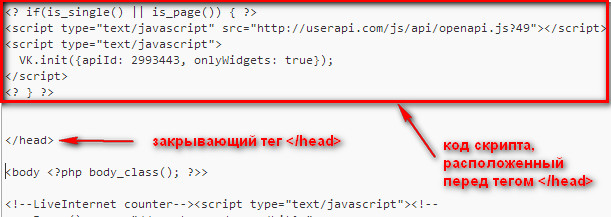
ჩაშენების კოდი შედგება ორი ნაწილისაგან: პირველი უნდა განთავსდეს სადმე ტეგებს შორის, მეორე უნდა იყოს იმ ადგილას, სადაც უნდა იყოს ნაჩვენები ღილაკი. წაიკითხეთ პუნქტში საიტზე ღილაკის დაყენების შესახებ.
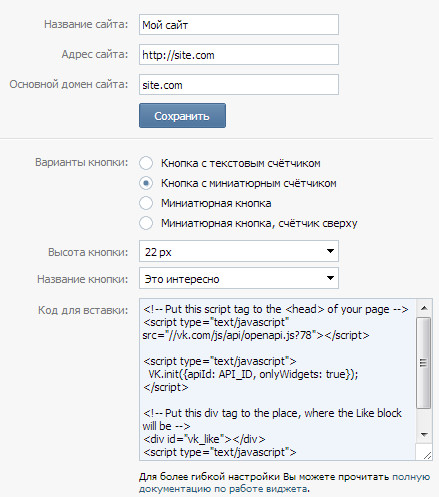
1.1.2 მოწონების ღილაკიღილაკის მეორე ვერსია არის Like ვიჯეტი. საიტზე მისი დაყენება უფრო ადვილი იქნება, რადგან. დასასრულს თქვენ მიიღებთ მხოლოდ ერთ კოდს, რომელიც უნდა განთავსდეს საიტზე სწორ ადგილას.
![]() ღილაკის მოსარგებად გადადით ეს ბმული. აქ თქვენ ასევე უნდა შეავსოთ რამდენიმე პარამეტრი.
ღილაკის მოსარგებად გადადით ეს ბმული. აქ თქვენ ასევე უნდა შეავსოთ რამდენიმე პარამეტრი.
 საიტის სახელი - აქ ჯობია მიუთითოთ თქვენი საიტის მოკლე და რეალური სახელი.
საიტის სახელი - აქ ჯობია მიუთითოთ თქვენი საიტის მოკლე და რეალური სახელი.
საიტის მისამართი - შეიყვანეთ მისამართი მთავარი გვერდითქვენი საიტი.
საიტის მთავარი დომენი - მიუთითეთ საიტის მთავარი სარკე (ის შეიძლება მოიძებნოს როგორც "მასპინძლის" ოპერატორის პარამეტრი), თუ ამის გაკეთება გაგიჭირდებათ, დატოვეთ შემოთავაზებული VKONTAKTE.
ღილაკების ვარიაციები არის ღილაკის სხვადასხვა სტილი და გავლენას ახდენს მის გარეგნობაზე.
ღილაკის სიმაღლე არის "Like"-ის გეომეტრიული ზომები.
ღილაკის სახელი - ორი ვარიანტია (მომწონს, საინტერესოა).
ჩაშენებული კოდი არის კოდი, რომელიც საჭიროა Vkontakte სოციალური ქსელის ღილაკის საჩვენებლად.
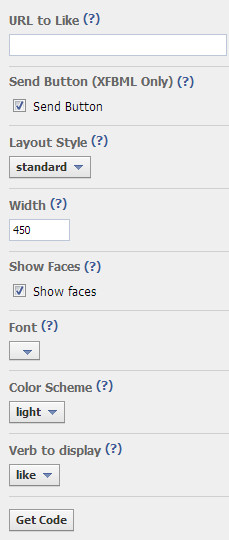
1.2 ფეისბუქიამ გვერდზე ღილაკი კონფიგურირებულია. სირთულეები შეიძლება წარმოიშვას, რადგან ფორმაში იწერება კომენტარები ინგლისური ენამაგრამ ქვემოთ შეგიძლიათ წაიკითხოთ მოკლე აღწერათითოეული ველი.
 URL to Like – გვერდის url-მისამართი ღილაკისთვის (თუ ველი არ არის შევსებული, მიიღება იმ გვერდის მისამართი, რომელზეც მდებარეობს ღილაკი).
URL to Like – გვერდის url-მისამართი ღილაკისთვის (თუ ველი არ არის შევსებული, მიიღება იმ გვერდის მისამართი, რომელზეც მდებარეობს ღილაკი).
გაგზავნის ღილაკი - გამშვები პუნქტის არსებობა იძლევა ახალ ვარიანტს - Facebook-ზე ბმულის გაგზავნას (გამოჩნდება დამატებითი ღილაკი - "გაგზავნა"). როდესაც ჩართულია, ორი ღილაკი გამოჩნდება ერთდროულად.
Layout Style - ღილაკის სტილი, გავლენას ახდენს მის გარეგნობაზე (ღილაკების_ რაოდენობა ითვლება სტანდარტულად).
სიგანე - ღილაკის სიგანე პიქსელებში.
სახეების ჩვენება - როდესაც ჩართულია, გამოჩნდება იმ ადამიანების ავატარები, რომლებმაც უკვე დააწკაპუნეს ამ ღილაკზე.
შრიფტი - ღილაკის შრიფტის ტიპი.
ფერის სქემა - ღილაკის გვერდით არსებული სივრცის ფონი (თეთრი და შავი).
ჩვენება ზმნა - ღილაკის სახელი (მომწონს, გირჩევთ).
მიიღეთ კოდი არის ღილაკი, რომელიც ქმნის სკრიპტის კოდს.
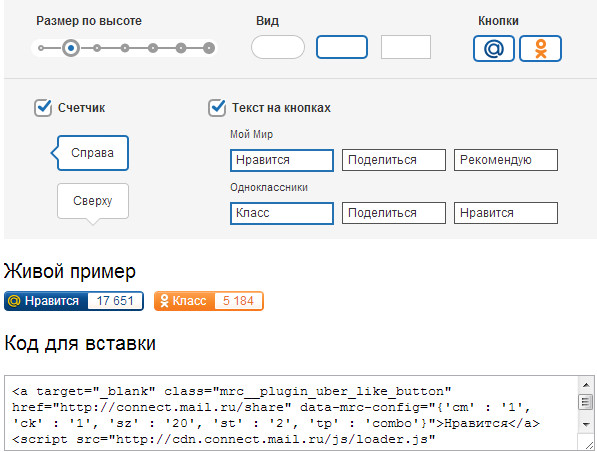
1.3 ოდნოკლასნიკი და ჩემი სამყაროამ სოციალურმა ქსელებმა ფართო პოპულარობა მოიპოვა რუსულენოვან ინტერნეტში, იქ უამრავი ადამიანი ცხოვრობს, ასე რომ არ უგულებელყოთ ღილაკის "Class" დაყენება Odnoklassniki სერვისიდან და "Like" My World ვებსაიტიდან.
ღილაკების მოსარგებად, თქვენ უნდა გადახვიდეთ . თქვენ შეგიძლიათ დაამატოთ ღილაკები ინდივიდუალურად, დააკონფიგურიროთ თითოეული საკუთარი გზით, ან შეგიძლიათ დაარედაქტიროთ ორივე ღილაკი ერთდროულად. 
სიმაღლე ზომა - ღილაკების გეომეტრიული ზომა.
ხედი - ღილაკის ჩარჩოს გარეგნობა.
- ღილაკის შერჩევა (როგორც, კლასი)
მრიცხველი - ჩართეთ და გამორთეთ ღილაკების დაჭერის მრიცხველი (მარჯვნივ, ზევით - მრიცხველის ადგილმდებარეობა).
ღილაკის ტექსტი - აირჩიეთ ღილაკებისთვის ხელმისაწვდომი სამი ეტიკეტიდან ერთ-ერთი.
ჩაშენების კოდი - სკრიპტის კოდი, რომელიც უნდა დაინსტალირდეს საიტზე.
1.4 Google "+ 1"ახალი სოციალური ქსელი, რომელმაც მოკლე დროში უზარმაზარი აუდიტორია მოიპოვა. ძნელი წარმოსადგენია ვებსაიტი "+1" ღილაკის გარეშე. ის არა მხოლოდ საშუალებას გაძლევთ დაამატოთ ბმულები სოციალურ ქსელში და გაზარდოთ "პლუსების" რაოდენობა, არამედ შეიძლება გავლენა იქონიოს საიტის შედეგებზე Google-ის საძიებო სისტემის TOP-ში.
ამის შესახებ ყველა დეტალი, ასევე ღილაკის ინსტალაცია და კონფიგურაცია განთავსებულია.
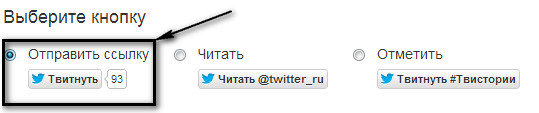
1.5 Twitterყველაზე პოპულარული მოკლე შეტყობინების სერვისი არ შეიძლება იგნორირება. დააყენეთ ღილაკი ამ სოციალური ქსელიდან და ნახეთ, რამდენად სწრაფად გააზიარებენ ადამიანები თქვენს საიტზე ბმულებს Twitter-ზე. თქვენ შეგიძლიათ დააკონფიგურიროთ ღილაკი ამაზე.
ჯერ უნდა აირჩიოთ სასურველი ღილაკი (ჩვენ გვაინტერესებს პირველი ვარიანტი - ღილაკი „ბმულის გაგზავნა“).
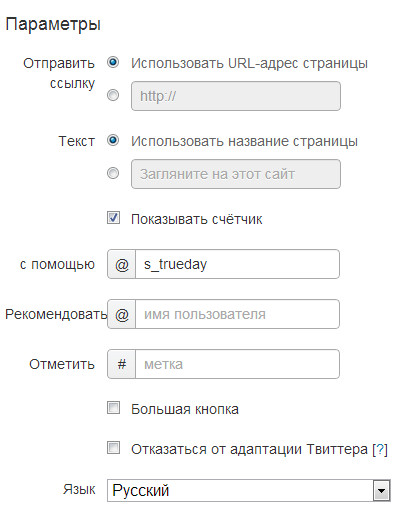
 ამის შემდეგ გვერდზე გამოჩნდება ფორმა რამდენიმე ველით, რომლებიც უნდა შეავსოთ.
ამის შემდეგ გვერდზე გამოჩნდება ფორმა რამდენიმე ველით, რომლებიც უნდა შეავსოთ.
 ბმულის გაგზავნა - აირჩიეთ გვერდი, რომელზეც მდებარეობს ღილაკი, ან სხვა.
ბმულის გაგზავნა - აირჩიეთ გვერდი, რომელზეც მდებარეობს ღილაკი, ან სხვა.
ტექსტი - ტექსტის შერჩევა, რომელიც გამოჩნდება ღილაკთან (არა ღილაკზე).
მრიცხველის ჩვენება - ჩართეთ ან გამორთეთ ღილაკების დაჭერის რაოდენობის ათვლა.
With - აირჩიეთ როგორ დაამატოთ ბმული შეტყობინება Twitter-ზე (ფაქტობრივად არაფერზე არ მოქმედებს).
ტეგი - აირჩიეთ ტეგი, რომელიც გამოქვეყნდება Twitter-ზე (ფაქტობრივად არაფერზე არ მოქმედებს).
დიდი ღილაკი - გაზარდეთ ღილაკის გეომეტრიული ზომა.
უარი თქვით Twitter-ის პერსონალიზაციაზე - უარი თქვით Twitter-ის სტილებზე (უმჯობესია დატოვოთ ყუთი მონიშნული).
ენა - აირჩიეთ ღილაკის ენა.
მარჯვნივ, კოდი, რომელიც უნდა დაემატოს საიტზე, გენერირებული იქნება.
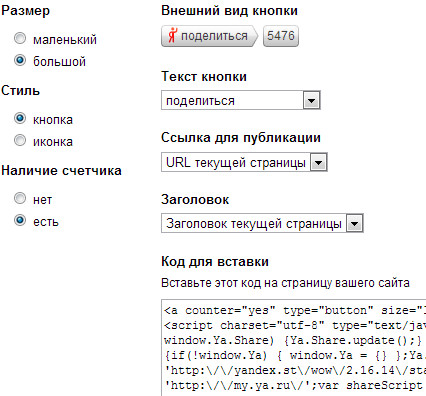
1.6 Ya.ruამისათვის თქვენ უნდა შეავსოთ რამდენიმე ველი, რომელიც შექმნის სასურველ სკრიპტის კოდს.
 ზომა - პატარა ან დიდი ღილაკის ზომა.
ზომა - პატარა ან დიდი ღილაკის ზომა.
სტილი - აირჩიეთ ღილაკს ან ხატს შორის.
მრიცხველის არსებობა – ჩართეთ ან გამორთეთ ღილაკების დაჭერის მრიცხველი.
ღილაკის გარეგნობა - მაგალითი იმისა, თუ როგორ გამოიყურება ღილაკი.
სათაური - აირჩიეთ გვერდის სათაური (თვითნებური ან მიმდინარე გვერდის სათაური).
Embed code - სასურველი კოდი, რომელიც ემატება საიტზე.
2. მზა ღილაკები საიტისთვისმაგრამ თუ არ გაქვთ სურვილი, დაამატოთ თითოეული ღილაკის კოდი თქვენს საიტზე, მაშინ შეგიძლიათ გამოიყენოთ სტანდარტული სკრიპტები, რომლებიც დაუყოვნებლივ ქმნიან სოციალური ქსელის ღილაკების ჯგუფს. ამ შემთხვევაში საკმარისია მხოლოდ ასეთი სკრიპტის ერთი კოდი დაამატოთ თქვენს საიტზე და მაშინვე დაგიყენებთ ყველაზე პოპულარული სოციალური ქსელების ღილაკებს.
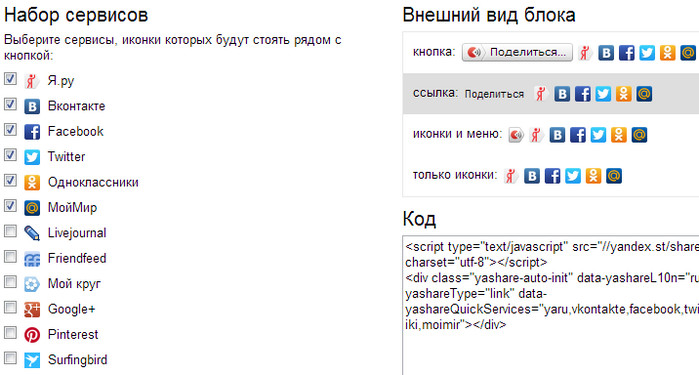
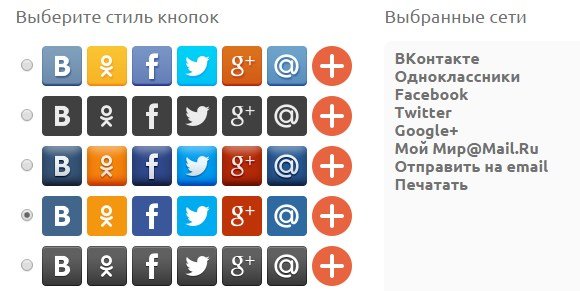
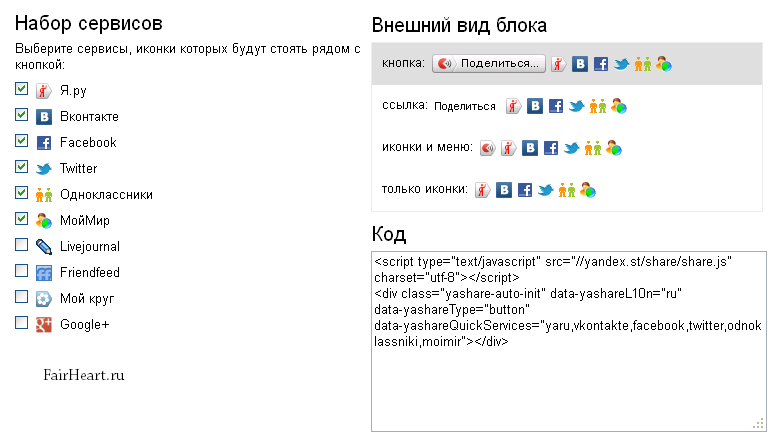
ბლოკის დასაყენებლად და სასურველი სოციალური ქსელების შესარჩევად მიჰყევით ამ ბმულს. ქვემოთ მოყვანილი სკრინშოტი აჩვენებს, რომ თქვენ შეგიძლიათ აირჩიოთ სასურველი სოციალური ქსელების ღილაკები შემოთავაზებულიდან, ასევე ოდნავ შეცვალოთ ბლოკის გარეგნობა.
 სერვისების ნაკრები - საიტისთვის სოციალური ქსელის ღილაკების არჩევა (საიტზე გამოჩნდება გამშვები ნიშანი).
სერვისების ნაკრები - საიტისთვის სოციალური ქსელის ღილაკების არჩევა (საიტზე გამოჩნდება გამშვები ნიშანი).
კოდი - საჭირო სკრიპტი, რომელიც უნდა დაემატოს საიტზე.
2.2 PLUSO ღილაკებიბოლო დროს სოციალური ქსელის ღილაკების დიზაინერმა - PLUSO-მ ფართო პოპულარობა მოიპოვა. თქვენ შეგიძლიათ შეხვიდეთ საიტზე ამ ბმულის გამოყენებით.
კონსტრუქტორი საკმაოდ მოქნილია, აქვს მრავალი პარამეტრი, რომლის წყალობითაც შეგიძლიათ შექმნათ სოციალური ქსელის ღილაკები ისე, რომ ისინი იდეალურად მოერგოს საიტის დიზაინს.
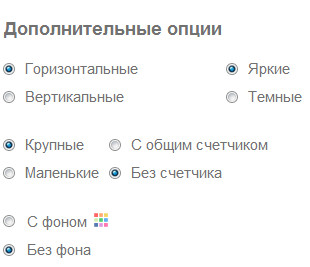
ჯერ უნდა აირჩიოთ ღილაკების და მრიცხველების სტილი რამდენიმე შემოთავაზებულიდან (ჰორიზონტალური, ვერტიკალური, ფერადი, უფერო და ა.შ.).
 შემდეგ თქვენ უნდა დააკონფიგურიროთ რამდენიმე ვარიანტი არჩევით
შემდეგ თქვენ უნდა დააკონფიგურიროთ რამდენიმე ვარიანტი არჩევით
- ბლოკის ადგილმდებარეობა (ვერტიკალური, ჰორიზონტალური);
- ღილაკის ფერი (ნათელი, მუქი);
- ბლოკის ზომა (დიდი, პატარა);
- მრიცხველი (ყოფნა ან არყოფნა);
- ფონი (უფერო ან ფერადი);
კოდი გენერირებული იქნება თქვენ მიერ მითითებული პარამეტრების მიხედვით, რის შემდეგაც ის უნდა იყოს ჩასმული საიტზე.
გააზიარე42კიდევ ერთი სერვისი, რომელიც საშუალებას გაძლევთ შექმნათ ღილაკები თქვენი საიტისთვის, არის Share42.com/ru.
 ეს გენერატორი საშუალებას გაძლევთ დააკონფიგურიროთ ღილაკების ზომა, განსაზღვროთ სასურველი სოციალური ქსელები ხელმისაწვდომი უამრავიდან და ასევე დაარედაქტიროთ ხატების გარეგნობა.
ეს გენერატორი საშუალებას გაძლევთ დააკონფიგურიროთ ღილაკების ზომა, განსაზღვროთ სასურველი სოციალური ქსელები ხელმისაწვდომი უამრავიდან და ასევე დაარედაქტიროთ ხატების გარეგნობა.
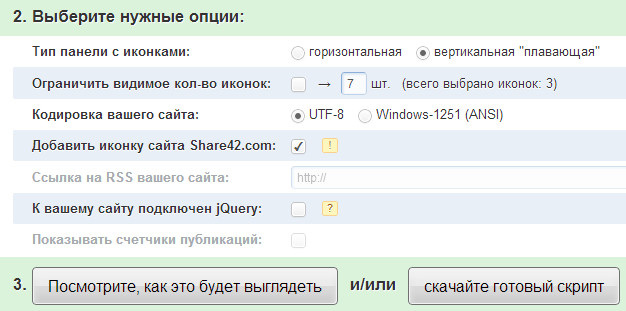
 აირჩიეთ ღილაკების ზომა და სასურველი სოციალური ქსელები და შემდეგ გააგრძელეთ დამატებითი პარამეტრების კონფიგურაცია.
აირჩიეთ ღილაკების ზომა და სასურველი სოციალური ქსელები და შემდეგ გააგრძელეთ დამატებითი პარამეტრების კონფიგურაცია.
პანელის ტიპი ხატებით არის ღილაკების ბლოკის ჩვენება (ძალიან საინტერესოა "ვერტიკალური მცურავი" ვარიანტი).
ხატების ხილული რაოდენობის შეზღუდვა - აირჩიეთ გამოსაჩენი ღილაკების რაოდენობა (სხვები დაიმალება ბმულის მიღმა).
საიტის კოდირება - აირჩიეთ თქვენი საიტის კოდირება.
დაამატეთ ხატულა Share42.com-ისთვის - შეიძლება დაგჭირდეთ მონიშვნის მოხსნა.
მრიცხველების ჩვენება - ჩართეთ ღილაკზე დაწკაპუნების მრიცხველი (მხოლოდ jQuery გაშვებისას).
ამ სკრიპტის ინსტალაცია საკმაოდ რთულია, მაგრამ ის აღწერილია ეტაპობრივად Share42 საიტზე.
3. როგორ დავაყენოთ ღილაკები საიტზეთუ კოდი, რომლის განთავსებაც გსურთ საიტზე, შედგება ორი ნაწილისგან (როგორც ეს არის Vkontakte ღილაკის შემთხვევაში), მაშინ თითოეული ნაწილი დაყენებულია ცალკე. თუ კოდი არ იყოფა ორ ნაწილად, მაშინ ეს ნაბიჯი შეიძლება გამოტოვოთ.
კოდის პირველი ნაწილი უნდა დაემატოს და ტეგებს შორის. ამისათვის გადადით WordPress-ის ადმინისტრაციულ პანელზე და გადადით შაბლონის რედაქტორზე.
 შაბლონის რედაქტორში თქვენ უნდა იპოვოთ ფაილი "Header" (header.php), თუ არ არის, მაშინ - "მთავარი შაბლონი" (index.php). ახლა თქვენ უნდა იპოვოთ ან ტეგი. თუ მითითებულ ფაილებში არ არის ასეთი ტეგები (ყველა თემა განსხვავებულია, ეს შეიძლება იყოს), მაშინ მოგიწევთ გახსნათ ყველა ფაილი რედაქტირებისთვის და მოძებნოთ ტეგი თითოეულ მათგანში. საძიებლად შეგიძლიათ გამოიყენოთ კლავიატურის მალსახმობი Ctrl+F.
შაბლონის რედაქტორში თქვენ უნდა იპოვოთ ფაილი "Header" (header.php), თუ არ არის, მაშინ - "მთავარი შაბლონი" (index.php). ახლა თქვენ უნდა იპოვოთ ან ტეგი. თუ მითითებულ ფაილებში არ არის ასეთი ტეგები (ყველა თემა განსხვავებულია, ეს შეიძლება იყოს), მაშინ მოგიწევთ გახსნათ ყველა ფაილი რედაქტირებისთვის და მოძებნოთ ტეგი თითოეულ მათგანში. საძიებლად შეგიძლიათ გამოიყენოთ კლავიატურის მალსახმობი Ctrl+F.
როგორც კი იპოვით თქვენთვის საჭირო ტეგებს, შეგიძლიათ კოდის პირველი ნაწილი დახურვის ტეგამდე დაუყოვნებლად განათავსოთ, რათა შემთხვევით არ მოხვდეთ სკრიპტის სხვა კოდებში.

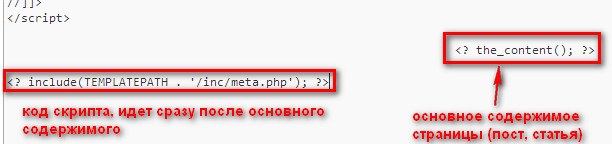
კოდის მეორე ნაწილი მოთავსებულია იქ, სადაც გსურთ იხილოთ საიტისთვის არჩეული სოციალური მედიის ღილაკები. თუ კოდი მხოლოდ ერთი ნაწილისგან შედგება, მაშინ საკმარისია მხოლოდ ამ ოპერაციის გაკეთება.
ყველაზე ხშირად, ღილაკები ემატება სტატიის წინ ან მის დასასრულს. უფრო ადვილია, რა თქმა უნდა, მეორე ვარიანტი. განვიხილავთ.
თქვენ უნდა იპოვოთ ადგილი, სადაც სტატია მთავრდება (გვერდის ძირითადი ტექსტური ნაწილი). ამისათვის თქვენ უნდა შეცვალოთ ფაილი "Single record" (single. php) .
 ახლა თქვენ უნდა იპოვოთ ოპერატორი, რომელიც პასუხისმგებელია სტატიის ძირითადი შინაარსის ჩვენებაზე. ჩემს შემთხვევაში, ეს არის "the_content", ამის შემდეგ დაუყოვნებლივ მოთავსებულია ღილაკის კოდი.
ახლა თქვენ უნდა იპოვოთ ოპერატორი, რომელიც პასუხისმგებელია სტატიის ძირითადი შინაარსის ჩვენებაზე. ჩემს შემთხვევაში, ეს არის "the_content", ამის შემდეგ დაუყოვნებლივ მოთავსებულია ღილაკის კოდი.
ანალოგიურად, თქვენ შეგიძლიათ განათავსოთ კოდი სტატიის დასაწყისში, თქვენ უბრალოდ უნდა იპოვოთ ადგილი სტატიის სათაურსა და ტექსტს შორის.
სალამი! ახლახან გამოხმაურებაში მკითხეს, როგორ გავაკეთო იგივე სოციალური ქსელის ღილაკები, რომლებიც დაინსტალირებულია ჩემს საიტზე. მე კი გადავწყვიტე პასუხი გამეცეს სტატიაში 6 სოციალური სერვისის მიმოხილვით. ღილაკები საიტისთვის.
Დადებითი და უარყოფითი მხარეებითუმცა გასათვალისწინებელია, რომ ზოგიერთ შემთხვევაში ღილაკების განთავსებას შეიძლება ჰქონდეს მცირე მინუსები. მოდით განვიხილოთ, რატომ არის აუცილებელი სოციალური ქსელის ღილაკების განთავსება შექმნილ ბლოგზე და ასევე განვიხილოთ მთავარი დადებითი და უარყოფითი მხარეებიასეთი ხატების განთავსება.
ხარვეზები
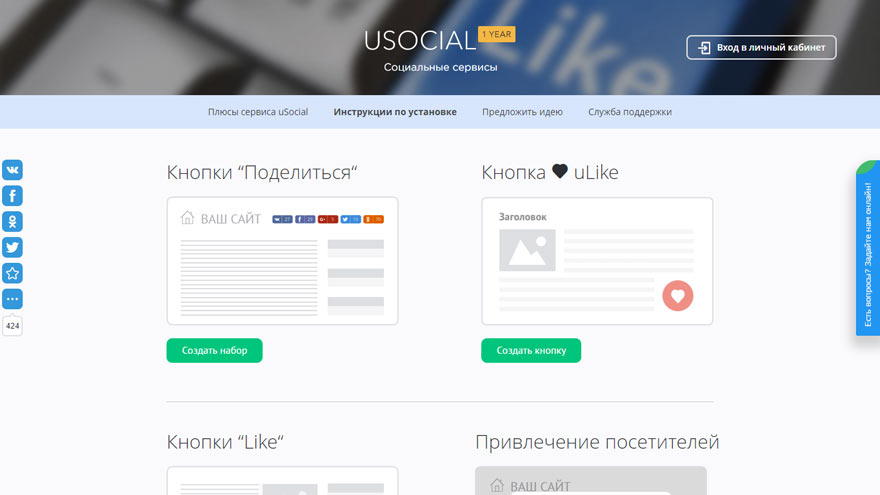
განვიხილოთ ყველაზე პოპულარული სერვისები, რომლებიც შეგიძლიათ გამოიყენოთ თქვენს საიტზე სოციალური მედიის ღილაკების დასამატებლად.

ასე რომ, საიტისთვის სოციალური ქსელის ღილაკების დაყენება ძალიან მარტივია და ახალბედა ინტერნეტ მომხმარებლებსაც კი არ შეუქმნის სირთულეებს. სურვილისამებრ, შეგიძლიათ დააყენოთ ღილაკები ყველა ხელმისაწვდომი ქსელისთვის, ან აირჩიოთ მხოლოდ რამდენიმე კონკრეტული ქსელი. ამისათვის თქვენ უნდა გამოიყენოთ ოფიციალური ვიჯეტები ან მესამე მხარის ონლაინ სერვისები. ყველაზე პოპულარულია პირად ბლოგებზე, ან ახალი ამბების ან გასართობ ინტერნეტ პროექტებზე დაყენებული ღილაკები.
ინტერნეტში, ალბათ, არ დარჩენილა ისეთი საიტები, რომლებიც არ იყო განთავსებული ღილაკები გამოქვეყნებისთვისმასალები სოციალურ ქსელებში. ამ უკანასკნელებმა დიდი ხანია და მტკიცედ დაიკავეს ადგილი ჩვენს ცხოვრებაში. იქ ვურთიერთობთ, ვიცნობთ ერთმანეთს, ხელს ვუწყობთ ბიზნესს, ვკითხულობთ სიახლეებს და ა.შ. სრული ასორტიმენტი. გასაკვირი არ არის, რომ ვებმასტერები ცდილობენ გააფართოვონ თავიანთი საიტების სოციალურ მედიაში ყოფნა ნებისმიერი საშუალებით. ყოველივე ამის შემდეგ, არსებობს უამრავი პოტენციური ტრაფიკი, რომელიც აბსოლუტურად ყველას სჭირდება. ვიზიტორთა ნაკადი არის ფული, რეპუტაცია, ზრდა. ყველაფერი მის გარშემოა აგებული. ტკბილი ნაჭერი.
სოციალური ღილაკები აუცილებელია, ცხადია. Სხვა კითხვა - რომელი აირჩიოს?ჩვენ გამოვცადეთ თქვენთვის TOP 5 სხვადასხვა სერვისისაიტებზე ღილაკის კოდის დასამატებლად. მიზანია ოპტიმალურის გამოვლენა და დეტალურად ჩვენება. დავიწყოთ შესარჩევი რაუნდით.
საუკეთესო სოციალური ღილაკების სერვისის არჩევაშედარებისთვის განმცხადებლების არჩევანი ბანალური აღმოჩნდა - ავიღეთ ყველაზე პოპულარული სერვისები, რომლებიც მოისმინა ნებისმიერმა ადამიანმა, რომელიც რაღაცნაირად იცნობს ვებგვერდების შექმნის თემას. არა იშვიათი, პოპულარობის მოპოვება, მხოლოდ გამოცდილი მოხუცები.
სერტიფიცირებული გუნდის შემადგენლობა ასეთია:
შერჩეული სოციალური სერვისების ტესტირების შედეგად - uSocial არის ლიდერი. ახლა თქვენ გინდათ გაიგოთ ჩვენი არჩევანის დასაბუთება. რა თქმა უნდა, უსაფუძვლო არ დავრჩებით.
uSocial ღილაკების მახასიათებლები- ვაიბერი
- ტელეგრამა
- ესემესი
- სანიშნეები
- ბეჭედი
- ელფოსტა
მოვიყვანოთ ზოგიერთი ფაქტი, რამაც დაგვარწმუნა მიღებული გადაწყვეტილების სისწორეში.

სიტყვიერი შედარება ბევრისთვის საკმარისი არ იქნება. ამიტომ, ჩვენ შევადგინეთ შედარების ცხრილიღილაკები uSocial და სხვა დებიუტანტებისგან (გამოყენებული შეფასების სკალა არის 1-დან 5-მდე). ყველა ეს მონაცემი მიიღება ტესტირების პროცესში.
ვიმედოვნებთ, რომ ანალიზმა შეძლო გააქარწყლოს თქვენი ეჭვი ჩვენი არჩევანის მართებულობასთან დაკავშირებით. გარდა ლამაზი გარეგნობისა, uSocial-ის სოციალური ღილაკები ღრმა გამოყენებითი ხასიათისაა, რაც საკმაოდ მძლავრი ინსტრუმენტია ნებისმიერი პროექტის პოპულარიზაციისთვის.
ინსტრუქცია, თუ როგორ დააინსტალიროთ სოციალური ქსელის ღილაკები საიტზეuSocial-ის სოციალური ღილაკების განსათავსებლად თქვენს საიტზე, თქვენ უნდა შეასრულოთ რამდენიმე მარტივი ნაბიჯი:
Ნაბიჯი 1
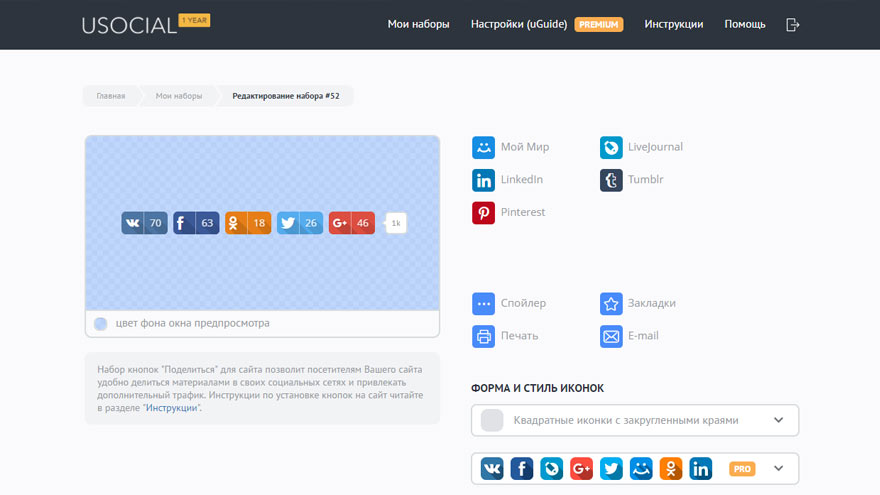
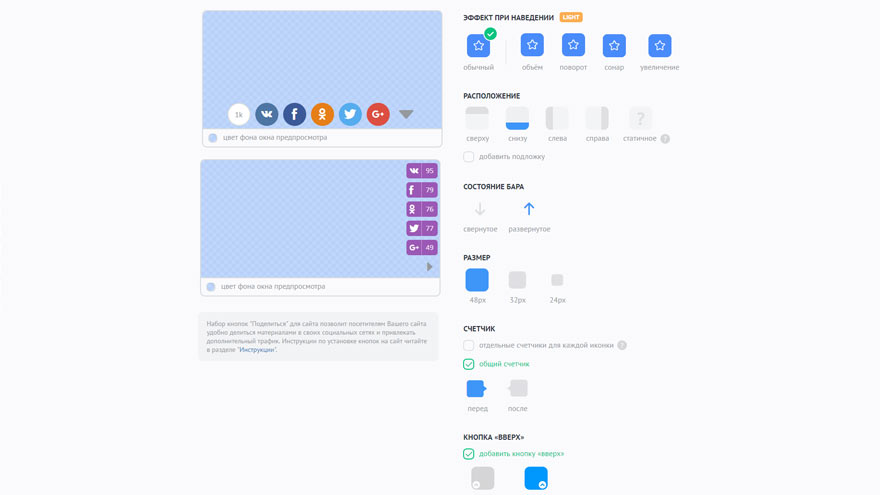
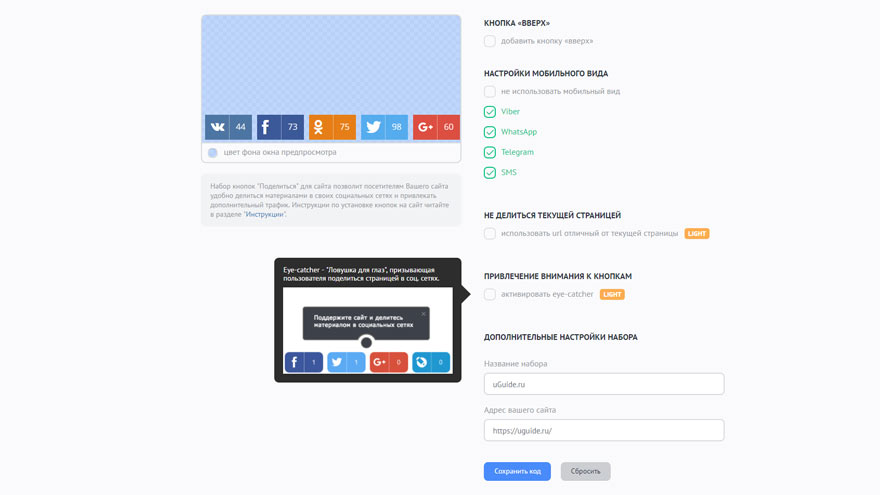
სოციალური ღილაკების ნაკრების აწყობა. შეუძლია აირჩიოს ნაჩვენებიასოციალური ქსელის სერვისები, ფორმისა და სტილის ღილაკები.


აქ ასევე შეგიძლიათ გაააქტიუროთ ღილაკი "Up", ჩართოთ მობილური მოწყობილობების მხარდაჭერა, დაუკავშიროთ Viber, WhatsApp, Telegram, SMS სერვისები.

ყველა ოპერაციის დასრულების შემდეგ, შედით მისამართითქვენს საიტზე და დააჭირეთ ღილაკს "კოდის მისაღებად".
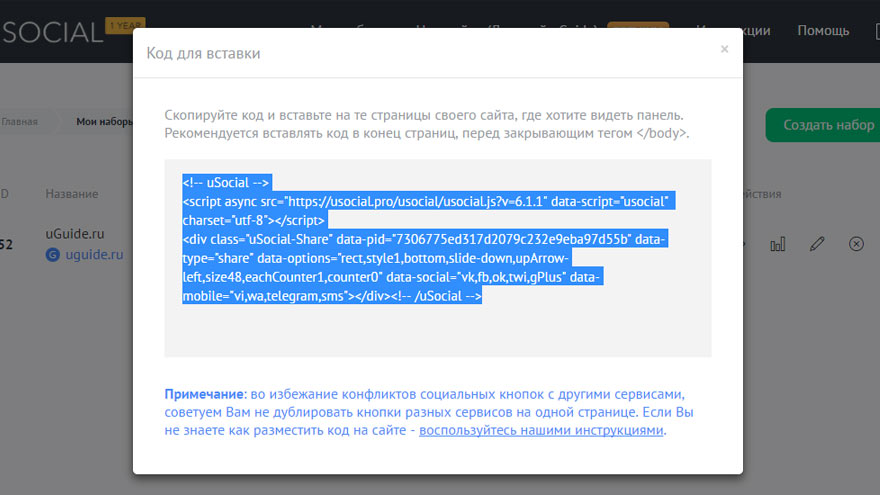
ნაბიჯი-3კოპირება კოდისკრიპტიფანჯარაში, რომელიც გამოჩნდება. თქვენ უნდა ჩაწეროთ კოდი თქვენი რესურსის იმ გვერდებზე, სადაც გჭირდებათ სოციალური ღილაკების პანელი. მაგალითად, ქვედა ბოლოში დახურვის ტეგამდე.

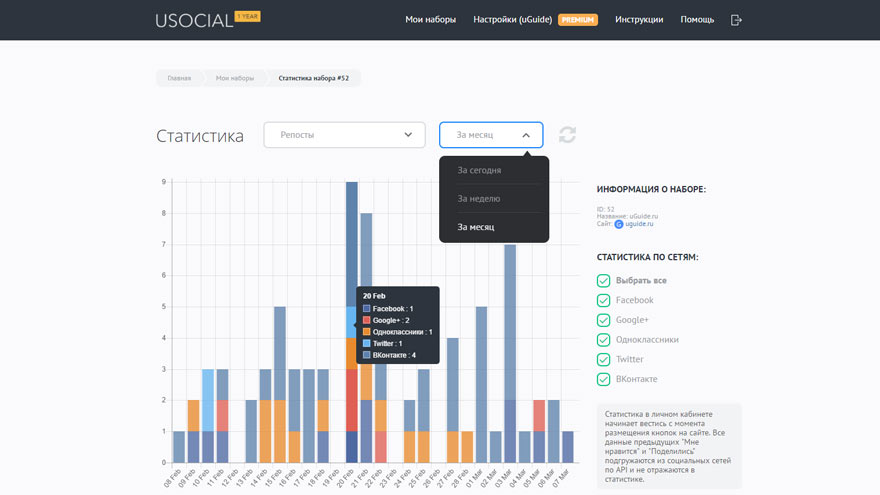
თქვენი პირადი uSocial ანგარიშიდან სოციალური ზოლის დაყენების შემდეგ, შეგიძლიათ ნახოთ მოსწონს და აქვეყნებს სტატისტიკასშერჩეული პერიოდისთვის, როგორც ერთდროულად ყველა სოციალური ქსელისთვის, ასევე შერჩეულისთვის. მონაცემები ნაჩვენებია მკაფიო გრაფიკების ან სქემების სახით.

IN პირადი ანგარიში uსოციალურიყველა შექმნილი კომპლექტიდა სტატისტიკაიმ საიტებისთვის, რომლებზეც ისინი იყო მიმაგრებული. ნებისმიერ დროს შეგიძლიათ გადახვიდეთ საიტებს შორის და გააანალიზოთ მრიცხველებიდან მიღებული მონაცემები.
როგორ გავზარდოთ სოციალური ბარის ეფექტურობა?თუ მასალის ხელახლა გამოქვეყნებისას ნაჩვენებია არასწორი სურათი და აღწერა, შეგიძლიათ ხელით მიუთითოთ რა, რამდენი და როგორ უნდა იყოს ნაჩვენები სპეციალური მეტათეგების გამოყენებით, რომლებიც გასაგებია ყველა სოციალური ქსელისთვის. თუ ეს არ გაკეთებულა, მაშინ შემთხვევითი სურათები და აღწერილობები შეიძლება გამოჩნდეს სოციალურ ქსელებში. ალბათ არ გჭირდება.

თუ სოციალური მეტათეგები სწორად არის შევსებული, პოსტებს სოციალური სერვისები სწორად აღიქვამენ, რადგან მათში მითითებულია მასალის ტიპი, შესაბამისი სათაური და სასურველი სურათის ბმული. ეს ყველაფერი ზრდის ხელახალი გამოქვეყნების ეფექტურობას: თქვენი მასალა სწორად არის ინდექსირებული სოციალური სერვისების მიერ.
მაგალითები მარკირების კოდიპოპულარული სოციალური ქსელებისთვის (კოდი უნდა დაიწეროს ტეგამდე):
1. ფეისბუქიდა კონტაქტშიგამოიყენეთ Open Graph პროტოკოლი:
3. ამისთვის Twitterკოდი ასე გამოიყურება:
4. ამისთვის Google PlusᲘსე:
- ბმული ავტორის Google+ პროფილზე
- საიტის დასახელება
- ნაწყვეტი ტექსტი (40 სიმბოლომდე)
- საიტის აღწერა
- გზა გამოსახულების ფაილამდე
ხელსაწყოებიმიკრომონაცემებთან მუშაობა.
თუ გეშინიათ, რომ ინტერნეტით გიყურებენ, გამორთეთ კომპიუტერი.
ყველა ვებმასტერი, ადრე თუ გვიან, ფიქრობს თავის საიტზე სოციალური ღილაკების დაყენებაზე. ბოლოს და ბოლოს, ახლა ზოგიერთი ადამიანი ვერ წარმოიდგენს თავის ცხოვრებას სოციალური ქსელების გარეშე, რატომ ართმევს მათ შესაძლებლობებს თქვენი სტატიების გაზიარებაში? მაგრამ დროთა განმავლობაში, ბევრი სოციალური ღილაკის სერვისი კარგავს გონებას და აკეთებს იმას, რაც სურთ თავიანთი კოდებით, ათავსებენ მასში ყველაფერს, რაც არ სჭირდებათ. სწორედ ამ პარანოიდული იდეისთვისაა, რომ ამ სტატიაში იპოვით თქვენი ვებსაიტის ყველაზე სუფთა სოციალური მედიის გაზიარების ღილაკების კოდებს.საიდუმლო არ არის, რომ სოციალური ღილაკების თითქმის ყველა სერვისი ავრცელებს ინფორმაციას თქვენი მომხმარებლების შესახებ, სადაც მათ ეს სჭირდებათ. Ღმერთო ჩემო! არ შეიძლება! მე ახლახან გავიგე ამის შესახებ! - გილოცავ! მათ ასევე უნდა გამოიყენონ თქვენ, თავიანთი საქმისთვის და ძალისხმევისთვის. გააკეთეს კარგი სერვისები, დიდი ფუნქციონალურობით, მოხერხებულობით და „ხარისხით“. თქვენ უბრალოდ უნდა აირჩიოთ ის, რაც გჭირდებათ და განათავსოთ კოდი სადაც გჭირდებათ. და ეს არის ის. და რა სარგებლობა მოაქვს მათ უფასოდ ასეთი მანევრების გაკეთებას ინტერნეტში? უფლება. არა. ასე რომ, დროდადრო, თითოეული ასეთი ოფისი აწვება მონაცემთა გადინებას ზოგიერთ DMP-ში.
მე არ აღვწერ თითოეულ ამ სერვისს, ყველა მათგანს აქვს კარგი ფუნქციონირება, რამდენიმე უნიკალური მახასიათებელი, მაგრამ მე არ მაქვს სურვილი ცალკე წარმოვადგინო. შეადგინეთ მოკლე სია ქვემოთ.
საიტისთვის ყველაზე პოპულარული სოციალური ღილაკების სერვისების სია- http://share.pluso.ru/
- http://uptolike.ru/
- https://tech.yandex.ru/share/
- http://share42.com/ru
- http://www.sharethis.com/
- https://pip.qip.ru/
- https://www.addtoany.com/
- https://www.po.st/
- http://www.addthis.com/
- http://sharebuttons.com/
თუ არ გაქვთ საკმარისი დრო, ან ძალიან ეზარებათ ხელების და ფალანგების რამდენიმე მოძრაობაზე მეტის გაკეთება, მაშინ შეგიძლიათ უსაფრთხოდ გამოიყენოთ ეს სერვისები. ისინი შესანიშნავია როგორც ვებსაიტებისთვის, ასევე ვიზიტორებისთვის. მაგრამ არავინ იძლევა გარანტიას მომხმარებლის მონაცემების 100%-იან უსაფრთხოებას, მათი DNS-ის 100%-ს და თქვენი საიტების დატვირთვას. იმათ. თუ სოციალური ღილაკების სერვერებზე იყო მარცხი, მაშინ თქვენი საიტები ჩვეულებრივზე ნელა იტვირთება. დიახ, ეს იშვიათად ხდება, მაგრამ ხდება. რა თქმა უნდა, შეგიძლიათ დააყენოთ ამ სკრიპტების ასინქრონული ჩატვირთვა, მათი მუშაობის ოპტიმიზაცია, მაგრამ ეს უკვე რამდენიმე მოძრაობაზე მეტია, რაზეც მე დავწერე ზარმაცებისთვის.
რა თქმა უნდა, ინტერნეტში არის სოციალური ქსელის კოდები, რომლებიც განთავსებულია თქვენს საიტზე და არ გაჟონავს ინფორმაციას არსად, მაგრამ ბევრი მათგანი შეიცავს გარე ბმულებს იმავე სოციალურ ქსელებზე. ვებმასტერებს არ მოსწონთ გარე ბმულები და, შესაბამისად, ყველაზე პარანოიდული ვებმასტერებისთვის, მე შევაგროვე მზა კოდები goodshare.ru სკრიპტის საფუძველზე, რისთვისაც მათ რეალურად მადლობას ვუხდი.
ამ კოდის ინსტალაციის მაგალითი არ არის მათთვის, ვინც არ იცის HTML ან CSS-ის საფუძვლები, მაგრამ თუ ხელები და ცოტა დრო გაქვთ, წარმატებას მიაღწევთ, თუ ზუსტად მიჰყვებით ინსტრუქციას. და ასე წავედით:
ისინი ასე გამოიყურებიან:
სტანდარტის მიხედვით არის კონფიგურირებული ექვსი სოციალური ქსელი: Facebook, VKontakte, Odnoklassniki, My World, Google Plus, Twitter. 30-ზე მეტი მათგანია სკრიპტის პარამეტრებში, მაგრამ ეს ყველაფერი დაყენებულია ცალკე სურვილისამებრ. ამ ღილაკების უპირატესობები, როგორც ავტორები აცხადებენ, რასაც მე სრულად ვეთანხმები:
რას აკეთებს თავად სცენარი და რატომ იყო საერთოდ საჭირო ამ სცენარის გაკეთება? ამ ღილაკების სკრიპტი შეიცავს ყველა API-ს სოციალური ქსელებიდა სკრიპტი აქცევს საიტზე ნებისმიერ ადგილს აქტიურ გაზიარების ბლოკად.
მაგალითად, შეგიძლიათ განათავსოთ ის ცარიელ DIV ბლოკებზე, ან Span, ან სურათებზე, ან ცარიელ ლინკებზე და ამ ღილაკებად შეიძლება იქცეს საიტის თითქმის ნებისმიერი ელემენტი. ჩემს მაგალითში გამოვიყენე სკრიპტი ცარიელ დივებზე.
რაც შეეხება სურათებს, არ არსებობს. ხატები, რომლებსაც ხედავთ, აღებულია შრიფტიდან, ეს მხოლოდ სიმბოლოა და მეტი არაფერი.
შეგიძლიათ ჩამოტვირთოთ ღილაკების არქივი .ამ ღილაკების დაყენება ძალიან მარტივია. არქივში მხოლოდ ოთხი ფაილია: Font, CSS, JS და TXT.
1). თქვენ უნდა ატვირთოთ შრიფტი თქვენს სერვერზე არსებულ ნებისმიერ საქაღალდეში, შეგიძლიათ ჩააგდოთ ის იმავე ადგილას, სადაც არის თქვენი JS ან CSS.
2). შემდეგ ატვირთეთ JS თქვენს სერვერზე და გადაიტანეთ იგი თქვენს საიტზე კოდით სადმე, მაგრამ მე გირჩევთ გვერდის ბოლოში:
ეს სკრიპტი შედგება ორი ნაწილისგან, პირველი არის Jquery, მეორე არის თავად ღილაკის კოდი. თუ თქვენ უკვე გაქვთ Jquery ჩართული თქვენს საიტზე, მაშინ შეგიძლიათ წაშალოთ კოდის პირველი ნაწილი და ამით შეამციროთ ფაილის ზომა.
მნიშვნელოვანია: (მათთვის, ვინც ამოიღო jquery კოდის ნაწილი) ღილაკის სკრიპტი უნდა იყოს ჩატვირთული jquery სკრიპტის შემდეგ.
3). JS და შრიფტის დაყენების შემდეგ, თქვენ უნდა დაამატოთ CSS თქვენს ვებსაიტს. უბრალოდ დააკოპირეთ soc.css ფაილის მთლიანი შიგთავსი თქვენს საიტზე ერთ-ერთ CSS-ში.
მნიშვნელოვანია: soc.css ფაილის 82-ე სტრიქონში შეცვალეთ URL თქვენი შრიფტის მდებარეობაზე!
4). ამ ყველაფრის შემდეგ დააკოპირეთ HTML კოდი HTML.TXT ფაილიდან თქვენს საიტზე, სადაც გსურთ ნახოთ ეს შესანიშნავი ღილაკები.
სკრიპტის სტრუქტურაში შესაძლებელია მრიცხველების დაყენება სოციალური ქსელების გაზიარებისთვის, მაგრამ მეტი დეტალი შეგიძლიათ წაიკითხოთ მათ დოკუმენტაციაში საიტზე.
თქვენ შეგიძლიათ შეამოწმოთ სკრიპტის მუშაობა ამ ხაზების ქვემოთ, რადგან ის არის დაინსტალირებული ჩემს ბლოგზე.
გმადლობთ ყურადღებისთვის, თუ თქვენ გაქვთ შეკითხვები ინსტალაციის შესახებ, დაწერეთ კომენტარები.
შენთან იყო ზარმაცი სტაურუსი.
Სალამი ყველას! დღეს ვისაუბრებთ ხუთ ყველაზე საინტერესო სერვისზე, სადაც შეგიძლიათ მარტივად და სწრაფად აირჩიოთ საიტისთვის სოციალური ღილაკების გარეგნობა და მიიღოთ შესაბამისი კოდი.

შეამოწმეთ თქვენთვის საჭირო ყუთები და აირჩიეთ ბლოკის გარეგნობა. კოდი იქმნება ავტომატურად.
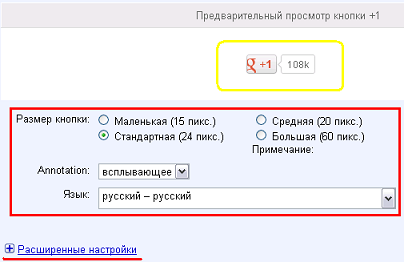
Google+1Google +1 საშუალებას აძლევს მომხმარებლებს ხმა მისცენ თქვენი პორტალის გვერდს და გაუზიარონ ის მეგობრებს Google+ სოციალურ ქსელში. რაც უფრო მეტ ხმას მიიღებს ის, მით უკეთესად მოექცევა მას Google, ამიტომ შეეცადეთ აირჩიოთ მისთვის ზომა უფრო დიდი სახით და განათავსოთ იგი თვალსაჩინო ადგილას.

შეცვალეთ ღილაკის ზომა და გარეგნობა, აირჩიეთ რუსული ენა. გაფართოებული პარამეტრები ნაკლებად სავარაუდოა, რომ თქვენთვის სასარგებლო იყოს. როგორც ხედავთ, ის ძალიან მარტივად და სწრაფად მიიღებს სოციალურ ღილაკებს Yandex-ისა და Google-ისგან. ფაქტიურად ორი მაუსის დაწკაპუნებით და თქვენ მზად ხართ!
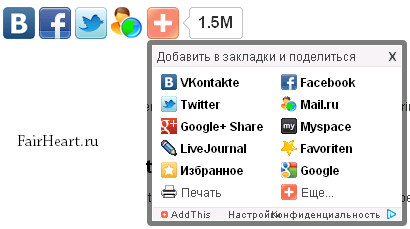
AddThis.com გთავაზობთ ნარინჯისფერ გაზიარების ღილაკს (ან ნარინჯისფერ +), რომელიც შეიცავს უამრავ სოციალურ ქსელს, სანიშნეებსა და სერვისებს. ყველაზე პოპულარული სოციალური ქსელები შეიძლება ამოღებულ იქნას ზოგადი სიიდან და განთავსდეს ცალკე გაზიარების გვერდით. გარდა ამისა, სერვისი გთავაზობთ მკითხველთა აქტივობის ანალიტიკას და სტატისტიკას. მასზე წვდომისთვის უნდა დარეგისტრირდეთ addthis.com-ზე.

თუ ყველაფერი სწორად გააკეთე და სკრიპტის საქაღალდე ნამდვილად ჩატვირთულია root დირექტორიაში, მაშინ მისი მისამართი იქნება http://your_site.ru/share42/. მიუთითეთ ის განყოფილების "სკრიპტის დაყენება საიტზე" მე-3 პუნქტში.
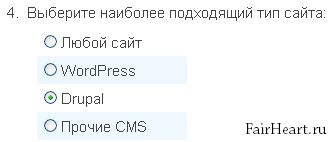
მეოთხე ეტაპზე თქვენ გთხოვენ აირჩიოთ თქვენი საიტი, თუ იყენებთ მას. შემოწმებული ნივთიდან გამომდინარე, ქვემოთ მოცემული კოდი გარკვეულწილად შეიცვლება.

ახლა თქვენ უნდა ჩაწეროთ კოდი მე-5 ნაბიჯიდან თქვენს საიტზე. სოციალური ღილაკების ჰორიზონტალური ბლოკისთვის ყველაფერი მარტივია - სადაც ჩასვით, იქ გამოჩნდება. მცურავი ვერტიკალით ეს გარკვეულწილად უფრო რთულია.
კოდის ბოლო სტრიქონში უნდა მიუთითოთ მანძილი პიქსელებში გვერდის დასაწყისიდან (მაგალითში 150) და ხილული ზონის ზემოდან (მაგალითში 20) მცურავ პანელამდე.
თუ არ იცით ზუსტად სად ჩასვათ კოდი, "სამეცნიერო პოკის" მეთოდი ყოველთვის სამაშველოში მოვა - ადრე თუ გვიან წარმატებას მიაღწევთ და პანელი სწორ ადგილას გამოჩნდება.
ბოლო, რაც უნდა გააკეთოთ, არის სტილების კოპირება #6 ნაბიჯიდან თქვენი საიტის stylesheet ფაილში - .css გაფართოებით. ყველაზე ხშირად, ამ ფაილს ეწოდება style.css.
ახლა კი პროგრამის მთავარი წერტილი არის სოციალური ღილაკები მრიცხველებით, რომლებსაც ამჟამად ვიყენებ ჩემს ბლოგზე! გამოიყურებოდე უბრალოდ მშვენივრად! ხელმისაწვდომია ორი ზომა - პატარა და დიდი. სხვათა შორის, ხალხი ბევრად უფრო ნებით აჭერს მრიცხველების ხატულებს. მე თვითონაც შევამჩნიე ეს.

იმის გასაგებად, თუ როგორ დააინსტალიროთ ისინი თქვენს ბლოგზე, წაიკითხეთ განყოფილება "მნიშვნელოვანი ინფორმაცია":
პირველი კოდი პასუხისმგებელია ღილაკების ფუნქციონირებაზე, მას ჩავსვამთ დახურვის head tag-მდე, რომელიც WordPress-ის თემებში მდებარეობს header.php შაბლონში.
| < script src= "//yandex.st/share/cnt.share.js" > |
მეორე კოდი პასუხისმგებელია მათ ჩვენებაზე. ჩვენ მას ჩავსვამთ გვერდის წყაროს კოდის ადგილას, სადაც უნდა გამოჩნდეს ხატები.
| < div class = "yashare-auto-init" data- yashareLink= "" data- yashareTitle= "" data- yashareDescription= "" data- yashareImage= "" data- yashareQuickServices= "yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,gplus" data- yashareTheme= "counter" data- yashareType= "small" > |
ყურადღება მიაქციეთ data-yashareType="small" ატრიბუტს. აქ მითითებულია ხატების ზომა: პატარა - პატარა, დიდი - დიდი. ყველაფერი გენიალური მარტივია.
როგორ დავამატოთ სოციალური ღილაკის კოდი საიტზეჩვენ გავარკვიეთ სკრიპტი Share42-დან, ახლა მოდით გადავხედოთ, თუ როგორ უნდა დაამატოთ სოციალური ღილაკების კოდი სხვა სერვისებიდან ინტერნეტ რესურსში.
ღილაკის კოდი შედგება ორი ნაწილისგან:
1. ტეგებს შორის ჩასმული სკრიპტი, რომელიც ასე გამოიყურება:
და უკვე სოციალური ღილაკების ჩვენებაზე პასუხისმგებელი კოდი უნდა იყოს ჩასმული საიტზე სადმე.
სულ ესაა, მადლობა ყურადღებისთვის. Თავს მიხედე!
საიტის უახლესი შინაარსი
ბავშვის განვითარების კალენდარი

ძველი ახალი წელი!!! მოდით მოვკვდეთ, მაგრამ აღვნიშნოთ ძველი ახალი წელი პროფილი მოდი მოვკვდეთ, მაგრამ აღვნიშნოთ ძველი ახალი წელი
სტატუსები ძველი ახალი წლის შესახებ 2019 ექნებათ თუ არა რუსებს საკმარისი ძალა ძველი ახალი წლის აღსანიშნავად ??? ახალი წლის დილა დღის ყველაზე იდუმალი დროა: ამბობენ, რომ არსებობს, მაგრამ არავის უნახავს! *** P ცდილობდა გაემახსოვრებინა რა გააკეთა ახალი წლის ღამეს ...
Ჟურნალი

ლაბირინთში მორბენალი განსაცდელი ცეცხლით ჩამოტვირთეთ fb2
ჯეიმს დეშნერის სამეცნიერო ფანტასტიური რომანი Trial by Fire აგრძელებს ყველაზე გაყიდვადი წიგნს The Maze Runner. წიგნს მომხიბლავი სიუჟეტი აქვს, ატმოსფერო უფრო და უფრო ცხელდება, მკითხველს ახალი კითხვები უჩნდება, მაგრამ ავტორი არ ჩქარობს პასუხის გაცემას.
დედა დედების შესახებ

შემიძლია დავაბრუნო ან გავცვალო დეფექტური მაცივარი?
ბოლოს განახლდა 2019 წლის იანვარი ყველაზე გავრცელებული მომხმარებელთა პრეტენზია, როდესაც პროდუქტი დეფექტურად აღმოჩნდება, არის საგარანტიო შეკეთება. კანონის თანახმად, მის განხორციელებასთან დაკავშირებული ყველა ხარჯი ეკისრება გამყიდველს, მწარმოებელს ან ორგანიზაციას, რომელიც შემოიტანეს
დედა დედების შესახებ

ფსალტერი ოცი ბეწვის ქურთუკი არ შეიძლება
დავით წინასწარმეტყველის 36-ე ფსალმუნი წინა ფსალმუნის გაგრძელებად ითვლება. მასში მთავარი იდეაა ფსალმუნმომღერლის მითითება ქრისტიან ხალხს, დაივიწყონ რისხვა და წუხილი ბოროტმოქმედების კეთილდღეობაზე და არ შურდეს მათი, რადგან მათ არ აქვთ განზრახული ღმერთისგან თავის დაღწევა.
სახლის იდეები

საზაფხულო ბანაკი: მშვიდი თამაშები და გართობა მარტივი საშუალებებით
თითოეულ ცვლაში იმართება უამრავი ღონისძიება სხვადასხვა თემაზე. ცვლის ძირითადი თემები / აქტივობები როგორ ტარდება საღამოს აქტივობები საღამოს აქტივობები ბანაკში მონაცვლეობს ფილმებით დიდ ეკრანზე და ყველასთვის საყვარელი დისკოთეკებით. საღამოს შესრულება
ზრუნვა და გართობა

მარინა "მექსიკა" ჩერკასოვა: "სეიშელის კუნძულების შემდეგ ზადოინოვმა შეწყვიტა ჩემთან ურთიერთობა, ზადოინოვმა აღიარა თავისი სიყვარული მექსიკას.
რამდენიმე დღის შემდეგ ალექსანდრე ზადოინოვი და მისი შეყვარებული მარინა ჩერკასოვა, უფრო ცნობილი როგორც მექსიკა, დატოვებენ სეიშელის კუნძულებს, სადაც Dom-2. სიყვარულის კუნძული". რეალითი შოუს მონაწილემ მხოლოდ გაბედული და აღმაშფოთებელი გოგონას იმიჯის მიღმა დაინახა