Krásne tlačidlá sociálnych médií. Tlačidlá sociálnych médií
Nedávno sa stalo módou inštalovať tlačidlá sociálne siete na webových stránkach a blogoch a nie je to prekvapujúce. Po prvé, tlačidlá vám umožňujú zvýšiť „páči sa mi“ a „srdiečka“, čo má pozitívny vplyv na propagáciu článkov na sociálnych sieťach. Po druhé, existujú samostatné typy tlačidiel, ktoré vám umožňujú zdieľať odkazy na jednotlivé stránky webu na sociálnych sieťach - to priťahuje ďalších návštevníkov z Vkontakte, Facebooku, Odnoklassniki, Twitteru atď. Po tretie, články, ktoré zabodovali veľké množstvo"páči sa mi" a "srdiečka", sú čitateľmi stránky vysoko dôveryhodné.
Preto je veľmi dôležité vedieť, ako nainštalovať tlačidlá sociálnych sietí na stránku, aby ste pomohli rozvoju webového zdroja. Zohľadnia sa najpopulárnejšie sociálne siete
- V kontakte s
- spolužiakov
- Google „+1“
- Môj svet
Tu zvážime inštaláciu štandardných tlačidiel, ktoré ponúkajú samotné sociálne siete. V tomto prípade bude musieť byť každé tlačidlo nainštalované oddelene od ostatných, trvá to trochu času, ale tiež to vyzerá veľmi dobre.
1.1. V kontakte s
1.1.1 Tlačidlo Uložiť
Tlačidlo je pomerne flexibilné, nápis na ňom je možné zmeniť na ľubovoľný (v predvolenom nastavení „uložiť“). ![]()
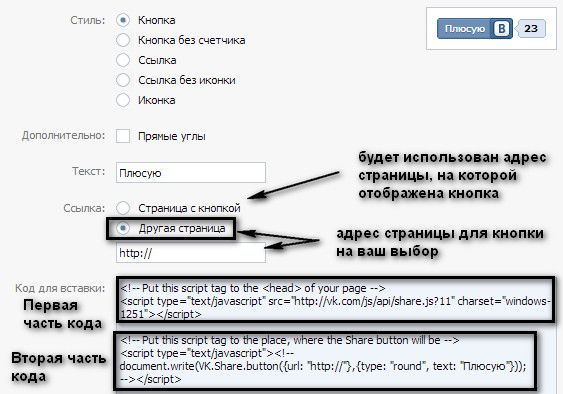
Najprv musíte prejsť na stránku s , na to isté miesto dostanete kód skriptu, ktorý budete musieť nainštalovať na svoju stránku, aby sa tlačidlo zobrazilo.

Tu si môžete vybrať jeden z 5 štýlov: tlačidlo, tlačidlo bez počítadla, odkaz, odkaz bez ikony, ikona.
Lúka " text“ umožňuje zmeniť štandardný nápis „uložiť“ na svoj vlastný.
Ako url-adresu si môžete zvoliť adresu stránky tlačidlom alebo adresu inej stránky (podľa vlastného výberu). V prvom prípade bude tlačidlo zdieľať odkaz na stránku, kde sa nachádza samotné tlačidlo. V druhom prípade bude tlačidlo zdieľať odkaz, ktorý určíte, bez ohľadu na to, kde sa nachádza.
Vložiť kód pozostáva z dvoch častí : prvá musí byť umiestnená kdekoľvek medzi značkami
A, druhý - na mieste, kde sa má tlačidlo zobraziť. Prečítajte si o inštalácii tlačidla na web v odseku .1.1.2 Tlačidlo Páči sa mi
Druhou verziou tlačidla je widget „ mám rád". Bude jednoduchšie ho nainštalovať na stránku, pretože. na konci získate iba jeden kus kódu, ktorý bude potrebné umiestniť na správne miesto na stránke.
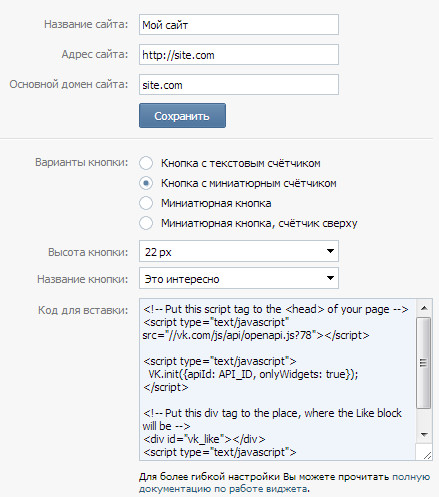
![]() Ak chcete tlačidlo prispôsobiť, prejdite na tento odkaz. Tu je tiež potrebné vyplniť množstvo parametrov.
Ak chcete tlačidlo prispôsobiť, prejdite na tento odkaz. Tu je tiež potrebné vyplniť množstvo parametrov.
 Názov lokality- tu je lepšie uviesť krátky a skutočný názov vašej stránky.
Názov lokality- tu je lepšie uviesť krátky a skutočný názov vašej stránky.
Webová adresa- zadajte adresu hlavnej stránky vášho webu.
Hlavná doména stránky- uveďte hlavné zrkadlo stránky (možno ho nájsť ako parameter operátora „Host“), ak je to pre vás ťažké, opustite navrhovaný VKONTAKTE.
Možnosti tlačidiel- sú to rôzne štýly gombíka, ovplyvňujú jeho vzhľad.
Výška tlačidla- geometrické rozmery "Páči sa mi to."
Názov tlačidla– k dispozícii sú dve možnosti (páči sa mi to, je to zaujímavé).
Vložiť kód- kód, ktorý je potrebný na zobrazenie tlačidla sociálnej siete Vkontakte.
1.2 Facebook
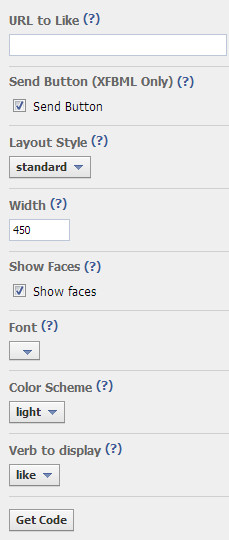
Tlačidlo na tejto stránke je nakonfigurované. Môžu nastať ťažkosti, pretože komentáre vo formulári sa píšu anglický jazyk ale nižšie si môžete prečítať Stručný opis každé pole.
 URLdoPáči sa mi to– url-adresa stránky pre tlačidlo (ak je pole prázdne, prevezme sa adresa stránky, na ktorej sa tlačidlo nachádza).
URLdoPáči sa mi to– url-adresa stránky pre tlačidlo (ak je pole prázdne, prevezme sa adresa stránky, na ktorej sa tlačidlo nachádza).
poslaťtlačidlo– prítomnosť zaškrtnutia umožňuje novú možnosť – odoslať odkaz na Facebook (zobrazí sa dodatočné tlačidlo – „odoslať“). Po aktivácii sa súčasne zobrazia dve tlačidlá.
štýl rozloženia– štýl tlačidla, ovplyvňuje jeho vzhľad (predvolené je tlačidlo_počítať).
šírka– šírka tlačidla v pixeloch.
Zobraziť tváre– po aktivácii sa zobrazia avatary ľudí, ktorí už toto tlačidlo stlačili.
Písmo– typ písma tlačidla.
farebná schéma– pozadie priestoru vedľa tlačidla (biele a čierne).
sloveso zobraziť- názov tlačidla (páči sa mi, odporúčam).
Získajtekód– tlačidlo, ktoré generuje kód skriptu.
1.3 Odnoklassniki a Môj svet
Tieto sociálne siete si získali veľkú popularitu na rusky hovoriacom internete, žije tam veľké množstvo ľudí, takže nezanedbávajte inštaláciu tlačidla „Trieda“ zo služby Odnoklassniki a „Páči sa mi“ z webovej stránky Môj svet.
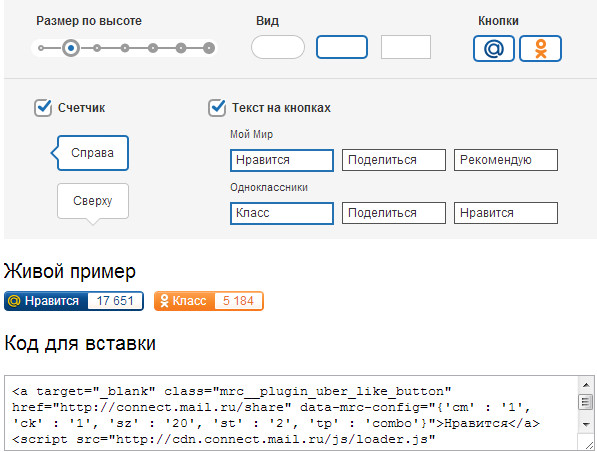
Ak chcete prispôsobiť tlačidlá, musíte prejsť na . Tlačidlá môžete pridávať jednotlivo, pričom každé môžete nakonfigurovať vlastným spôsobom, alebo môžete upravovať obe tlačidlá súčasne. 
Veľkosť výšky- geometrická veľkosť tlačidiel.
vyhliadka– vzhľad rámu tlačidla.
– výber tlačidla (ako, trieda)
Počítadlo- zapnutie a vypnutie počítadla stlačení tlačidiel (vpravo, hore - umiestnenie počítadla).
Text tlačidla– výber jedného z troch názvov dostupných pre tlačidlá.
Vložiť kód- kód skriptu, ktorý bude potrebné nainštalovať na stránku.
1.4 Google „+ 1“
Nová sociálna sieť, ktorá si za krátky čas získala obrovské publikum. Je ťažké si predstaviť web bez tlačidla „+1“. umožňuje nielen pridávať odkazy na sociálnu sieť a zvyšovať počet „plusov“, ale môže ovplyvniť aj výsledky stránky na TOP vo vyhľadávači Google.
Všetky podrobnosti o tomto, ako aj o inštalácii a konfigurácii tlačidla sú umiestnené.
1.5 Twitter
Najpopulárnejšiu službu krátkych správ nemožno ignorovať. Nastavte si tlačidlo z tejto sociálnej siete a uvidíte, ako rýchlo budú ľudia zdieľať odkazy na váš web na Twitteri. Toto tlačidlo si môžete prispôsobiť.
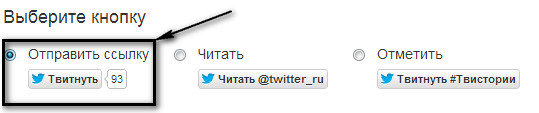
Najprv musíte vybrať požadované tlačidlo (zaujíma nás prvá možnosť - tlačidlo "odoslať odkaz").
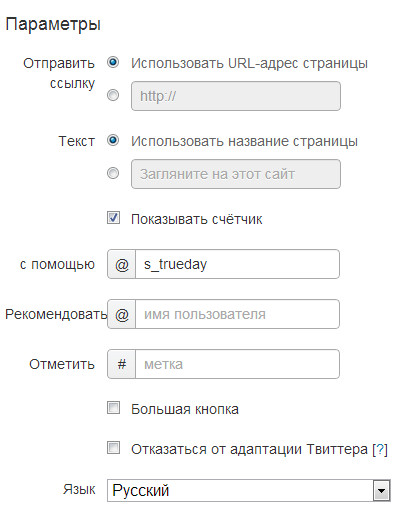
 Potom sa na stránke zobrazí formulár s niekoľkými poľami, ktoré musíte vyplniť.
Potom sa na stránke zobrazí formulár s niekoľkými poľami, ktoré musíte vyplniť.
 Odoslať odkaz– výber stránky, na ktorej sa tlačidlo nachádza, prípadne akejkoľvek inej.
Odoslať odkaz– výber stránky, na ktorej sa tlačidlo nachádza, prípadne akejkoľvek inej.
Text– výber textu, ktorý sa zobrazí vedľa tlačidla (NIE JE NA SAMOTNOM TLAČIDLE).
Zobraziť počítadlo– povoliť alebo zakázať odpočítavanie počtu stlačení tlačidla.
Cez- voľba spôsobu pridania odkazovej správy na Twitter (prakticky neovplyvní nič).
Marka- vyberte značku, ktorá bude zverejnená na Twitteri (prakticky neovplyvní nič).
veľké tlačidlo– zväčšiť geometrickú veľkosť tlačidla.
Odhláste sa z prispôsobenia služby Twitter- odmietnutie štýlov Twitteru (je lepšie nechať pole nezačiarknuté).
Jazyk– výber jazyka tlačidiel.
Vpravo sa vygeneruje kód, ktorý je potrebné pridať na stránku.
1.6 Ya.ru
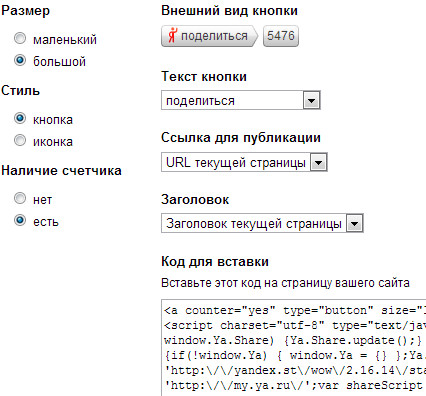
Ak to chcete urobiť, musíte vyplniť niekoľko polí, ktoré vytvoria požadovaný kód skriptu.
 Veľkosť– veľkosť malého alebo veľkého tlačidla.
Veľkosť– veľkosť malého alebo veľkého tlačidla.
Štýl– výber medzi tlačidlom alebo ikonou.
Prítomnosť počítadla– zapnutie alebo vypnutie počítadla stlačení tlačidiel.
Vzhľad tlačidla- príklad toho, ako bude tlačidlo vyzerať.
hlavička– výber názvu stránky (ľubovoľný alebo názov aktuálnej stránky).
Vložiť kód- požadovaný kód, ktorý sa pridá na stránku.
2. Hotové tlačidlá pre stránku
Ak však nechcete pridať kód každého tlačidla na svoju stránku, môžete použiť štandardné skripty, ktoré okamžite tvoria skupinu tlačidiel sociálnych sietí. V tomto prípade stačí na svoju stránku jednoducho pridať jeden kód takéhoto skriptu a hneď máte nainštalované tlačidlá najobľúbenejších sociálnych sietí.
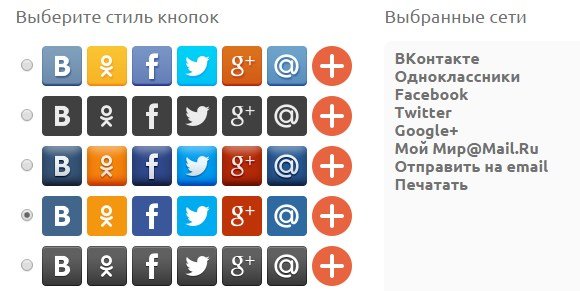
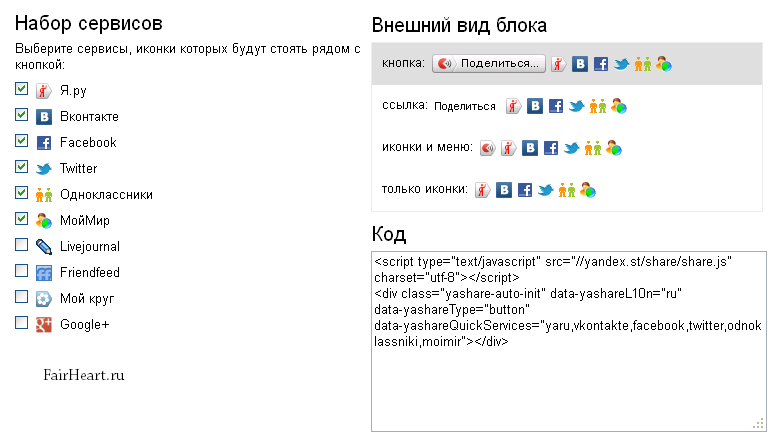
Ak chcete nastaviť blokovanie a vybrať požadované sociálne siete, kliknite na tento odkaz. Snímka obrazovky nižšie ukazuje, že si môžete vybrať tlačidlá požadovaných sociálnych sietí z ponúkaných, ako aj mierne upraviť vzhľad bloku.
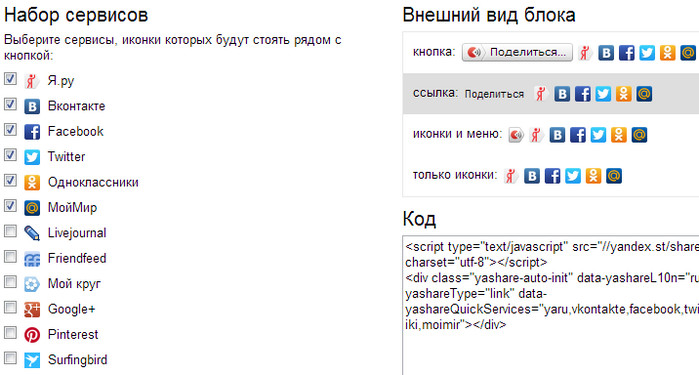
 Servisná súprava– výber tlačidiel sociálnej siete pre stránku (na stránke sa zobrazia tie, ktoré sú začiarknuté).
Servisná súprava– výber tlačidiel sociálnej siete pre stránku (na stránke sa zobrazia tie, ktoré sú začiarknuté).
Kód- požadovaný skript, ktorý je potrebné pridať na stránku.
2.2 Tlačidlá PLUSO
V poslednej dobe si získal veľkú popularitu dizajnér tlačidiel sociálnych sietí - PLUSO. Na stránku môžete prejsť pomocou tohto odkazu.
Konštruktor je pomerne flexibilný, má veľa nastavení, vďaka ktorým môžete vytvárať tlačidlá sociálnych sietí tak, aby dokonale zapadli do dizajnu stránky.
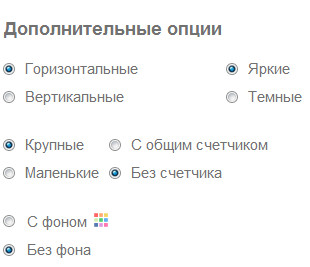
Najprv si musíte vybrať štýl tlačidiel a počítadiel z niekoľkých navrhovaných (horizontálne, vertikálne, farebné, bezfarebné atď.).
 Potom musíte výberom nakonfigurovať niekoľko možností
Potom musíte výberom nakonfigurovať niekoľko možností
- umiestnenie bloku (vertikálne, horizontálne);
- farba gombíka (svetlá, tmavá);
- veľkosť bloku (veľký, malý);
- počítadlo (prítomnosť alebo neprítomnosť);
- pozadie (bezfarebné alebo farebné);
Kód sa vygeneruje podľa vami zadaných parametrov, po ktorých musí byť vložený na stránku.
Szajac42
Ďalšou službou, ktorá vám umožňuje navrhnúť tlačidlá pre vaše stránky, je Share42.com/ru.
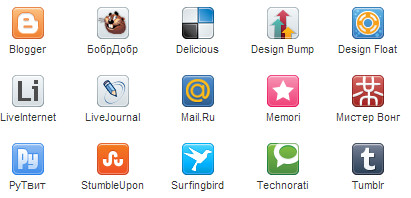
 Tento generátor vám umožňuje prispôsobiť veľkosť tlačidiel, určiť požadované sociálne siete z obrovského množstva dostupných a tiež upraviť vzhľad ikon.
Tento generátor vám umožňuje prispôsobiť veľkosť tlačidiel, určiť požadované sociálne siete z obrovského množstva dostupných a tiež upraviť vzhľad ikon.
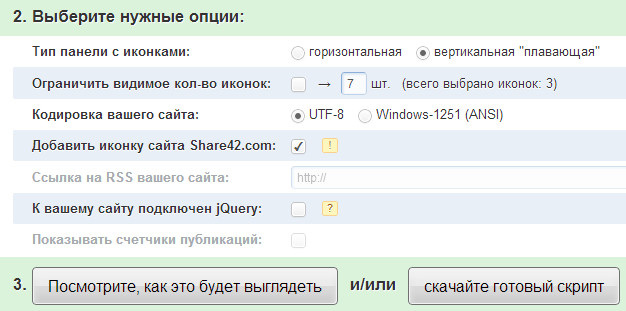
 Vyberte veľkosť tlačidiel a požadované sociálne siete a potom pokračujte v konfigurácii ďalších možností.
Vyberte veľkosť tlačidiel a požadované sociálne siete a potom pokračujte v konfigurácii ďalších možností.
Typ panela s ikonami- zobrazenie bloku tlačidiel (veľmi zaujímavá možnosť "vertikálne plávajúce").
Obmedzte počet viditeľných ikon– výber počtu tlačidiel, ktoré sa majú zobraziť (ostatné budú skryté za odkazom).
Kódovanie stránok– výber kódovania pre vašu stránku.
Pridať ikonu pre webovú stránku Share42.com- Možno budete musieť zrušiť začiarknutie políčka.
Zobraziť počítadlá– povoliť počítadlo kliknutí na tlačidlo (iba keď je spustený jQuery).
Inštalácia tohto skriptu je pomerne komplikovaná, no je popísaná krok za krokom na samotnej stránke Share42.
3. Ako nainštalovať tlačidlá na stránke
Ak kód, ktorý chcete umiestniť na stránku, pozostáva z dvoch častí (ako je to v prípade tlačidla Vkontakte), potom je každá časť nainštalovaná samostatne. Ak kód nie je rozdelený na dve časti, potom je možné tento krok preskočiť.
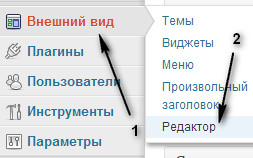
Prvú časť kódu je potrebné pridať medzi značky
A. Ak to chcete urobiť, prejdite na panel správcu WordPress a prejdite do editora šablón. V editore šablón musíte nájsť súbor "Hlavička" (hlavička.php) ak nie, tak - "Hlavná šablóna" (index.php). Teraz musíte nájsť značku
V editore šablón musíte nájsť súbor "Hlavička" (hlavička.php) ak nie, tak - "Hlavná šablóna" (index.php). Teraz musíte nájsť značku
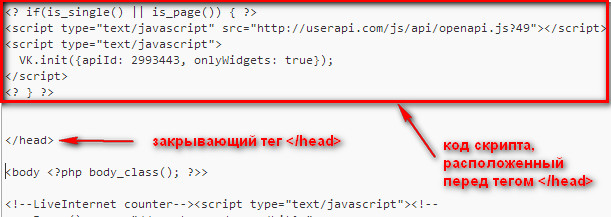
Keď nájdete značky, ktoré potrebujete, môžete uverejniť prvú časť kódu. tesne pred záverečnou značkouhlava>, aby ste sa náhodou nedotkli kódov iných skriptov.

Druhá časť kódu je umiestnená tam, kde chcete vidieť tlačidlá sociálnych médií vybrané pre danú stránku. Ak sa kód skladá iba z jednej časti, potom stačí urobiť iba túto operáciu.
Najčastejšie sa tlačidlá pridávajú pred článok alebo na jeho koniec. Jednoduchšia, samozrejme, druhá možnosť. Zvážime to.
Musíte nájsť miesto, kde článok končí (hlavná textová časť stránky). Ak to chcete urobiť, musíte súbor upraviť "Jeden záznam" (slobodný.php).
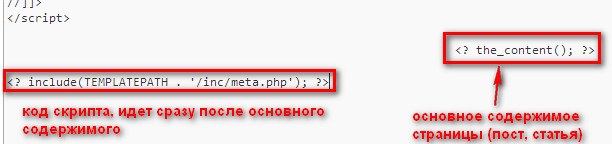
 Teraz musíte nájsť operátora, ktorý je zodpovedný za zobrazenie hlavného obsahu článku. V mojom prípade je to „obsah“, hneď za ním sa umiestni kód tlačidla.
Teraz musíte nájsť operátora, ktorý je zodpovedný za zobrazenie hlavného obsahu článku. V mojom prípade je to „obsah“, hneď za ním sa umiestni kód tlačidla.
Podobne kód môžete umiestniť na začiatok článku, stačí si nájsť miesto medzi nadpisom a textom článku.
pozdravujem! Nedávno som bol v spätnej väzbe požiadaný, ako vytvoriť rovnaké tlačidlá sociálnych sietí, ktoré sú nainštalované na mojej stránke. A rozhodol som sa dať odpoveď v článku recenziou 6 sociálnych služieb. tlačidlá pre stránku.
Výhody a nevýhody
Treba však poznamenať, že v niektorých prípadoch môže mať umiestnenie tlačidiel malé nevýhody. Zvážte, prečo je potrebné umiestniť tlačidlá sociálnych sietí na vytvorený blog, a tiež zvážiť hlavné pozitíva a negatívne stránky umiestnenie takýchto ikon.
nevýhody
- Rýchlosť načítania stránky sa môže spomaliť.
- Pri vysoko špecializovanom zameraní internetového projektu možno nedosiahnete želaný efekt.
Prehľad služieb sociálnych tlačidiel
Zvážte najobľúbenejšie služby, ktoré môžete použiť na pridanie tlačidiel sociálnych médií na vašu stránku.

Inštalácia tlačidiel sociálnych sietí pre stránku je teda veľmi jednoduchá a nespôsobí ťažkosti ani začínajúcim používateľom internetu. Voliteľne môžete nastaviť tlačidlá pre všetky dostupné siete alebo vybrať len niektoré konkrétne siete. Ak to chcete urobiť, musíte použiť oficiálne miniaplikácie alebo online služby tretích strán. Najpopulárnejšie sú tlačidlá nainštalované na osobných blogoch alebo na spravodajských alebo zábavných internetových projektoch.
Na internete pravdepodobne nezostali žiadne stránky, ktoré by neboli hostované tlačidlá na odoslanie materiály na sociálnych sieťach. Tí druhí už dlho a pevne zaujali miesto v našich životoch. Komunikujeme tam, spoznávame sa, propagujeme biznis, čítame novinky a podobne. Celý rad. Nie je žiadnym prekvapením, že webmasteri sa snažia rozšíriť prítomnosť svojich stránok na sociálnych sieťach akýmikoľvek dostupnými prostriedkami. Koniec koncov, existuje veľa potenciálnej návštevnosti, ktorú potrebuje úplne každý. Tok návštevníkov sú peniaze, povesť, rast. Všetko je postavené okolo neho. Sladký kúsok.
Sociálne tlačidlá sú samozrejme nevyhnutné. Iná otázka - ktoré si vybrať? Testovali sme za vás TOP 5 rôznych služieb na pridanie kódu tlačidla na stránky. Cieľom je identifikovať ten optimálny a podrobne ho ukázať. Začnime kvalifikačným kolom.
Výber najlepšej služby sociálnych tlačidiel
Výber žiadateľov na porovnanie sa ukázal ako banálny - vzali sme ho najobľúbenejšie služby , ktoré si vypočul každý, kto sa v téme tvorby webstránok nejakým spôsobom vyzná. Žiadni vzácni, získavajúci si obľubu, len skúsení starci.
Zloženie certifikovaného tímu je nasledovné:
Výsledkom testovania vybraných sociálnych služieb - uSocial je lídrom . Teraz chcete získať zdôvodnenie našej voľby. Samozrejme, neostaneme neopodstatnení.
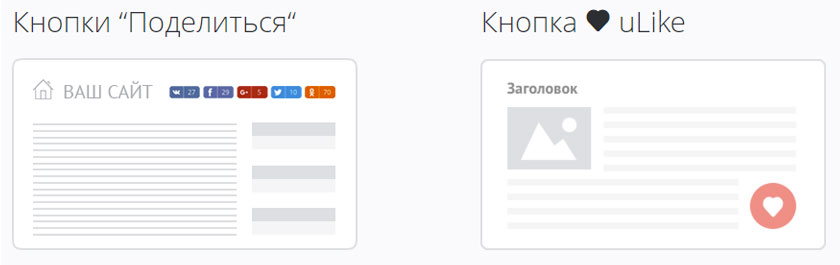
Funkcie tlačidiel uSocial
- V kontakte s
- Google+
- spolužiakov
- Môj svet
- LiveJournal
- Tumblr
- pinterest
- Viber
- telegram
- SMS
- Záložky
- Tuleň
Poďme priniesť niektoré fakty , čo nás presvedčilo o správnosti prijatého rozhodnutia.

Slovné prirovnanie mnohým nebude stačiť. Preto sme zostavili porovnávacia tabuľka tlačidlá od uSocial a iných debutantov (používaná stupnica hodnotenia je od 1 do 5). Všetky tieto údaje sa získavajú počas testovacieho procesu.
Dúfame, že analýza dokázala rozptýliť vaše pochybnosti o platnosti našej voľby. Okrem pekného vzhľadu sú sociálne tlačidlá od uSocial hlboko aplikované a sú pomerne silným nástrojom na propagáciu akýchkoľvek projektov.
Pokyny, ako nainštalovať tlačidlá sociálnych sietí na stránku
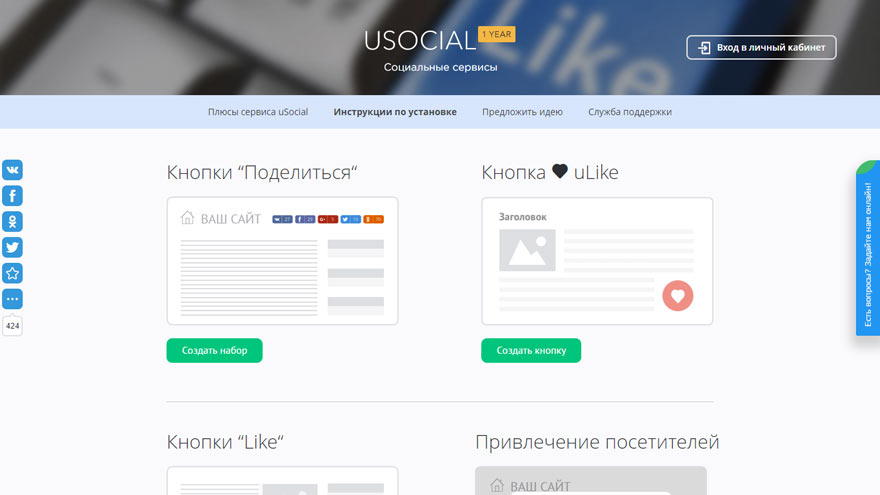
Ak chcete umiestniť sociálne tlačidlá z uSocial na svoje stránky, musíte vykonať niekoľko jednoduchých krokov:
Krok 1

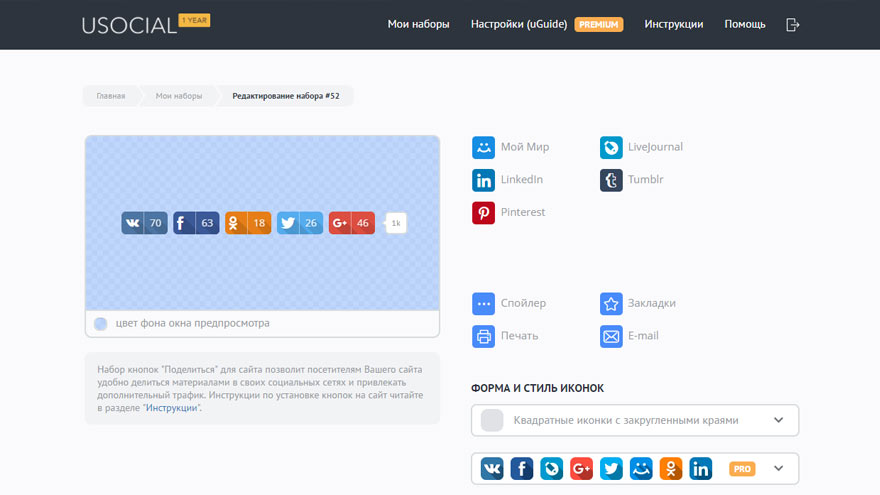
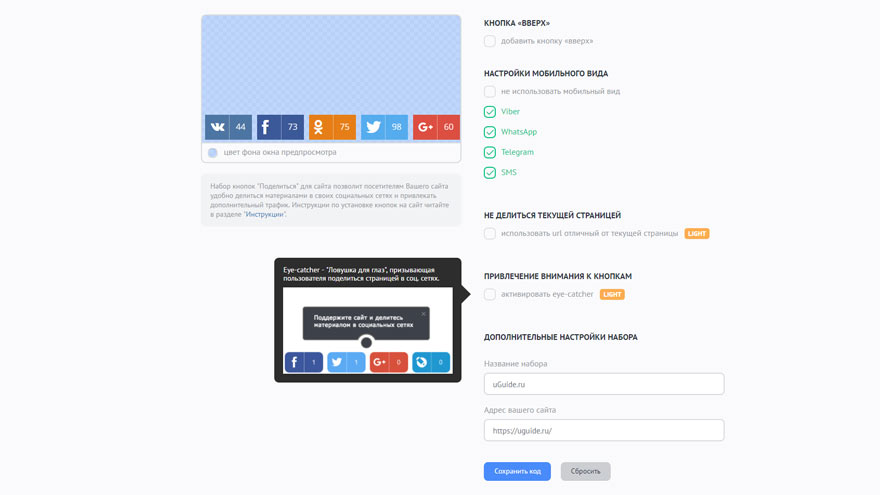
Krok 2
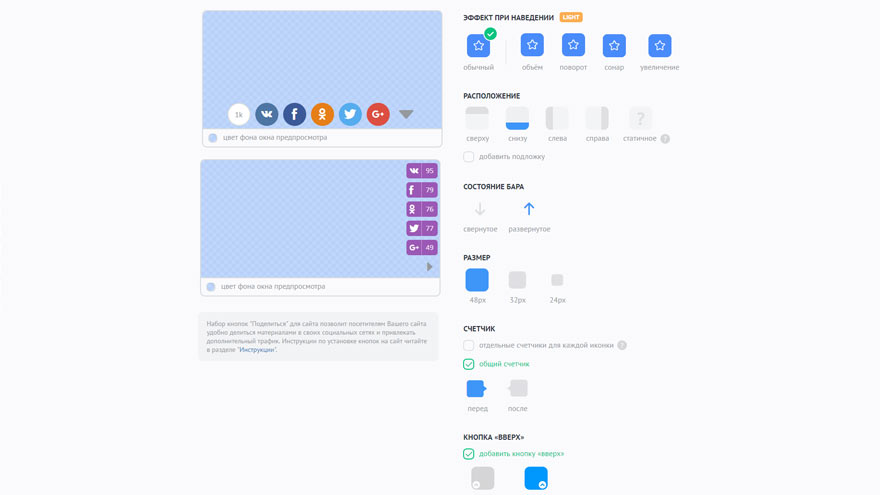
Zostavenie sady sociálnych tlačidiel. Dá sa vybrať zobrazené služby sociálnych sietí, tlačidlá tvaru a štýlu.


Tu môžete tiež aktivovať tlačidlo „Hore“, povoliť podporu pre mobilné zariadenia, pripojiť služby Viber, WhatsApp, Telegram, SMS.

Po dokončení všetkých operácií zadajte adresa svoju stránku a kliknite na tlačidlo "Získať kód".
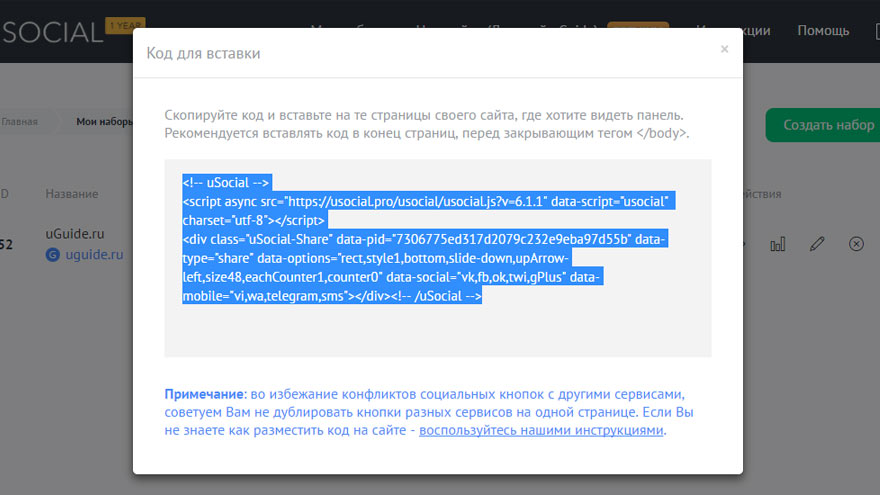
Krok-3
Kopírovať kódskript v okne, ktoré sa zobrazí. Kód musíte vložiť na tie stránky svojho zdroja, kde potrebujete panel sociálnych tlačidiel. Napríklad v päte pred záverečnou značkou.

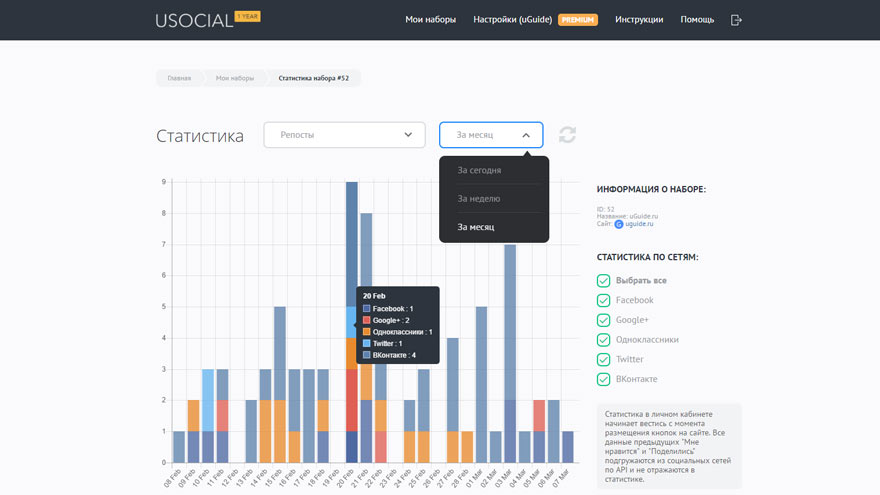
Krok-4
Po nainštalovaní sociálnej lišty z vášho osobného účtu uSocial môžete prezerať štatistiky lajkov a opätovných príspevkov na zvolené obdobie, a to ako pre všetky sociálne siete naraz, tak aj pre vybrané. Údaje sa zobrazujú vo forme prehľadných grafov alebo tabuliek.

IN osobný účet uSociálne všetko vytvorené súpravy A štatistiky pre lokality, ku ktorým boli pripojené. Kedykoľvek môžete prepínať medzi lokalitami a analyzovať údaje prijaté z meračov.
Ako zvýšiť efektivitu sociálneho baru?
Ak sa pri preposielaní materiálu zobrazuje nesprávny obrázok a popis, môžete manuálne určiť, čo, koľko a ako sa má zobraziť, pomocou špeciálnych metaznačiek, ktoré sú zrozumiteľné pre všetky sociálne siete. Ak sa tak nestane, v sociálnych sieťach sa môžu zobraziť náhodné obrázky a popisy. Pravdepodobne to nepotrebujete.

Ak sú sociálne meta tagy správne vyplnené, sociálne služby budú príspevky správne vnímať, pretože označujú typ materiálu, príslušný názov a odkaz na požadovaný obrázok. To všetko zvyšuje efektivitu opätovného odosielania: váš materiál je správne indexovaný sociálnymi službami.
Príklady značkovací kód pre populárne sociálne siete (kód musí byť napísaný pred značkou):
1. Facebook A V kontakte s použite protokol Open Graph:
3. Pre Twitter kód vyzerá takto:
4. Pre Google+ Takže:
- odkaz na Google+ profil autora
- Názov stránky
- text úryvku (až 40 znakov)
- popis stránky
- cesta k súboru s obrázkom
Nástroje pracovať s mikroúdajmi.
Každý správca webu skôr či neskôr premýšľa o inštalácii sociálnych tlačidiel na svoju stránku. Koniec koncov, niektorí ľudia si teraz nevedia predstaviť svoj život bez sociálnych sietí, prečo ich oberáte o možnosti zdieľania vašich článkov? Postupom času však mnohé sociálne tlačidlá strácajú rozum a robia si so svojimi kódmi, čo chcú, a napchávajú do nich všetko, čo nepotrebujú. Práve pre tento paranoidný nápad nájdete v tomto článku kódy pre najčistejšie tlačidlá zdieľania sociálnych médií pre váš web.Ak sa bojíte, že vás sledujú na internete, vypnite si počítač.
Nie je žiadnym tajomstvom, že takmer všetky služby sociálnych tlačidiel unikajú informácie o vašich používateľoch, kdekoľvek ich potrebujú. Bože môj! Nemôže byť! Práve som sa o tom dozvedel! - Gratulujem! Potrebujú vás tiež nejako využiť, pre svoju prácu a pre svoje úsilie. Urobili dobré služby s vynikajúcou funkčnosťou, pohodlím a „kvalitou“. Stačí si vybrať, čo potrebujete, a vložiť kód tam, kde ho potrebujete. A to je všetko. A aký je pre nich prínos zadarmo robiť takéto manévre na internete? Správny. nie Takže z času na čas každý takýto úrad vystrelí na odtoku dát do nejakého DMP.
Nebudem popisovať každú z týchto služieb, všetky majú dobrú funkčnosť, niektoré unikátne vlastnosti, ale nemám chuť ich prezentovať samostatne. Nižšie zostavil krátky zoznam.
Zoznam najpopulárnejších služieb sociálnych tlačidiel pre web
- http://share.pluso.ru/
- http://uptolike.ru/
- https://tech.yandex.ru/share/
- http://share42.com/ru
- http://www.sharethis.com/
- https://pip.qip.ru/
- https://www.addtoany.com/
- https://www.po.st/
- http://www.addthis.com/
- http://sharebuttons.com/
Ak nemáte dostatok času alebo ste príliš leniví na to, aby ste urobili viac ako niekoľko pohybov rúk a prstov, môžete tieto služby bezpečne využiť. Sú skvelé pre webové stránky aj návštevníkov. Nikto ale nezaručuje 100% bezpečnosť používateľských dát, 100% ich DNS a načítavanie vašich stránok. Tie. ak došlo k poruche na serveroch sociálnych tlačidiel, vaše stránky sa budú načítavať pomalšie ako zvyčajne. Áno, stáva sa to zriedka, ale stáva sa to. Samozrejme, môžete nastaviť asynchrónne načítavanie týchto skriptov, optimalizovať ich prácu, ale to už je viac ako pár pohybov, o ktorých som písal pre lenivých.
Samozrejme, na internete existujú kódy sociálnych sietí, ktoré sú umiestnené vo vnútri vašej stránky a nikde neunikajú informácie, no mnohé z nich obsahujú externé odkazy na rovnaké sociálne siete. Webmasterom sa nepáčia externé odkazy, a preto som pre tých najparanoidnejších webmasterov zozbieral hotové kódy založené na skripte goodshare.ru, za čo im vlastne ďakujem.
Príklad inštalácie tohto kódu nie je pre tých, ktorí neovládajú základy HTML alebo CSS, ale ak máte ruky a trochu času, uspejete, ak budete presne postupovať podľa pokynov. A tak sme išli:
Vyzerajú takto:
Šesť sociálnych sietí je nakonfigurovaných podľa štandardu: Facebook, VKontakte, Odnoklassniki, My World, Google Plus, Twitter. V nastaveniach skriptov je ich viac ako 30, ale to všetko sa nastavuje samostatne podľa ľubovôle. Výhody týchto tlačidiel, ako uvádzajú autori, s ktorými plne súhlasím:
- Vynikajúci displej na akomkoľvek zariadení (Áno, reagujú na akúkoľvek veľkosť obrazovky)
- Čistý kód – rýchla a bezpečná stránka (načíta sa iba skript, CSS a písmo, ktoré sú len na vašom serveri)
- Všetky zdieľacie technológie mobilných messengerov v jednom skripte (Všetky druhy telegramov)
- SEO priateľský - žiadne odkazy
- Neobsahuje obrázky
Čo robí samotný scenár a prečo bolo vôbec potrebné tento scenár robiť? Skript týchto tlačidiel obsahuje všetky rozhrania API sociálne siete a skript robí z akéhokoľvek miesta na lokalite aktívny blok zdieľania.
Môžete to napríklad umiestniť na prázdne bloky DIV alebo Span alebo obrázky alebo prázdne odkazy a takmer akýkoľvek prvok stránky sa dá zmeniť na tieto tlačidlá. V mojom príklade som použil skript na prázdnych divoch.
Čo sa týka obrázkov, žiadne tam nie sú. Ikony, ktoré vidíte, sú prevzaté z písma, je to len symbol a nič viac.
Archív tlačidiel si môžete stiahnuť prostredníctvom .
Inštalácia týchto tlačidiel je veľmi jednoduchá. V archíve sú iba štyri súbory: Font, CSS, JS a TXT.
jeden). Písmo musíte nahrať do ľubovoľného priečinka na serveri, môžete ho umiestniť na rovnaké miesto, kde sa nachádza váš JS alebo CSS.
2). Potom nahrajte JS na svoj server a vykreslite ho na svojom webe s kódom kdekoľvek, ale odporúčam úplne dole na stránke:
Этот скрипт состоит из двух частей, первая — это Jquery, вторая — сам код кнопок. Если у вас уже подключается Jquery на сайте, то вы можете удалить первую часть кода и сократить тем самым размер файла.
ВАЖНО : (для тех, кто убрал часть код Jquery) скрипт кнопок должен загружаться после скрипта Jquery.
3). После установки JS и шрифта, вам следует добавить CSS себе на сайт. Просто скопируйте все содержимое файла soc.css в один из ваших подключаемых CSS на сайте.
ВАЖНО : В 82 строке файла soc.css поменяйте URL на свое местоположение Шрифта!
4). После всего этого, скопируйте HTML код из файла HTML.TXT к себе на сайт, где вы хотите видеть эти замечательные кнопки.
В структуре скрипта есть возможность установки счетчиков шаринга соц.сетей, но более подробнее вы можете почитать у них в документации на сайте.
А саму работу скрипта вы можете проверить чуть-ниже этих строк, ведь именно он установлен у меня на блоге.
Спасибо за внимание, если будут вопросы по установке, пиши комментарии.
С вами был, ленивый Staurus.
Всем привет! Сегодня речь пойдет о пяти самых интересных сервисах, на которых просто и быстро можно выбрать внешний вид социальных кнопок для сайта и получить соответствующий код.

Галочками отметьте нужные пункты и выберете внешний вид блока. Код генерируется автоматически.
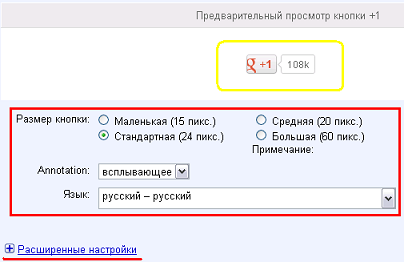
Google +1
Google +1 позволяет пользователям проголосовать за страницу вашего портала и рассказать о ней своим друзьям в социальной сети Google+. Чем больше голосов она соберет, тем лучше к ней будет относится Google, поэтому старайтесь выбирать размер для нее по-больше и располагать на видном месте.

Настройте размер и внешний вид кнопки, выберете русский язык. Расширенные настройки вам вряд ли пригодятся. Как видите, получит социальные кнопки от Яндекс и Google очень легко и быстро. Буквально два клика мыши, и все готово!
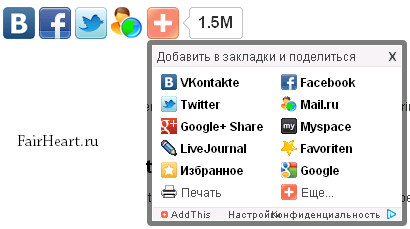
AddThis.com предлагает разместить оранжевую кнопку Share (или оранжевый +), содержащую огромное количество всевозможных социальных сетей, закладок и сервисов. Самые популярные социалки можно вынести из общего списка и поместить отдельно рядом с Share. Помимо этого, сервис предлагает аналитику и статистику по активности читателей. Для доступа к ней на addthis.com следует зарегистрироваться.

Если вы все правильно сделали и папка со скриптом действительно загружена в корневой каталог, то ее адрес будет http://vash_site.ru/share42/. Укажите его в пункте 3 раздела «Установка скрипта на сайт».
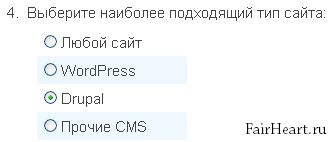
На четвертом шаге вам предлагается выбрать своего сайта, если вы ее используете. В зависимости от отмеченного пункта, код ниже несколько изменятся.

Теперь необходимо код из шага №5 вставить к себе на сайт. Для горизонтального блока социальных кнопок все просто — куда вставите, там он и отобразиться. С плавающим вертикальным несколько сложнее.
В последней строчке кода следует указать расстояние в пикселях от начала страницы (в примере 150) и от верха видимой области (в примере 20) до плавающей панели.
Если не знаете, куда именно вставить код, на выручку всегда придет методом «научного тыка» — рано или поздно у вас все получится, и панелька отобразиться на нужном месте.
Последнее, что следует сделать, это скопировать стили из шага №6 в файл стилей вашего сайта — с расширением.css. Чаше всего этот файл носит название style.css.
А теперь гвоздь программы — социальные кнопки с счетчиками, которые я использую в настоящий момент на своем блоге! Смотрятся просто шикарно! Доступны два размера — маленький и крупный. Между прочим, на икони с счетчиками люди нажимают гораздо охотнее. Это я даже по себе заметил.

О том, как их установить на свой блог, читайте в разделе «Важная информация»:
Первый код отвечает за функционал кнопок, его вставляем перед закрывающим тегом head, который в темах для WordPress располагается в шаблоне header.php.
| < script src= "//yandex.st/share/cnt.share.js" > |
Druhý kód je zodpovedný za ich zobrazenie. Vložíme ho na miesto zdrojového kódu stránky, kde sa majú zobrazovať ikony.
| < div class = "yashare-auto-init" data- yashareLink= "" data- yashareTitle= "" data- yashareDescription= "" data- yashareImage= "" data- yashareQuickServices= "yaru, vkontakte, facebook, twitter, odnoklassniki, moimir, gplus" data-yashareTheme="counter" data-yashareType="small"> |
Všimnite si atribút data-yashareType="small". Tu sa nastavuje veľkosť ikon: malá - malá, veľká - veľká. Všetko dômyselné je jednoduché.
Ako pridať kód sociálneho tlačidla na stránku
Prišli sme na skript zo Share42, teraz sa pozrime na to, ako najlepšie pridať kód sociálnych tlačidiel z iných služieb do internetového zdroja.
Kód tlačidla sa skladá z dvoch častí:
1. Skript uzavretý medzi značkami, ktorý vyzerá asi takto:
A už by mal byť kód zodpovedný za zobrazovanie sociálnych tlačidiel vložený kdekoľvek na webe.
To je všetko, ďakujem za pozornosť. Dávaj na seba pozor!
Najnovší obsah stránky
Kalendár vývoja dieťaťa

Veľké americké zatmenie a ďalšie astronomické javy z augusta Do slnečnej sústavy vletela mimozemská vesmírna loď
O zvláštnom kozmickom objekte, ktorý vletel do slnečnej sústavy, sme už písali a táto udalosť je veľmi dôležitá, keďže ide o prvý takýto objekt, ktorý vstúpil do našej slnečnej sústavy v celej histórii pozorovaní. Astronómovia našťastie informáciu netajili
Jedlo

Kométy, ktoré môžete vidieť voľným okom: Video NASA Kedy čoskoro uvidíte kométu
Vedci tvrdia, že zvláštne riziko nepredstavuje ani samotné nebeské teleso, ale oblak plynu a prachu kométy Hulk, ktorý prinesie klimatické zmeny, tajfúny, tornáda a ďalšie katastrofálne následky pre ľudský život. Že nebezpečná kométa je cca.
Starostlivosť a zábava

Žiara mesiaca. Prečo mesiac svieti? Video. Fázy Mesiaca. Mesiac pribúda a ubúda
Mesiac, na rozdiel od Slnka alebo iných veľkých hviezd, nemá vlastný zdroj svetla, ale je schopný odrážať slnečné lúče iných ľudí. Takto vedci z celého sveta vysvetľujú žiaru Mesiaca. Mesiac je schopný odrážať svetlo najväčšej hviezdy – slnka. Ako každý vie
Kalendár vývoja dieťaťa

Tajné tajomstvá 3. ríše. Okultné tajomstvá Ríše. expedície SS do Tibetu
Podzemné mesto, ktoré sa nebojí nielen kolapsu, ale ani atómovej vojny, je neprekonaným výtvorom vojenských inžinierov Tretej ríše. „Tábor dážďoviek“ odhalil niektoré zo svojich tajomstiev. Prvýkrát sa korešpondentovi NTV Viktorovi Kuzminovi podarilo navštíviť
Jedlo

Listy na vytiahnutie z úst Výklad snov - Vtáky z úst
Dnes som sa rozhodol letieť do Ameriky. Sú tu pederastovia a ja som turista. Áno, chcem byť perverzný. Áno, stojí to veľa peňazí (Američania si nič nedajú, až na tie ich opálené, odvážne zadočky). Áno, zarobil som peniaze na odporných Japoncoch, ktorí sa na mňa vykašľali.