Čudoviti gumbi družbenih medijev. Gumbi družbenih medijev
V zadnjem času je postalo modno namestiti gumbe socialna omrežja na spletnih mestih in blogih, in to ni presenetljivo. Prvič, gumbi vam omogočajo povečanje "všečkov" in "src", kar pozitivno vpliva na promocijo člankov v družbenih omrežjih. Drugič, obstajajo ločene vrste gumbov, ki omogočajo skupno rabo povezav do posameznih strani spletnega mesta v družbenih omrežjih - to pritegne dodatne obiskovalce iz Vkontakte, Facebook, Odnoklassniki, Twitter itd. Tretjič, članki, ki so dosegli točke veliko število"všečki" in "srca", bralci strani zelo zaupajo.
Zato je zelo pomembno vedeti, kako namestiti gumbe družbenih omrežij na spletno mesto, da bi pomagali pri razvoju spletnega vira. Upoštevana bodo najbolj priljubljena družbena omrežja
- V stiku z
- sošolci
- Google "+1"
- Moj svet
Tu bomo obravnavali namestitev standardnih gumbov, ki jih ponujajo sama družbena omrežja. V tem primeru bo treba vsak gumb namestiti ločeno od drugih, traja nekaj časa, a tudi izgleda zelo dobro.
1.1. V stiku z
1.1.1 Gumb za shranjevanje
Gumb je precej prilagodljiv, napis na njem je mogoče spremeniti v katerega koli želenega (privzeto "shrani"). ![]()
Najprej morate iti na stran z , na istem mestu boste prejeli skriptno kodo, ki jo boste morali namestiti na svoje spletno mesto, da bo gumb prikazan.

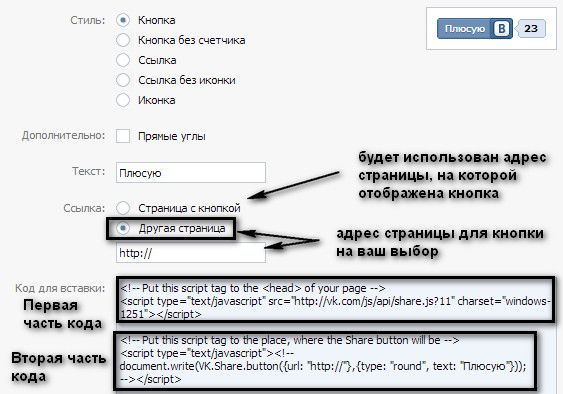
Tukaj lahko izberete enega od 5 stilov: gumb, gumb brez števca, povezava, povezava brez ikone, ikona.
polje " besedilo" vam omogoča, da spremenite standardni napis "shrani" v svoj.
Kot url-naslov lahko izberete naslov strani z gumbom ali naslov druge strani (po vaši izbiri). V prvem primeru bo gumb delil povezavo do strani, kjer se nahaja sam gumb. V drugem primeru bo gumb delil povezavo, ki jo določite, ne glede na to, kje se nahaja.
Vdelava koda sestavljen iz dveh delov : prva mora biti postavljena kjerkoli med oznakami
in, drugi - na mestu, kjer naj bo prikazan gumb. Preberite o namestitvi gumba na spletno mesto v odstavku .1.1.2 Gumb Like
Druga različica gumba je pripomoček " všeč mi je". Lažje ga bo namestiti na spletno mesto, ker. na koncu boste dobili le en kos kode, ki ga boste morali postaviti na pravo mesto na spletnem mestu.
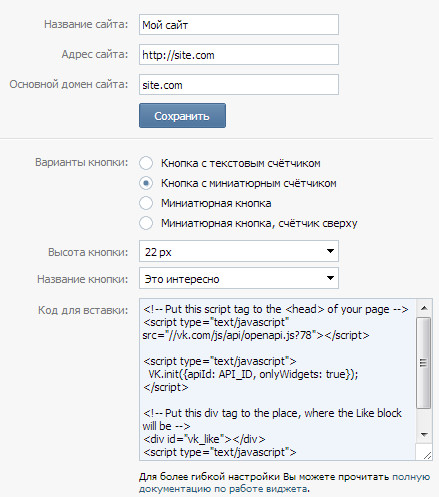
![]() Za prilagoditev gumba pojdite na ta povezava. Tukaj morate izpolniti tudi številne parametre.
Za prilagoditev gumba pojdite na ta povezava. Tukaj morate izpolniti tudi številne parametre.
 Ime spletnega mesta- tukaj je bolje navesti kratko in pravo ime vašega spletnega mesta.
Ime spletnega mesta- tukaj je bolje navesti kratko in pravo ime vašega spletnega mesta.
Naslov spletnega mesta- vnesite naslov glavne strani vašega spletnega mesta.
Glavna domena spletnega mesta- navedite glavno ogledalo spletnega mesta (najdete ga kot parameter operaterja "Host"), če vam je to težko, potem zapustite predlagani VKONTAKTE.
Možnosti gumba- to so različni slogi gumba, vplivajo na njegov videz.
Višina gumba- geometrijske dimenzije "Všeč mi je."
Ime gumba– na voljo sta dve možnosti (všeč mi je, zanimivo).
Vdelava koda- koda, ki je potrebna za prikaz gumba družbenega omrežja Vkontakte.
1.2 Facebook
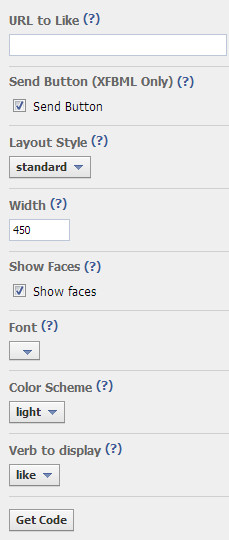
Gumb na tej strani je konfiguriran. Težave se lahko pojavijo, ker v obrazcu so napisani komentarji angleški jezik spodaj pa lahko preberete Kratek opis vsako polje.
 URLdoVšeč mi je– url-naslov strani za gumb (če je polje prazno, se prevzame naslov strani, na kateri se nahaja gumb).
URLdoVšeč mi je– url-naslov strani za gumb (če je polje prazno, se prevzame naslov strani, na kateri se nahaja gumb).
pošljigumb– prisotnost kljukice omogoča novo možnost – pošlji povezavo na Facebook (prikaže se dodatni gumb – »pošlji«). Ko je omogočeno, bosta hkrati prikazana dva gumba.
Slog postavitve– slog gumba, vpliva na njegov videz (privzeto je gumb_šteti).
Premer– širina gumba v slikovnih pikah.
Pokaži obraze– ko je omogočeno, bodo prikazani avatarji ljudi, ki so že pritisnili ta gumb.
Pisava– vrsta pisave gumba.
barvna shema– ozadje prostora ob gumbu (belo in črno).
glagol prikazati- ime gumba (všeč mi je, priporočam).
PridobiteKoda– gumb, ki generira skriptno kodo.
1.3 Odnoklassniki in moj svet
Ta družbena omrežja so pridobila široko priljubljenost na rusko govorečem internetu, tam živi ogromno ljudi, zato ne zanemarite namestitve gumba »Razred« iz storitve Odnoklassniki in »Všeč mi je« s spletnega mesta Moj svet.
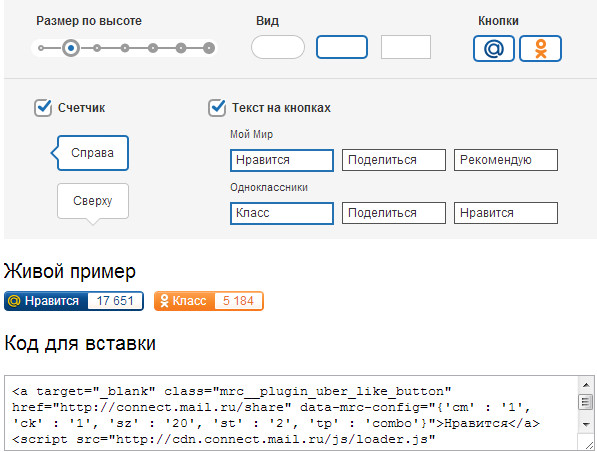
Če želite prilagoditi gumbe, morate iti na . Gumbi lahko dodate posamezno, tako da vsakega konfigurirate na svoj način, ali pa uredite oba gumba hkrati. 
Velikost višine- geometrijska velikost gumbov.
Ogled– videz okvirja gumbov.
– izbira gumbov (všeč, razred)
Števec- vklop in izklop števca pritiskov na gumbe (na desni, zgoraj - lokacija števca).
Besedilo gumba– izbira enega od treh imen, ki so na voljo za gumbe.
Vdelava koda- koda skripta, ki jo bo treba namestiti na spletno mesto.
1.4 Google "+ 1"
Novo družbeno omrežje, ki je v kratkem času pridobilo ogromno občinstva. Težko si je predstavljati spletno mesto brez gumba "+1". ne omogoča le dodajanja povezav do družbenega omrežja in povečanja števila "plusov", ampak lahko vpliva tudi na rezultate strani na VRHU Googlovega iskalnika.
Vse podrobnosti o tem, pa tudi o namestitvi in konfiguraciji gumba so na voljo.
1.5 Twitter
Najbolj priljubljene storitve za kratka sporočila ni mogoče prezreti. Nastavite si gumb iz tega družbenega omrežja in si oglejte, kako hitro bodo ljudje delili povezave do vašega spletnega mesta na Twitterju. Gumb na tem lahko prilagodite.
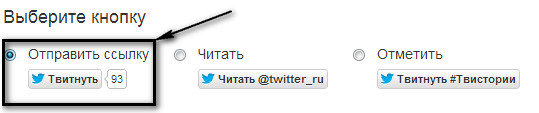
Najprej morate izbrati želeni gumb (zanima nas prva možnost - gumb "pošlji povezavo").
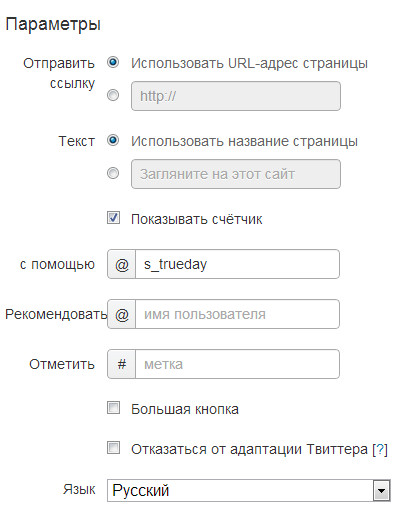
 Po tem se bo na strani pojavil obrazec z več polji, ki jih morate izpolniti.
Po tem se bo na strani pojavil obrazec z več polji, ki jih morate izpolniti.
 Pošlji povezavo– izbira strani, na kateri se nahaja gumb, ali katere koli druge.
Pošlji povezavo– izbira strani, na kateri se nahaja gumb, ali katere koli druge.
Besedilo– izbor besedila, ki se bo pojavilo ob gumbu (NE NA SAMEM GUMBU).
Pokaži števec– omogočite ali onemogočite odštevanje števila pritiskov gumbov.
Preko- izbira, kako dodati sporočilo s povezavo na Twitter (praktično ne vpliva na nič).
Mark- izberite oznako, ki bo objavljena na Twitterju (praktično ne vpliva na nič).
velik gumb– povečajte geometrijsko velikost gumba.
Onemogočite prilagoditev Twitterja- zavrnitev slogov Twitterja (bolje je pustiti polje neoznačeno).
Jezik– izbira jezika gumbov.
Na desni strani bo ustvarjena koda, ki jo je treba dodati na spletno mesto.
1.6 Ya.ru
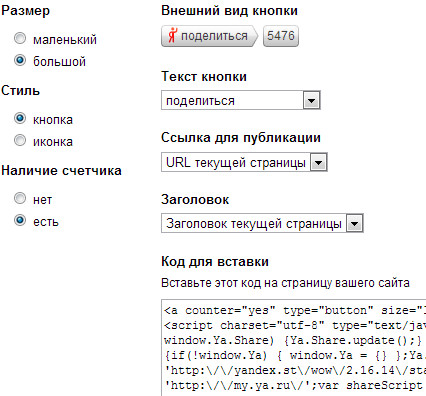
Če želite to narediti, morate izpolniti več polj, ki bodo oblikovala želeno kodo skripta.
 Velikost– majhna ali velika velikost gumba.
Velikost– majhna ali velika velikost gumba.
Slog– izbira med gumbom ali ikono.
Prisotnost števca– omogoči ali onemogoči števec pritiskov gumbov.
Videz gumba- primer, kako bo izgledal gumb.
glavo– izbor naslova za stran (naključno ali naslov trenutne strani).
Vdelava koda- želeno kodo, ki je dodana na spletno mesto.
2. Pripravljeni gumbi za spletno mesto
Če pa ni želje po dodajanju kode vsakega gumba na svoje spletno mesto, lahko uporabite standardne skripte, ki takoj tvorijo skupino gumbov družbenih omrežij. V tem primeru je dovolj, da na svoje spletno mesto dodate eno kodo takega skripta in takoj boste imeli nameščene gumbe najbolj priljubljenih družbenih omrežij.
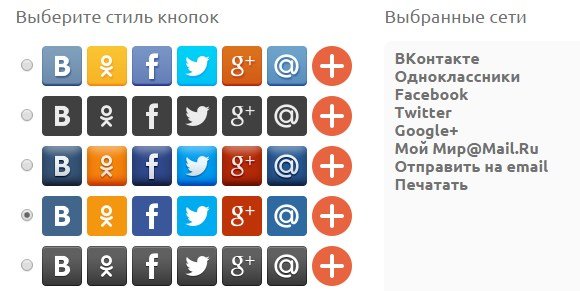
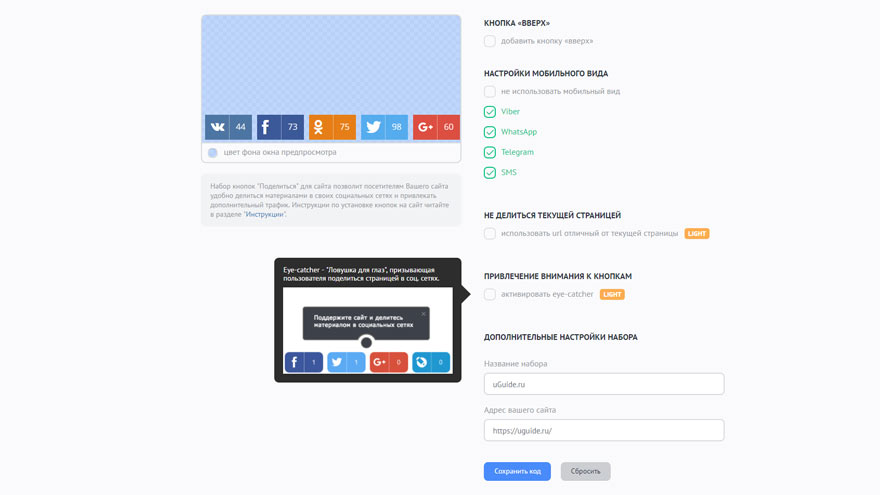
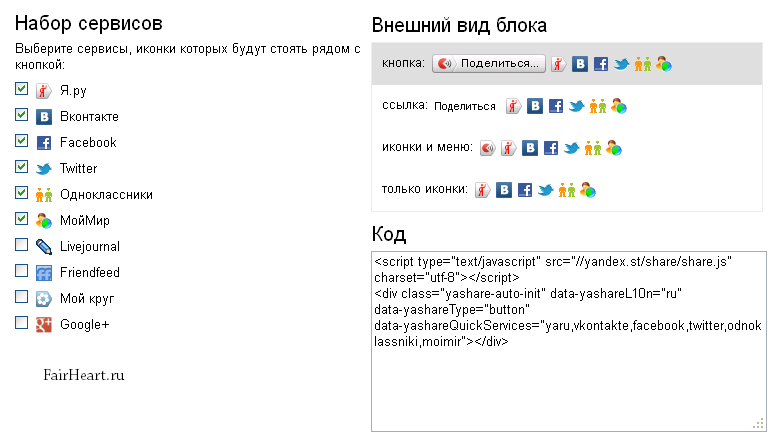
Če želite nastaviti blok in izbrati želena družbena omrežja, sledite tej povezavi. Na spodnjem posnetku zaslona je razvidno, da lahko med ponujenimi izberete gumbe želenih družbenih omrežij ter rahlo uredite videz bloka.
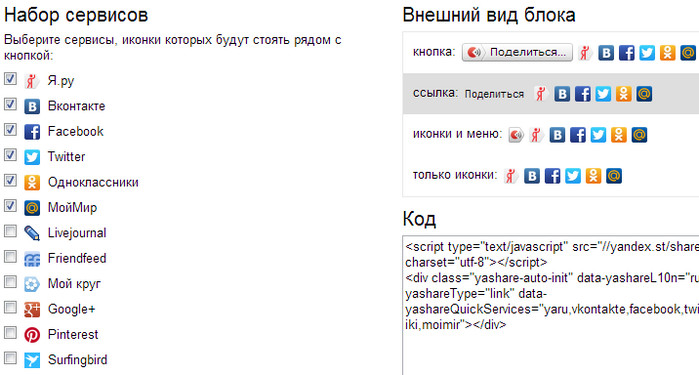
 Servisni komplet– izbira gumbov družbenih omrežij za spletno mesto (tisti s kljukico bodo prikazani na spletnem mestu).
Servisni komplet– izbira gumbov družbenih omrežij za spletno mesto (tisti s kljukico bodo prikazani na spletnem mestu).
Koda- želeni skript, ki ga je treba dodati na spletno mesto.
2.2 Gumbi PLUSO
V zadnjem času je oblikovalec gumbov družbenih omrežij - PLUSO pridobil široko priljubljenost. Na spletno mesto lahko obiščete s to povezavo.
Konstruktor je precej prilagodljiv, ima veliko nastavitev, s katerimi lahko ustvarite gumbe družbenih omrežij tako, da se popolnoma prilegajo zasnovi spletnega mesta.
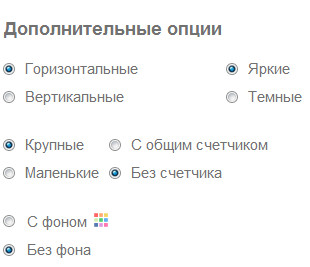
Najprej morate izbrati slog gumbov in števcev iz več predlaganih (vodoravni, navpični, barvni, brezbarvni itd.).
 Nato morate z izbiro konfigurirati številne možnosti
Nato morate z izbiro konfigurirati številne možnosti
- lokacija bloka (navpična, vodoravna);
- barva gumba (svetla, temna);
- velikost bloka (velika, majhna);
- števec (prisotnost ali odsotnost);
- ozadje (brezbarvno ali barvno);
Koda bo ustvarjena v skladu s parametri, ki ste jih navedli, nato pa jo je treba vstaviti na spletno mesto.
Szajček42
Druga storitev, ki vam omogoča oblikovanje gumbov za vaše spletno mesto, je Share42.com/ru.
 Ta generator vam omogoča prilagajanje velikosti gumbov, določanje želenih družbenih omrežij iz ogromnega števila razpoložljivih in tudi urejanje videza ikon.
Ta generator vam omogoča prilagajanje velikosti gumbov, določanje želenih družbenih omrežij iz ogromnega števila razpoložljivih in tudi urejanje videza ikon.
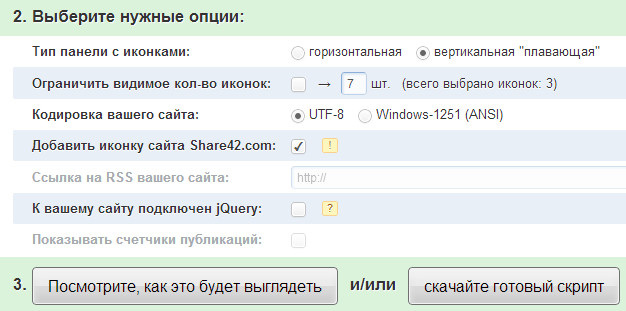
 Izberite velikost gumbov in želena socialna omrežja, nato pa nadaljujte s konfiguracijo dodatnih možnosti.
Izberite velikost gumbov in želena socialna omrežja, nato pa nadaljujte s konfiguracijo dodatnih možnosti.
Tip plošče z ikonami- prikaz bloka gumbov (zelo zanimiva možnost "navpično plavajoče").
Omejite število vidnih ikon– izbira števila prikazanih gumbov (drugi bodo skriti za povezavo).
Kodiranje spletnega mesta– izbira kodiranja za vaše spletno mesto.
Dodaj ikono za spletno mesto Share42.com– Morda boste morali počistiti polje.
Pokaži števce– omogoči števec klikov gumbov (samo, ko se izvaja jQuery).
Namestitev tega skripta je precej zapletena, vendar je korak za korakom opisana na samem spletnem mestu Share42.
3. Kako namestiti gumbe na spletno mesto
Če je koda, ki jo želite postaviti na spletno mesto, sestavljena iz dveh delov (kot je v primeru gumba Vkontakte), je vsak del nameščen ločeno. Če koda ni razdeljena na dva dela, lahko ta korak preskočite.
Prvi del kode je treba dodati med oznake
in. Če želite to narediti, pojdite na skrbniško ploščo WordPress in pojdite v urejevalnik predlog. V urejevalniku predlog morate najti datoteko "Glava" (glavo.php)če ne, potem - "Glavna predloga" (index.php). Zdaj morate najti oznako
V urejevalniku predlog morate najti datoteko "Glava" (glavo.php)če ne, potem - "Glavna predloga" (index.php). Zdaj morate najti oznako
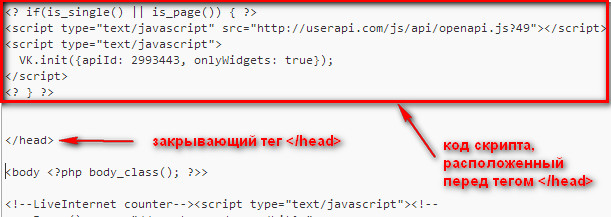
Ko najdete oznake, ki jih potrebujete, lahko objavite prvi del kode. tik pred zaključno oznakoglava>, da se ne bi slučajno dotaknili kod drugih skript.

Drugi del kode je nameščen tam, kjer želite videti gumbe družbenih medijev, izbrane za spletno mesto. Če je koda sestavljena samo iz enega dela, je dovolj, da izvedete samo to operacijo.
Najpogosteje so gumbi dodani pred člankom ali na njegovem koncu. Lažja, seveda, druga možnost. Bomo razmislili.
Najti morate kraj, kjer se članek konča (glavni del besedila strani). Če želite to narediti, morate urediti datoteko "En zapis" (samski.php).
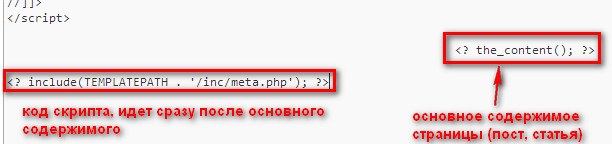
 Zdaj morate najti operaterja, ki je odgovoren za prikaz glavne vsebine članka. V mojem primeru je to »the_content«, takoj za njim je postavljena koda gumba.
Zdaj morate najti operaterja, ki je odgovoren za prikaz glavne vsebine članka. V mojem primeru je to »the_content«, takoj za njim je postavljena koda gumba.
Podobno lahko kodo postavite na začetek članka, le najti morate mesto med naslovom in besedilom članka.
Pozdravi! Pred kratkim so me v povratnih informacijah vprašali, kako narediti enake gumbe družbenih omrežij, ki so nameščeni na mojem spletnem mestu. Odločil sem se, da bom v članku odgovoril s pregledom 6 socialnih storitev. gumbi za spletno mesto.
Prednosti in slabosti
Vendar je treba opozoriti, da ima lahko namestitev gumbov v nekaterih primerih majhne pomanjkljivosti. Razmislite, zakaj je treba na ustvarjen blog postaviti gumbe družbenih omrežij, in upoštevajte tudi glavne pozitivne in negativne strani namestitev takšnih ikon.
slabosti
- Hitrost nalaganja strani se lahko upočasni.
- Z visoko specializiranim fokusom internetnega projekta morda ne boste dobili želenega učinka.
Pregled storitev socialnih gumbov
Razmislite o najbolj priljubljenih storitvah, ki jih lahko uporabite za dodajanje gumbov družbenih medijev na svoje spletno mesto.

Torej je namestitev gumbov za socialno mreženje za spletno mesto zelo preprosta in ne bo povzročala težav niti začetnikom interneta. Po želji lahko nastavite gumbe za vsa razpoložljiva omrežja ali izberete samo nekatera določena omrežja. Če želite to narediti, morate uporabiti uradne pripomočke ali spletne storitve tretjih oseb. Najbolj priljubljeni so gumbi, nameščeni na osebnih blogih ali v novičarskih ali zabavnih internetnih projektih.
Verjetno ni več strani na internetu, ki ne bi gostovala gumbi za objavo gradiva na družbenih omrežjih. Slednji so že dolgo in trdno zasedli mesto v našem življenju. Tam komuniciramo, se spoznavamo, promoviramo posel, beremo novice in tako naprej. Celoten nabor. Ni presenetljivo, da spletni skrbniki želijo razširiti prisotnost svojih spletnih mest v družbenih medijih na kakršen koli razpoložljiv način. Navsezadnje obstaja ogromno potencialnega prometa, ki ga potrebujejo vsi. Tok obiskovalcev je denar, ugled, rast. Vse je zgrajeno okoli njega. Sladki kos.
Socialni gumbi so očitno bistveni. Drugo vprašanje - katere izbrati? Testirali smo za vas TOP 5 različnih storitev za dodajanje kode gumbov na mesta. Cilj je identificirati optimalnega in ga podrobno prikazati. Začnimo s kvalifikacijskim krogom.
Izbira najboljše storitve socialnih gumbov
Izbira prosilcev za primerjavo se je izkazala za banalno - vzeli smo najbolj priljubljene storitve , ki jih je slišal vsak, ki je nekako seznanjen s tematiko izdelave spletnih strani. Ne redki, vse bolj priljubljeni, le izkušeni starci.
Sestava certificirane ekipe je naslednja:
Kot rezultat testiranja izbranih socialnih storitev - uSocial je vodja . Zdaj želite dobiti utemeljitev naše izbire. Seveda ne bomo ostali neutemeljeni.
Značilnosti gumbov uSocial
- V stiku z
- Google Plus
- sošolci
- Moj svet
- LiveJournal
- Tumblr
- pinterest
- Viber
- Telegram
- SMS
- Zaznamki
- Tesnilo
- E-naslov
Prinesemo nekaj dejstev , ki nas je prepričala o pravilnosti sprejete odločitve.

Verbalna primerjava marsikomu ne bo dovolj. Zato smo sestavili primerjalna tabela gumbi iz uSociala in drugih debitantov (uporabljena bonitetna lestvica je od 1 do 5). Vsi ti podatki so pridobljeni med postopkom testiranja.
Upamo, da vam je analiza uspela razbliniti dvome o veljavnosti naše izbire. Poleg lepega videza so socialni gumbi iz uSociala globoko uporabne narave in so precej močno orodje za promocijo kakršnih koli projektov.
Navodila za namestitev gumbov družbenih omrežij na spletno mesto
Če želite na svoje spletno mesto postaviti družabne gumbe iz uSociala, morate slediti nekaj preprostim korakom:
Korak 1

Korak 2
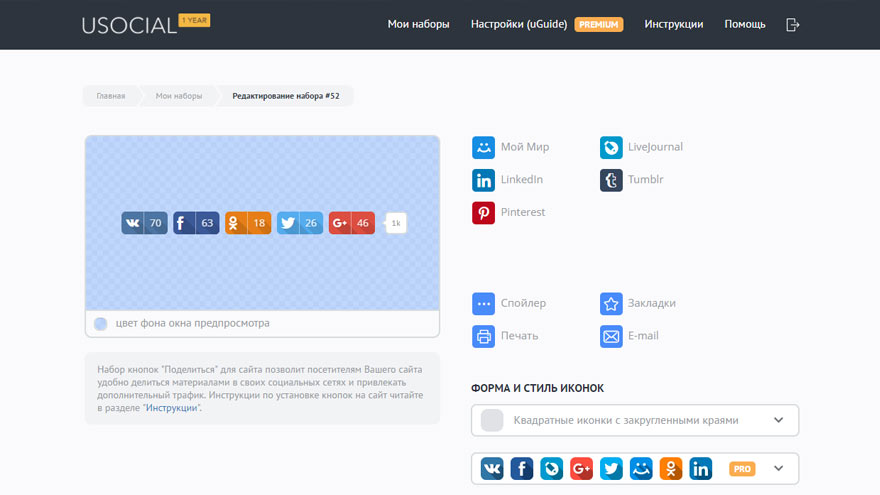
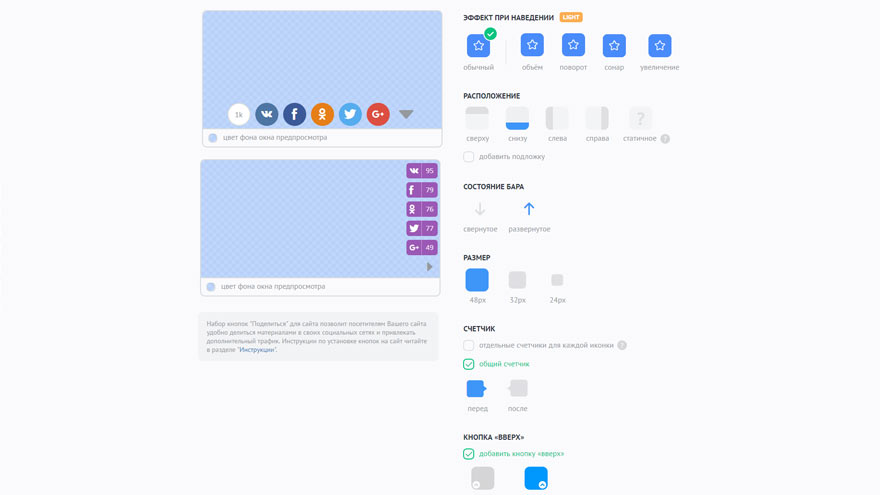
Sestavljanje niza socialnih gumbov. Lahko izbira prikazano storitve družabnih omrežij, gumbi za obliko in slog.


Tukaj lahko tudi aktivirate gumb "Navzgor", omogočite podporo za mobilne naprave, povežete storitve Viber, WhatsApp, Telegram, SMS.

Po zaključku vseh operacij vnesite naslov vaše spletno mesto in kliknite na gumb "Pridobiti kodo".
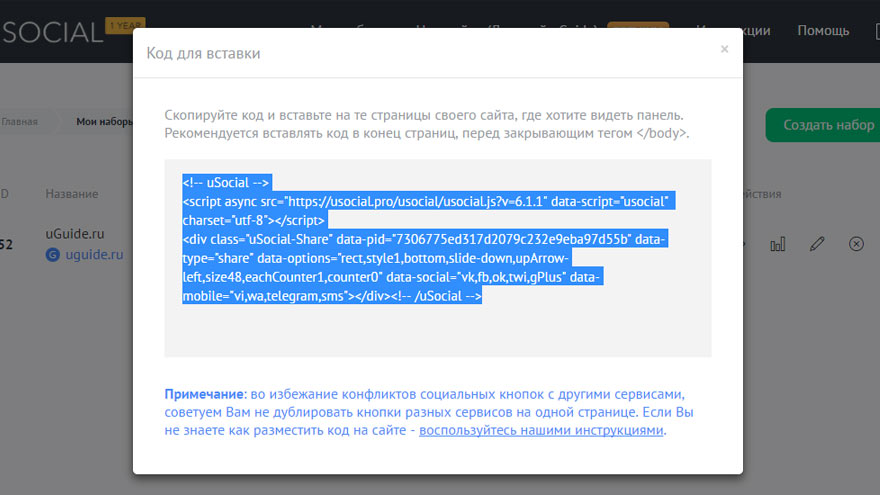
korak-3
Kopirati kodoskripta v oknu, ki se prikaže. Kodo morate vstaviti na tiste strani svojega vira, kjer potrebujete ploščo družabnih gumbov. Na primer v nogi pred zaključno oznako.

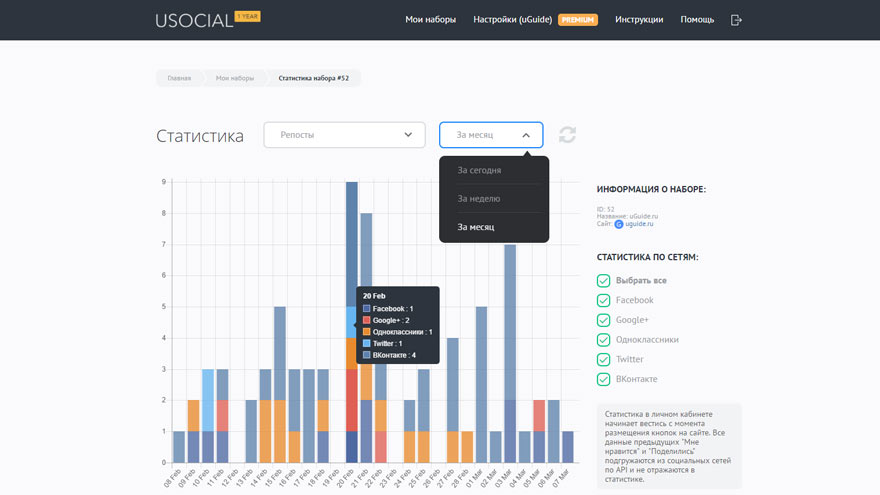
4. korak
Po namestitvi socialne vrstice iz svojega osebnega računa uSocial si lahko ogledate statistika všečkov in ponovnih objav za izbrano obdobje, tako za vsa družbena omrežja hkrati, kot tudi za izbrana. Podatki so prikazani v obliki jasnih grafov ali grafikonov.

IN osebni račun uSocial vse ustvarjeno kompleti in statistika za mesta, na katera so bili pritrjeni. Kadarkoli lahko preklapljate med spletnimi mesti in analizirate podatke, prejete od števcev.
Kako povečati učinkovitost socialnega bara?
Če se pri ponovnem objavljanju gradiva prikaže napačna slika in opis, lahko s posebnimi metaoznakami, ki so razumljive vsem družbenim omrežjem, ročno navedete, kaj, koliko in kako naj se prikaže. Če tega ne storite, se lahko na družbenih omrežjih prikažejo naključne slike in opisi. Verjetno ga ne potrebujete.

Če so socialne metaoznake pravilno izpolnjene, bodo objave na družbenih omrežjih pravilno zaznane, saj označujejo vrsto gradiva, ustrezen naslov in povezavo do želene slike. Vse to povečuje učinkovitost ponovnega objavljanja: vaš material je pravilno indeksiran s strani socialnih storitev.
Primeri označevalna koda za priljubljena družbena omrežja (koda mora biti napisana pred oznako):
1. Facebook in V stiku z uporabite protokol Open Graph:
3. Za Twitter koda izgleda takole:
4. Za Google Plus Torej:
- povezava do avtorjevega profila v storitvi Google+
- Ime mesta
- besedilo izrezka (do 40 znakov)
- opis strani
- pot do slikovne datoteke
Instrumenti za delo z mikropodatki.
Vsak spletni skrbnik prej ali slej pomisli na namestitev socialnih gumbov na svoje spletno mesto. Konec koncev, zdaj si nekateri ljudje ne morejo predstavljati svojega življenja brez družbenih omrežij, zakaj bi jim prikrajšali možnosti za deljenje vaših člankov? Toda sčasoma številne storitve družabnih gumbov izgubijo pamet in počnejo, kar hočejo s svojimi kodami, in vanjo nataknejo vse, kar ne potrebujejo. Zaradi te paranoične ideje boste v tem članku našli kode za najčistejše gumbe za skupno rabo družbenih medijev za vaše spletno mesto.Če se bojite, da vas gledajo na internetu, izklopite računalnik.
Ni skrivnost, da skoraj vse storitve družabnih gumbov puščajo informacije o vaših uporabnikih, kjer koli jih potrebujejo. O moj bog! Ne more biti! Pravkar sem izvedel za to! - Čestitam! Prav tako vas morajo nekako izkoristiti za svoje delo in za svoja prizadevanja. Naredili so dobre storitve, z veliko funkcionalnostjo, priročnostjo in "kakovostjo". Izbrati morate samo tisto, kar potrebujete, in vnesti kodo, kamor jo potrebujete. In to je vse. In kaj jim koristi brezplačno, da takšne manevre izvajajo na internetu? Prav. št. Tako vsaka taka pisarna občasno sproži odtok podatkov v kakšen DMP.
Vsake od teh storitev ne bom opisoval, vse imajo dobro funkcionalnost, nekaj edinstvenih lastnosti, vendar jih nimam želje predstavljati posebej. Spodaj sem naredil kratek seznam.
Seznam najbolj priljubljenih storitev socialnih gumbov za spletno mesto
- http://share.pluso.ru/
- http://uptolike.ru/
- https://tech.yandex.ru/share/
- http://share42.com/ru
- http://www.sharethis.com/
- https://pip.qip.ru/
- https://www.addtoany.com/
- https://www.po.st/
- http://www.addthis.com/
- http://sharebuttons.com/
Če nimate dovolj časa ali ste preleni, da bi naredili več kot nekaj gibov rok in falang, potem lahko varno uporabljate te storitve. Odlični so tako za spletne strani kot za obiskovalce. Toda nihče ne zagotavlja 100 % varnosti uporabniških podatkov, 100 % njihovega DNS in nalaganja vaših spletnih mest. tiste. če je prišlo do napake na strežnikih družabnih gumbov, se bodo vaša spletna mesta nalagala počasneje kot običajno. Da, to se zgodi redko, vendar se zgodi. Seveda lahko nastavite asinhrono nalaganje teh skriptov, optimizirate njihovo delo, vendar je to že več kot nekaj gibov, o katerih sem pisal za lene.
Seveda na internetu obstajajo kode družbenih omrežij, ki so nameščene znotraj vašega spletnega mesta in nikamor ne puščajo informacij, vendar mnoge od njih vsebujejo zunanje povezave do istih družbenih omrežij. Spletni skrbniki ne marajo zunanjih povezav, zato sem za najbolj paranoične spletne skrbnike zbral že pripravljene kode, ki temeljijo na skriptu goodshare.ru, za kar se jim pravzaprav zahvaljujem.
Primer namestitve te kode ni za tiste, ki ne poznajo osnov HTML ali CSS, a če imate roke in malo časa, vam bo uspelo, če natančno sledite navodilom. In tako smo šli:
Izgledajo takole:
Šest družbenih omrežij je konfiguriranih po standardu: Facebook, VKontakte, Odnoklassniki, My World, Google Plus, Twitter. V nastavitvah skripta jih je več kot 30, vendar je vse to poljubno nastavljeno posebej. Prednosti teh gumbov, kot navajajo avtorji, s katerimi se popolnoma strinjam:
- Odličen zaslon na kateri koli napravi (Da, odzivajo se na katero koli velikost zaslona)
- Čista koda - hitro in varno spletno mesto (naloženi so samo skript, CSS in pisava, ki so samo na vašem strežniku)
- Vse skupne tehnologije mobilnih sporočil v enem skriptu (vse vrste telegramov)
- SEO prijazen - brez povezav
- Ne vsebuje slik
Kaj počne sam scenarij in zakaj je bilo treba ta skript sploh narediti? Skript teh gumbov vsebuje vse API-je vseh socialna omrežja, in skript naredi katero koli mesto na spletnem mestu kot aktivni blok za skupno rabo.
Na primer, lahko ga postavite na prazne bloke DIV ali Span, ali slike ali prazne povezave in skoraj vsak element spletnega mesta se lahko spremeni v te gumbe. V mojem primeru sem uporabil skript na praznih divjih.
Kar se tiče slik, jih ni. Ikone, ki jih vidite, so vzete iz pisave, to je samo simbol in nič več.
Arhiv gumbov lahko prenesete z .
Namestitev teh gumbov je zelo enostavna. V arhivu so samo štiri datoteke: pisava, CSS, JS in TXT.
ena). Pisavo morate naložiti v katero koli mapo na vašem strežniku, lahko jo spustite na isto mesto, kjer sta vaš JS ali CSS.
2). Nato naložite JS na svoj strežnik in ga upodabljajte na svojem spletnem mestu s kodo kjer koli, vendar priporočam na samem dnu strani:
Этот скрипт состоит из двух частей, первая — это Jquery, вторая — сам код кнопок. Если у вас уже подключается Jquery на сайте, то вы можете удалить первую часть кода и сократить тем самым размер файла.
ВАЖНО : (для тех, кто убрал часть код Jquery) скрипт кнопок должен загружаться после скрипта Jquery.
3). После установки JS и шрифта, вам следует добавить CSS себе на сайт. Просто скопируйте все содержимое файла soc.css в один из ваших подключаемых CSS на сайте.
ВАЖНО : В 82 строке файла soc.css поменяйте URL на свое местоположение Шрифта!
4). После всего этого, скопируйте HTML код из файла HTML.TXT к себе на сайт, где вы хотите видеть эти замечательные кнопки.
В структуре скрипта есть возможность установки счетчиков шаринга соц.сетей, но более подробнее вы можете почитать у них в документации на сайте.
А саму работу скрипта вы можете проверить чуть-ниже этих строк, ведь именно он установлен у меня на блоге.
Спасибо за внимание, если будут вопросы по установке, пиши комментарии.
С вами был, ленивый Staurus.
Всем привет! Сегодня речь пойдет о пяти самых интересных сервисах, на которых просто и быстро можно выбрать внешний вид социальных кнопок для сайта и получить соответствующий код.

Галочками отметьте нужные пункты и выберете внешний вид блока. Код генерируется автоматически.
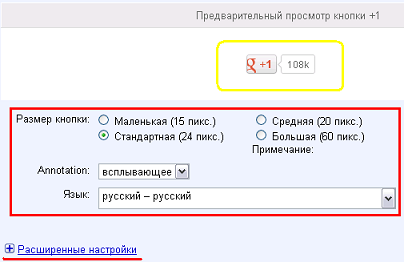
Google +1
Google +1 позволяет пользователям проголосовать за страницу вашего портала и рассказать о ней своим друзьям в социальной сети Google+. Чем больше голосов она соберет, тем лучше к ней будет относится Google, поэтому старайтесь выбирать размер для нее по-больше и располагать на видном месте.

Настройте размер и внешний вид кнопки, выберете русский язык. Расширенные настройки вам вряд ли пригодятся. Как видите, получит социальные кнопки от Яндекс и Google очень легко и быстро. Буквально два клика мыши, и все готово!
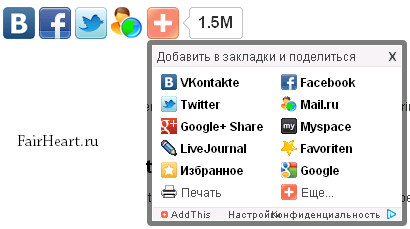
AddThis.com предлагает разместить оранжевую кнопку Share (или оранжевый +), содержащую огромное количество всевозможных социальных сетей, закладок и сервисов. Самые популярные социалки можно вынести из общего списка и поместить отдельно рядом с Share. Помимо этого, сервис предлагает аналитику и статистику по активности читателей. Для доступа к ней на addthis.com следует зарегистрироваться.

Если вы все правильно сделали и папка со скриптом действительно загружена в корневой каталог, то ее адрес будет http://vash_site.ru/share42/. Укажите его в пункте 3 раздела «Установка скрипта на сайт».
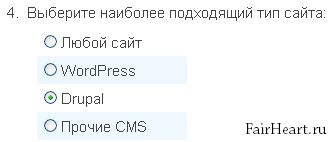
На четвертом шаге вам предлагается выбрать своего сайта, если вы ее используете. В зависимости от отмеченного пункта, код ниже несколько изменятся.

Теперь необходимо код из шага №5 вставить к себе на сайт. Для горизонтального блока социальных кнопок все просто — куда вставите, там он и отобразиться. С плавающим вертикальным несколько сложнее.
В последней строчке кода следует указать расстояние в пикселях от начала страницы (в примере 150) и от верха видимой области (в примере 20) до плавающей панели.
Если не знаете, куда именно вставить код, на выручку всегда придет методом «научного тыка» — рано или поздно у вас все получится, и панелька отобразиться на нужном месте.
Последнее, что следует сделать, это скопировать стили из шага №6 в файл стилей вашего сайта — с расширением.css. Чаше всего этот файл носит название style.css.
А теперь гвоздь программы — социальные кнопки с счетчиками, которые я использую в настоящий момент на своем блоге! Смотрятся просто шикарно! Доступны два размера — маленький и крупный. Между прочим, на икони с счетчиками люди нажимают гораздо охотнее. Это я даже по себе заметил.

О том, как их установить на свой блог, читайте в разделе «Важная информация»:
Первый код отвечает за функционал кнопок, его вставляем перед закрывающим тегом head, который в темах для WordPress располагается в шаблоне header.php.
| < script src= "//yandex.st/share/cnt.share.js" > |
Druga koda je odgovorna za njihovo prikazovanje. Vstavimo ga na mesto izvorne kode strani, kjer naj se prikažejo ikone.
| < div class = "yashare-auto-init" data- yashareLink= "" data- yashareTitle= "" data- yashareDescription= "" data- yashareImage= "" data- yashareQuickServices= "yaru, vkontakte, facebook, twitter, odnoklassniki, moimir, gplus" data-yashareTheme="števec" data-yashareType="small"> |
Upoštevajte atribut data-yashareType="small". Velikost ikon je nastavljena tukaj: majhna - majhna, velika - velika. Vse genialno je preprosto.
Kako na spletno mesto dodati kodo družabnih gumbov
Ugotovili smo skript iz Share42, zdaj pa poglejmo, kako najbolje dodati kodo socialnih gumbov iz drugih storitev v internetni vir.
Koda gumba je sestavljena iz dveh delov:
1. Skript, zaprt med oznakami, ki izgleda nekako takole:
In že je treba kodo, ki je odgovorna za prikaz družabnih gumbov, vstaviti kjer koli na spletnem mestu.
To je vse, hvala za vašo pozornost. Skrbi zase!
Najnovejša vsebina spletnega mesta
Koledar razvoja otroka

Veliki ameriški mrk in drugi astronomski pojavi avgusta Nezemljana vesoljska ladja je priletela v sončni sistem
O nenavadnem kozmičnem objektu, ki je priletel v Osončje, smo že pisali in ta dogodek je zelo pomemben, saj je to prvi tak objekt, ki je vstopil v naše osončje v vsej zgodovini opazovanj, k sreči astronomi tega podatka niso skrivali.
Hrana

Komete, ki jih lahko vidite s prostim očesom: NASA video Kdaj lahko kmalu vidite komet
Znanstveniki trdijo, da posebne nevarnosti ne predstavlja niti nebesno telo samo, temveč plinsko-prašni oblak kometa Hulk, ki bo prinesel podnebne spremembe, tajfune, tornade in druge katastrofalne posledice za človeško življenje. Da je nevarni komet pribl.
Skrb in zabava

Lunin sijaj. Zakaj luna sveti? Video. Lunine faze. luna narašča in upada
Luna, za razliko od Sonca ali drugih velikih zvezd, nima lastnega vira svetlobe, je pa sposobna odbijati sončne žarke drugih ljudi. Tako znanstveniki sveta razlagajo sij lune. Luna je sposobna odsevati svetlobo največje zvezde - sonca. Kot vsi vedo
Koledar razvoja otroka

Skrivne skrivnosti 3. rajha. Okultne skrivnosti rajha. SS odprave v Tibet
Podzemno mesto, ki se ne boji ne le propada, ampak tudi atomske vojne, je neprekosljiva stvaritev vojaških inženirjev Tretjega rajha. "Tabor deževnikov" je razkril nekaj svojih skrivnosti. Prvič je dopisniku NTV Viktorju Kuzminu uspelo obiskati
Hrana

Rjuhe za vlečenje iz ust Razlaga sanj - Ptice iz ust
Danes sem se odločil leteti v Ameriko. Obstajajo pederasti, jaz pa sem turist. Da, hočem biti sprevržen. Ja, stane veliko denarja (Američanom ni mar za nič, razen za zagorele, pogumne zadnjice). Ja, zaslužil sem denar od zlobnih Japoncev, ki so iztrebljali name.