ლამაზი სოციალური მედიის ღილაკები. სოციალური მედიის ღილაკები
ბოლო დროს მოდური გახდა ღილაკების დაყენება სოციალური ქსელებისაიტებზე და ბლოგებზე და ეს გასაკვირი არ არის. პირველ რიგში, ღილაკები საშუალებას გაძლევთ გაზარდოთ „ლაიქები“ და „გულები“, რაც დადებითად მოქმედებს სტატიების პოპულარიზაციაზე სოციალურ ქსელებში. მეორეც, არსებობს ცალკეული ტიპის ღილაკები, რომლებიც საშუალებას გაძლევთ გააზიაროთ ბმულები საიტის ცალკეულ გვერდებზე სოციალურ ქსელებში - ეს იზიდავს დამატებით ვიზიტორებს Vkontakte, Facebook, Odnoklassniki, Twitter და ა. მესამე, სტატიები, რომლებმაც გაიტანა დიდი რიცხვი"ლაიქები" და "გულები", ძალიან ენდობიან საიტის მკითხველებს.
ამიტომ, ძალიან მნიშვნელოვანია ვიცოდეთ, როგორ დააინსტალიროთ სოციალური ქსელის ღილაკები საიტზე, რათა ხელი შეუწყოთ ვებ რესურსის განვითარებას. განიხილება ყველაზე პოპულარული სოციალური ქსელები
- კონტაქტში
- ფეისბუქი
- კლასელები
- Google "+1"
- Ჩემი სამყარო
აქ განვიხილავთ თავად სოციალური ქსელების მიერ შემოთავაზებული სტანდარტული ღილაკების დაყენებას. ამ შემთხვევაში, თითოეული ღილაკი სხვებისგან განცალკევებულად უნდა დამონტაჟდეს, ამას გარკვეული დრო სჭირდება, მაგრამ ასევე ძალიან კარგად გამოიყურება.
1.1. კონტაქტში
1.1.1 შენახვის ღილაკი
ღილაკი საკმაოდ მოქნილია, მასზე წარწერა შეიძლება შეიცვალოს ნებისმიერ სასურველზე (ნაგულისხმევად, "შენახვა"). ![]()
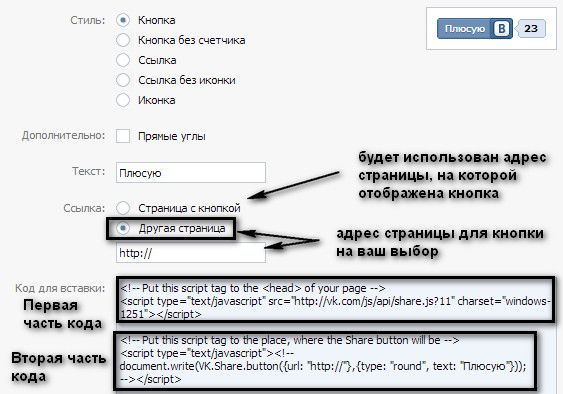
ჯერ უნდა გადახვიდეთ გვერდზე , იმავე ადგილას მიიღებთ სკრიპტის კოდს, რომელიც უნდა დააინსტალიროთ თქვენს საიტზე, რომ ღილაკი გამოჩნდეს.

აქ შეგიძლიათ აირჩიოთ 5-დან ერთ-ერთი სტილები: ღილაკი, ღილაკი მრიცხველის გარეშე, ბმული, ბმული ხატის გარეშე, ხატულა.
ველი " ტექსტი" გაძლევთ საშუალებას შეცვალოთ სტანდარტული წარწერა "შენახვა" საკუთარზე.
როგორც url-მისამართი, შეგიძლიათ აირჩიოთ გვერდის მისამართი ღილაკით ან სხვა გვერდის მისამართი (თქვენი არჩევანით). პირველ შემთხვევაში, ღილაკი გააზიარებს ბმულს იმ გვერდზე, სადაც თავად ღილაკი მდებარეობს. მეორე შემთხვევაში, ღილაკი გააზიარებს თქვენს მიერ მითითებულ ბმულს, მიუხედავად იმისა, თუ სად მდებარეობს იგი.
კოდის ჩასმაშედგება ორი ნაწილისაგან : პირველი უნდა განთავსდეს სადმე ტეგებს შორის
და, მეორე - იმ ადგილას, სადაც ღილაკი უნდა იყოს ნაჩვენები. წაიკითხეთ პუნქტში საიტზე ღილაკის დაყენების შესახებ .1.1.2 მოწონების ღილაკი
ღილაკის მეორე ვერსია არის ვიჯეტი " მე მომწონს". საიტზე დაყენება უფრო ადვილი იქნება, რადგან. დასასრულს თქვენ მიიღებთ მხოლოდ ერთ კოდს, რომელიც უნდა განთავსდეს საიტზე სწორ ადგილას.
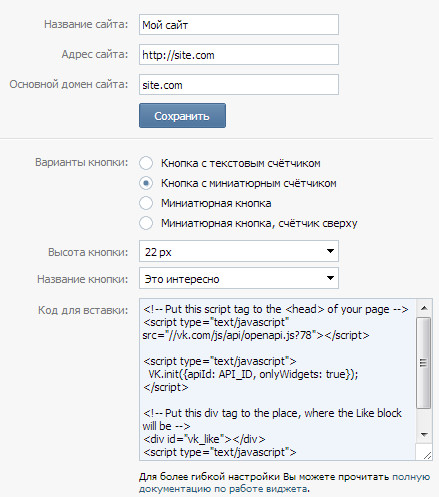
![]() ღილაკის მოსარგებად გადადით ეს ბმული. აქ თქვენ ასევე უნდა შეავსოთ რამდენიმე პარამეტრი.
ღილაკის მოსარგებად გადადით ეს ბმული. აქ თქვენ ასევე უნდა შეავსოთ რამდენიმე პარამეტრი.
 საიტის დასახელება- აქ უმჯობესია მიუთითოთ თქვენი საიტის მოკლე და რეალური სახელი.
საიტის დასახელება- აქ უმჯობესია მიუთითოთ თქვენი საიტის მოკლე და რეალური სახელი.
საიტის მისამართი- შეიყვანეთ თქვენი საიტის მთავარი გვერდის მისამართი.
საიტის მთავარი დომენი- მიუთითეთ საიტის მთავარი სარკე (ის შეგიძლიათ იხილოთ "მასპინძლის" ოპერატორის პარამეტრში), თუ ამის გაკეთება გაგიჭირდებათ, დატოვეთ შემოთავაზებული VKONTAKTE.
ღილაკების პარამეტრები- ეს არის სხვადასხვა სტილის ღილაკი, ისინი გავლენას ახდენენ მის გარეგნობაზე.
ღილაკის სიმაღლე- გეომეტრიული ზომები "მე მომწონს".
ღილაკის სახელი– ორი ვარიანტია (მომწონს, საინტერესოა).
კოდის ჩასმა- კოდი, რომელიც საჭიროა Vkontakte სოციალური ქსელის ღილაკის საჩვენებლად.
1.2 ფეისბუქი
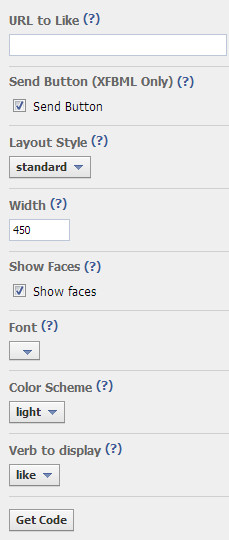
ამ გვერდზე ღილაკი კონფიგურირებულია. შეიძლება წარმოიშვას სირთულეები, რადგან ფორმაში იწერება კომენტარები ინგლისური ენამაგრამ ქვემოთ შეგიძლიათ წაიკითხოთ მოკლე აღწერათითოეული ველი.
 URLრომმოსწონს– გვერდის url-მისამართი ღილაკისთვის (თუ ველი ცარიელია, მიიღება იმ გვერდის მისამართი, რომელზეც მდებარეობს ღილაკი).
URLრომმოსწონს– გვერდის url-მისამართი ღილაკისთვის (თუ ველი ცარიელია, მიიღება იმ გვერდის მისამართი, რომელზეც მდებარეობს ღილაკი).
გაგზავნაღილაკი– გამშვები ნიშნის არსებობა იძლევა ახალ ვარიანტს – გააგზავნეთ ბმული Facebook-ზე (გამოჩნდება დამატებითი ღილაკი – „გაგზავნა“). როდესაც ჩართულია, ორი ღილაკი გამოჩნდება ერთდროულად.
განლაგების სტილი– ღილაკის სტილი, გავლენას ახდენს მის გარეგნობაზე (ნაგულისხმევი არის ღილაკი_ითვლიან).
სიგანე- ღილაკის სიგანე პიქსელებში.
აჩვენე სახეები– როდესაც ჩართულია, გამოჩნდება იმ ადამიანების ავატარები, რომლებმაც უკვე დააჭირეს ამ ღილაკს.
შრიფტი- ღილაკის შრიფტის ტიპი.
ფერის სქემა– ღილაკის გვერდით არსებული სივრცის ფონი (თეთრი და შავი).
ჩვენება ზმნა- ღილაკის სახელი (მომწონს, გირჩევთ).
მიიღეთკოდი– ღილაკი, რომელიც წარმოქმნის სკრიპტის კოდს.
1.3 ოდნოკლასნიკი და ჩემი სამყარო
ამ სოციალურმა ქსელებმა ფართო პოპულარობა მოიპოვა რუსულენოვან ინტერნეტში, იქ უამრავი ადამიანი ცხოვრობს, ასე რომ არ უგულებელყოთ ღილაკის "კლასი" დაყენება Odnoklassniki სერვისიდან და "Like" My World ვებსაიტიდან.
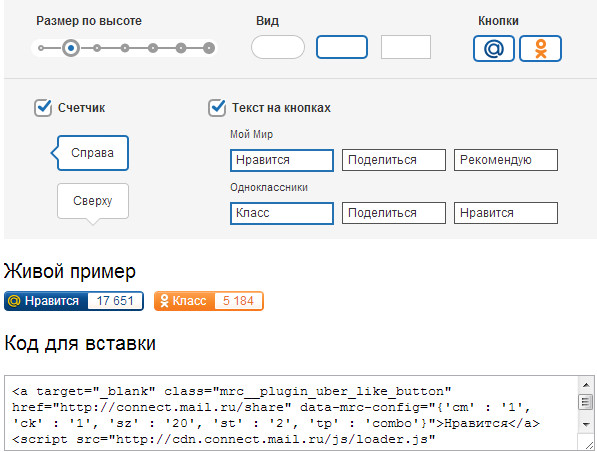
ღილაკების მოსარგებად, თქვენ უნდა გადახვიდეთ . თქვენ შეგიძლიათ დაამატოთ ღილაკები ინდივიდუალურად, დააკონფიგურიროთ თითოეული საკუთარი გზით, ან შეგიძლიათ ორივე ღილაკის ერთდროულად რედაქტირება. 
სიმაღლის ზომა- ღილაკების გეომეტრიული ზომა.
ხედი– ღილაკის ჩარჩოს გარეგნობა.
- ღილაკის შერჩევა (როგორც, კლასი)
მრიცხველი- ღილაკების დაჭერის მრიცხველის ჩართვა და გამორთვა (მარჯვნივ, ზევით - მრიცხველის ადგილმდებარეობა).
ღილაკის ტექსტი– ღილაკებისთვის ხელმისაწვდომი სამი სახელიდან ერთის შერჩევა.
კოდის ჩასმა- სკრიპტის კოდი, რომელიც უნდა დაინსტალირდეს საიტზე.
1.4 Google "+ 1"
ახალი სოციალური ქსელი, რომელმაც მცირე დროში უზარმაზარი აუდიტორია მოიპოვა. ძნელი წარმოსადგენია ვებსაიტი "+1" ღილაკის გარეშე. ის არა მხოლოდ საშუალებას გაძლევთ დაამატოთ ბმულები სოციალურ ქსელში და გაზარდოთ "პლუსების" რაოდენობა, არამედ შეიძლება გავლენა იქონიოს საიტის შედეგებზე Google-ის საძიებო სისტემის TOP-ში.
ამის შესახებ ყველა დეტალი, ასევე ღილაკის დაყენება და კონფიგურაცია განთავსებულია.
1.5 Twitter
ყველაზე პოპულარული მოკლე შეტყობინების სერვისის იგნორირება შეუძლებელია. დააყენეთ ღილაკი ამ სოციალური ქსელიდან და ნახეთ, რამდენად სწრაფად გააზიარებენ ადამიანები თქვენს საიტზე ბმულებს Twitter-ზე. თქვენ შეგიძლიათ დააკონფიგურიროთ ღილაკი ამაზე.
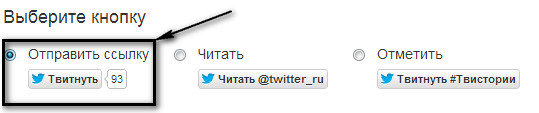
ჯერ უნდა აირჩიოთ სასურველი ღილაკი (ჩვენ გვაინტერესებს პირველი ვარიანტი - ღილაკი „ბმულის გაგზავნა“).
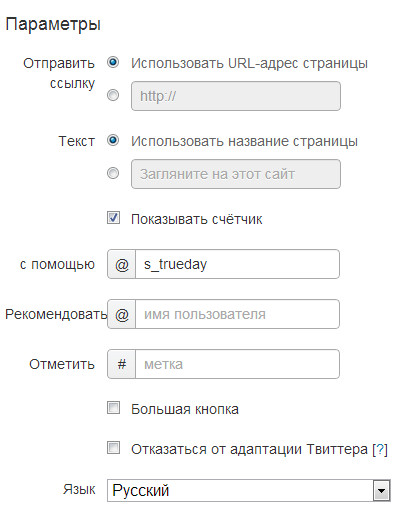
 ამის შემდეგ გვერდზე გამოჩნდება ფორმა რამდენიმე ველით, რომლებიც უნდა შეავსოთ.
ამის შემდეგ გვერდზე გამოჩნდება ფორმა რამდენიმე ველით, რომლებიც უნდა შეავსოთ.
 ლინკის გაგზავნა– გვერდის შერჩევა, რომელზედაც მდებარეობს ღილაკი, ან სხვა.
ლინკის გაგზავნა– გვერდის შერჩევა, რომელზედაც მდებარეობს ღილაკი, ან სხვა.
ტექსტი– ტექსტის შერჩევა, რომელიც გამოჩნდება ღილაკთან (არა ღილაკზე).
მრიცხველის ჩვენება- ჩართეთ ან გამორთეთ ღილაკების დაჭერის რაოდენობის ათვლა.
მეშვეობით- არჩევანი, თუ როგორ უნდა დაამატოთ ბმული შეტყობინება Twitter-ზე (ფაქტობრივად არაფერზე არ მოქმედებს).
მარკო- აირჩიეთ ტეგი, რომელიც გამოქვეყნდება Twitter-ზე (ფაქტობრივად არაფერზე არ მოქმედებს).
დიდი ღილაკი- გაზარდეთ ღილაკის გეომეტრიული ზომა.
უარი თქვით Twitter-ის ადაპტაციაზე- Twitter-ის სტილების უარყოფა (უმჯობესია დატოვოთ ველი შეუმოწმებლად).
Ენა- ღილაკის ენის შერჩევა.
მარჯვნივ, კოდი, რომელიც უნდა დაემატოს საიტზე, გენერირებული იქნება.
1.6 Ya.ru
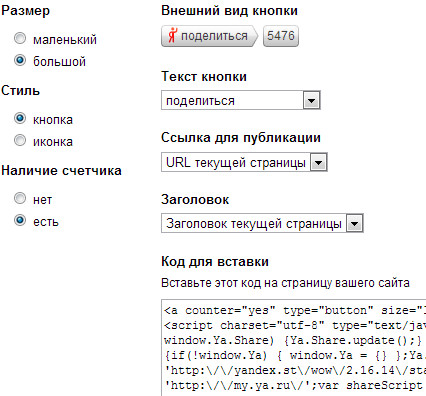
ამისათვის თქვენ უნდა შეავსოთ რამდენიმე ველი, რომელიც შექმნის სასურველ სკრიპტის კოდს.
 ზომა- ღილაკის მცირე ან დიდი ზომა.
ზომა- ღილაკის მცირე ან დიდი ზომა.
სტილი- არჩევანი ღილაკს ან ხატს შორის.
მრიცხველის არსებობა- ჩართეთ ან გამორთეთ ღილაკების დაჭერის მრიცხველი.
ღილაკის გარეგნობა- მაგალითი იმისა, თუ როგორ გამოიყურება ღილაკი.
სათაური– გვერდისთვის სათაურის შერჩევა (თვითნებური ან მიმდინარე გვერდის სათაური).
კოდის ჩასმა- სასურველი კოდი, რომელიც ემატება საიტზე.
2. მზა ღილაკები საიტისთვის
მაგრამ თუ არ გაქვთ სურვილი, დაამატოთ თითოეული ღილაკის კოდი თქვენს საიტზე, მაშინ შეგიძლიათ გამოიყენოთ სტანდარტული სკრიპტები, რომლებიც დაუყოვნებლივ ქმნიან სოციალური ქსელის ღილაკების ჯგუფს. ამ შემთხვევაში საკმარისია მხოლოდ ასეთი სკრიპტის ერთი კოდი დაამატოთ თქვენს საიტზე და მაშინვე დაგიყენებთ ყველაზე პოპულარული სოციალური ქსელების ღილაკებს.
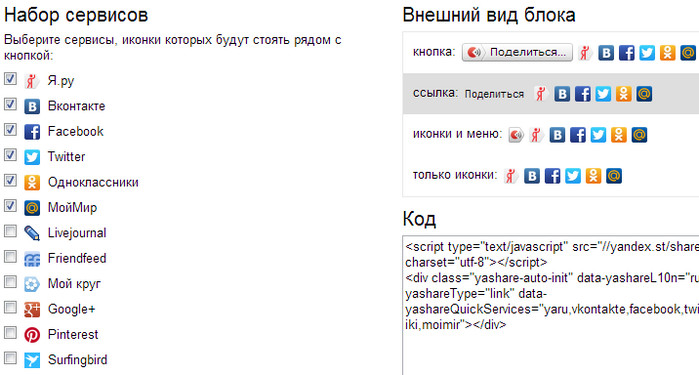
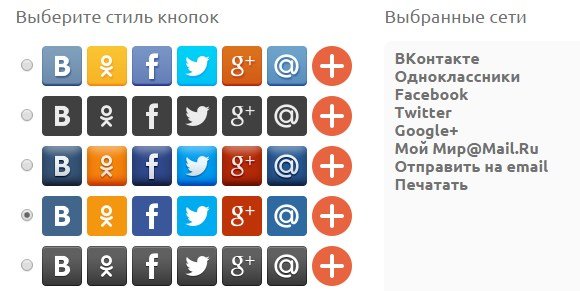
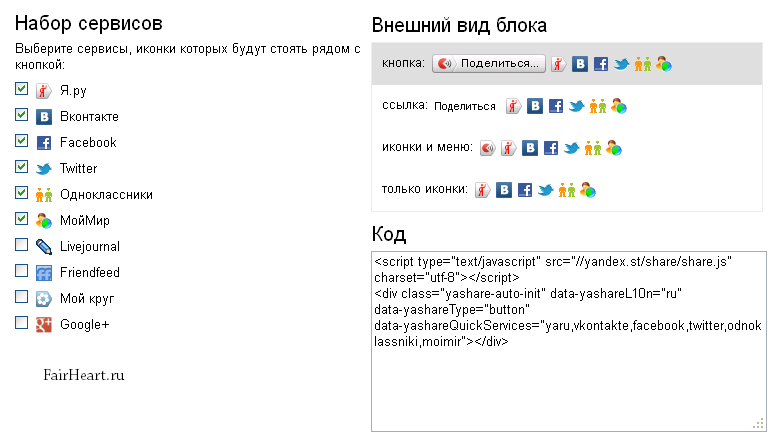
ბლოკის დასაყენებლად და სასურველი სოციალური ქსელების შესარჩევად მიჰყევით ამ ბმულს. ქვემოთ მოყვანილი სკრინშოტი აჩვენებს, რომ თქვენ შეგიძლიათ აირჩიოთ სასურველი სოციალური ქსელების ღილაკები შემოთავაზებულიდან, ასევე ოდნავ შეცვალოთ ბლოკის გარეგნობა.
 სერვისის კომპლექტი– საიტისთვის სოციალური ქსელის ღილაკების შერჩევა (საიტზე გამოჩნდება გამშვები ნიშანი).
სერვისის კომპლექტი– საიტისთვის სოციალური ქსელის ღილაკების შერჩევა (საიტზე გამოჩნდება გამშვები ნიშანი).
Კოდი- სასურველი სკრიპტი, რომელიც უნდა დაემატოს საიტზე.
2.2 PLUSO ღილაკები
ბოლო დროს სოციალური ქსელის ღილაკების დიზაინერმა - PLUSO-მ ფართო პოპულარობა მოიპოვა. თქვენ შეგიძლიათ შეხვიდეთ საიტზე ამ ბმულის გამოყენებით.
კონსტრუქტორი საკმაოდ მოქნილია, აქვს მრავალი პარამეტრი, რომლის წყალობითაც შეგიძლიათ შექმნათ სოციალური ქსელის ღილაკები ისე, რომ ისინი მშვენივრად მოერგოს საიტის დიზაინს.
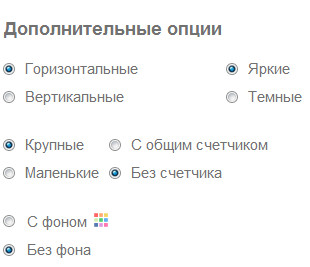
ჯერ უნდა აირჩიოთ ღილაკების და მრიცხველების სტილი რამდენიმე შემოთავაზებულიდან (ჰორიზონტალური, ვერტიკალური, ფერადი, უფერო და ა.შ.).
 შემდეგ თქვენ უნდა დააკონფიგურიროთ რამდენიმე ვარიანტი არჩევით
შემდეგ თქვენ უნდა დააკონფიგურიროთ რამდენიმე ვარიანტი არჩევით
- ბლოკის ადგილმდებარეობა (ვერტიკალური, ჰორიზონტალური);
- ღილაკის ფერი (ნათელი, მუქი);
- ბლოკის ზომა (დიდი, პატარა);
- მრიცხველი (ყოფნა ან არყოფნა);
- ფონი (უფერო ან ფერადი);
კოდი გენერირებული იქნება თქვენ მიერ მითითებული პარამეტრების მიხედვით, რის შემდეგაც ის უნდა იყოს ჩასმული საიტზე.
სკურდღელი 42
კიდევ ერთი სერვისი, რომელიც საშუალებას გაძლევთ შექმნათ ღილაკები თქვენი საიტისთვის, არის Share42.com/ru.
 ეს გენერატორი საშუალებას გაძლევთ დააკონფიგურიროთ ღილაკების ზომა, განსაზღვროთ სასურველი სოციალური ქსელები ხელმისაწვდომის დიდი რაოდენობით და ასევე დაარედაქტიროთ ხატების გარეგნობა.
ეს გენერატორი საშუალებას გაძლევთ დააკონფიგურიროთ ღილაკების ზომა, განსაზღვროთ სასურველი სოციალური ქსელები ხელმისაწვდომის დიდი რაოდენობით და ასევე დაარედაქტიროთ ხატების გარეგნობა.
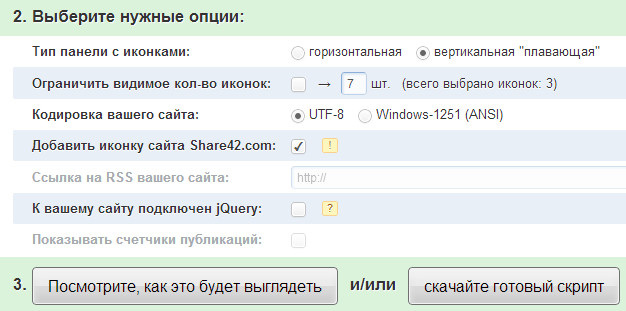
 აირჩიეთ ღილაკების ზომა და სასურველი სოციალური ქსელები და შემდეგ გააგრძელეთ დამატებითი პარამეტრების კონფიგურაცია.
აირჩიეთ ღილაკების ზომა და სასურველი სოციალური ქსელები და შემდეგ გააგრძელეთ დამატებითი პარამეტრების კონფიგურაცია.
პანელის ტიპი ხატებით- ღილაკების ბლოკის ჩვენება (ძალიან საინტერესო ვარიანტი "ვერტიკალური მცურავი").
შეზღუდეთ ხილული ხატების რაოდენობა- ღილაკების რაოდენობის არჩევა, რომლებიც უნდა იყოს ნაჩვენები (სხვები დაიმალება ბმულის უკან).
საიტის კოდირება- თქვენი საიტისთვის კოდირების არჩევანი.
დაამატეთ ხატი Share42.com ვებსაიტზე- შეიძლება დაგჭირდეთ ველის მონიშვნა.
მრიცხველების ჩვენება– ჩართეთ ღილაკზე დაწკაპუნების მრიცხველი (მხოლოდ jQuery გაშვებისას).
ამ სკრიპტის ინსტალაცია საკმაოდ რთულია, მაგრამ იგი აღწერილია ეტაპობრივად Share42 საიტზე.
3. როგორ დავაყენოთ ღილაკები საიტზე
თუ კოდი, რომლის განთავსებაც გსურთ საიტზე, შედგება ორი ნაწილისგან (როგორც ეს არის Vkontakte ღილაკის შემთხვევაში), მაშინ თითოეული ნაწილი დაყენებულია ცალკე. თუ კოდი არ იყოფა ორ ნაწილად, მაშინ ეს ნაბიჯი შეიძლება გამოტოვოთ.
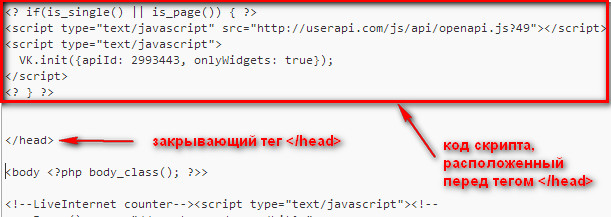
კოდის პირველი ნაწილი უნდა დაემატოს ტეგებს შორის
და. ამისათვის გადადით WordPress-ის ადმინისტრაციულ პანელზე და გადადით შაბლონის რედაქტორზე. შაბლონის რედაქტორში თქვენ უნდა იპოვოთ ფაილი "სათაური" (სათაური.php)თუ არა, მაშინ - "მთავარი შაბლონი" (index.php). ახლა თქვენ უნდა იპოვოთ ტეგი
შაბლონის რედაქტორში თქვენ უნდა იპოვოთ ფაილი "სათაური" (სათაური.php)თუ არა, მაშინ - "მთავარი შაბლონი" (index.php). ახლა თქვენ უნდა იპოვოთ ტეგი
მას შემდეგ რაც იპოვით თქვენთვის საჭირო ტეგებს, შეგიძლიათ განათავსოთ კოდის პირველი ნაწილი. დახურვის ტეგამდეთავი>, ისე, რომ შემთხვევით არ შეეხოთ სხვა სკრიპტების კოდებს.

კოდის მეორე ნაწილი განთავსებულია იქ, სადაც გსურთ იხილოთ საიტისთვის არჩეული სოციალური მედიის ღილაკები. თუ კოდი მხოლოდ ერთი ნაწილისგან შედგება, მაშინ საკმარისია მხოლოდ ამ ოპერაციის გაკეთება.
ყველაზე ხშირად, ღილაკები ემატება სტატიის წინ ან მის დასასრულს. უფრო ადვილია, რა თქმა უნდა, მეორე ვარიანტი. განვიხილავთ.
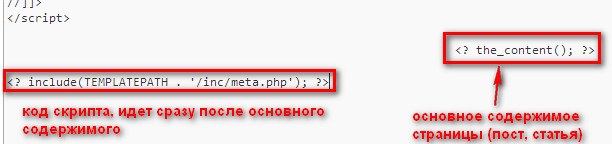
თქვენ უნდა იპოვოთ ადგილი, სადაც სტატია მთავრდება (გვერდის მთავარი ტექსტური ნაწილი). ამისათვის თქვენ უნდა შეცვალოთ ფაილი "ერთი ჩანაწერი" (მარტოხელა.php).
 ახლა თქვენ უნდა იპოვოთ ოპერატორი, რომელიც პასუხისმგებელია სტატიის ძირითადი შინაარსის ჩვენებაზე. ჩემს შემთხვევაში, ეს არის "the_content", ამის შემდეგ დაუყოვნებლივ მოთავსებულია ღილაკის კოდი.
ახლა თქვენ უნდა იპოვოთ ოპერატორი, რომელიც პასუხისმგებელია სტატიის ძირითადი შინაარსის ჩვენებაზე. ჩემს შემთხვევაში, ეს არის "the_content", ამის შემდეგ დაუყოვნებლივ მოთავსებულია ღილაკის კოდი.
ანალოგიურად, თქვენ შეგიძლიათ განათავსოთ კოდი სტატიის დასაწყისში, თქვენ უბრალოდ უნდა იპოვოთ ადგილი სტატიის სათაურსა და ტექსტს შორის.
სალამი! ახლახან გამოხმაურებაში მკითხეს, როგორ გავაკეთო იგივე სოციალური ქსელის ღილაკები, რომლებიც დაინსტალირებულია ჩემს საიტზე. მე კი გადავწყვიტე პასუხი გამეცეს სტატიაში 6 სოციალური სერვისის მიმოხილვით. ღილაკები საიტისთვის.
Დადებითი და უარყოფითი მხარეები
თუმცა გასათვალისწინებელია, რომ ზოგიერთ შემთხვევაში ღილაკების განთავსებას შეიძლება ჰქონდეს მცირე მინუსები. დაფიქრდით, რატომ არის აუცილებელი სოციალური ქსელის ღილაკების განთავსება შექმნილ ბლოგზე და ასევე გაითვალისწინეთ მთავარი დადებითი და უარყოფითი მხარეებიასეთი ხატების განთავსება.
ნაკლოვანებები
- გვერდის ჩატვირთვის სიჩქარე შეიძლება შენელდეს.
- ინტერნეტპროექტის უაღრესად სპეციალიზებული ფოკუსით, შეიძლება არ მიიღოთ სასურველი ეფექტი.
სოციალური ღილაკის სერვისების მიმოხილვა
განვიხილოთ ყველაზე პოპულარული სერვისები, რომლებიც შეგიძლიათ გამოიყენოთ თქვენს საიტზე სოციალური მედიის ღილაკების დასამატებლად.

ასე რომ, საიტისთვის სოციალური ქსელის ღილაკების დაყენება ძალიან მარტივია და არ შეუქმნის სირთულეებს ინტერნეტის დამწყები მომხმარებლებისთვისაც კი. სურვილისამებრ, შეგიძლიათ დააყენოთ ღილაკები ყველა ხელმისაწვდომი ქსელისთვის, ან აირჩიოთ მხოლოდ რამდენიმე კონკრეტული ქსელი. ამისათვის თქვენ უნდა გამოიყენოთ ოფიციალური ვიჯეტები ან მესამე მხარის ონლაინ სერვისები. ყველაზე პოპულარული ღილაკებია დაყენებული პირად ბლოგებზე, ან ახალი ამბების ან გასართობ ინტერნეტ პროექტებზე.
ინტერნეტში, ალბათ, არ დარჩენილა ისეთი საიტები, რომლებიც არ იყო განთავსებული ღილაკები გამოქვეყნებისთვის მასალები სოციალურ ქსელებში. ამ უკანასკნელებმა დიდი ხანია და მტკიცედ დაიკავეს ადგილი ჩვენს ცხოვრებაში. იქ ვურთიერთობთ, ვიცნობთ ერთმანეთს, ხელს ვუწყობთ ბიზნესს, ვკითხულობთ სიახლეებს და ა.შ. სრული ასორტიმენტი. გასაკვირი არ არის, რომ ვებმასტერები ცდილობენ გააფართოვონ თავიანთი საიტები სოციალურ მედიაში არსებული ნებისმიერი საშუალებით. ყოველივე ამის შემდეგ, არსებობს უამრავი პოტენციური ტრაფიკი, რომელიც აბსოლუტურად ყველას სჭირდება. ვიზიტორთა ნაკადი არის ფული, რეპუტაცია, ზრდა. ყველაფერი მის გარშემოა აგებული. ტკბილი ნაჭერი.
სოციალური ღილაკები აუცილებელია, ცხადია. Სხვა კითხვა - რომელი აირჩიოს? ჩვენ გამოვცადეთ თქვენთვის TOP 5 სხვადასხვა სერვისი საიტებზე ღილაკის კოდის დასამატებლად. მიზანია ოპტიმალურის გამოვლენა და დეტალურად ჩვენება. დავიწყოთ შესარჩევი ეტაპით.
საუკეთესო სოციალური ღილაკების სერვისის არჩევა
შედარებისთვის განმცხადებლების არჩევანი ბანალური აღმოჩნდა - ავიღეთ ყველაზე პოპულარული სერვისები , რომლებიც მოისმინა ნებისმიერმა ადამიანმა, რომელიც რაღაცნაირად იცნობს ვებგვერდების შექმნის თემას. არა იშვიათი, პოპულარობის მოპოვება, მხოლოდ გამოცდილი მოხუცები.
სერტიფიცირებული გუნდის შემადგენლობა ასეთია:
შერჩეული სოციალური სერვისების ტესტირების შედეგად - uSocial არის ლიდერი . ახლა თქვენ გინდათ გაიგოთ ჩვენი არჩევანის დასაბუთება. რა თქმა უნდა, უსაფუძვლო არ დავრჩებით.
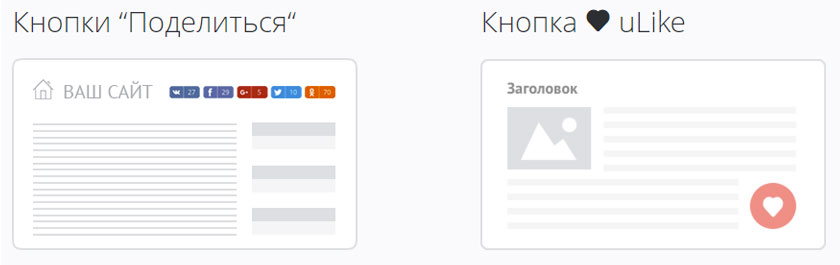
uSocial ღილაკების მახასიათებლები
- კონტაქტში
- ფეისბუქი
- Google Plus
- კლასელები
- Ჩემი სამყარო
- LiveJournal
- Tumblr
- pinterest
- ვაიბერი
- ტელეგრამა
- ესემესი
- სანიშნეები
- ბეჭედი
- ფოსტა
მოვიყვანოთ ზოგიერთი ფაქტი , რამაც დაგვარწმუნა მიღებული გადაწყვეტილების სისწორეში.

სიტყვიერი შედარება ბევრისთვის საკმარისი არ იქნება. ამიტომ, ჩვენ შევადგინეთ შედარების ცხრილი ღილაკები uSocial და სხვა დებიუტანტებისგან (გამოყენებული შეფასების სკალა არის 1-დან 5-მდე). ყველა ეს მონაცემი მიიღება ტესტირების პროცესში.
ვიმედოვნებთ, რომ ანალიზმა შეძლო გააქარწყლოს თქვენი ეჭვი ჩვენი არჩევანის მართებულობასთან დაკავშირებით. გარდა ლამაზი გარეგნობისა, uSocial-ის სოციალური ღილაკები ღრმა გამოყენებითი ხასიათისაა, რაც საკმაოდ მძლავრი ინსტრუმენტია ნებისმიერი პროექტის პოპულარიზაციისთვის.
ინსტრუქცია, თუ როგორ დააინსტალიროთ სოციალური ქსელის ღილაკები საიტზე
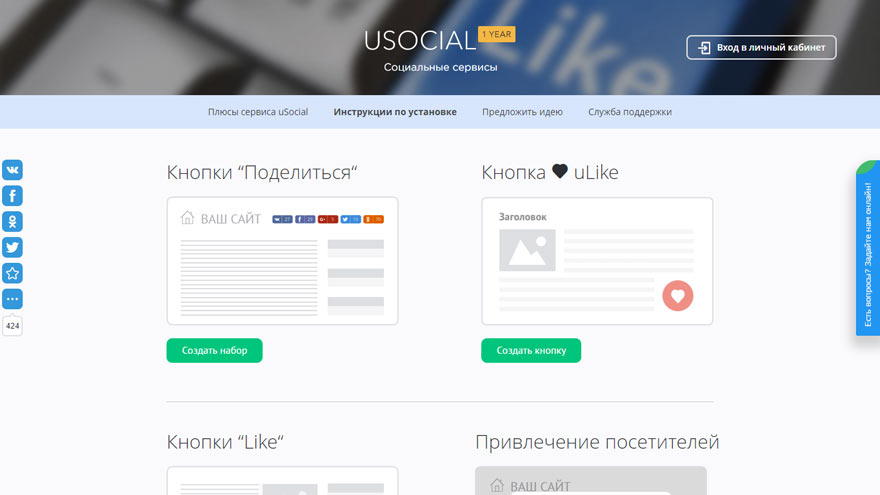
uSocial-ის სოციალური ღილაკების განსათავსებლად თქვენს საიტზე, თქვენ უნდა შეასრულოთ რამდენიმე მარტივი ნაბიჯი:
Ნაბიჯი 1

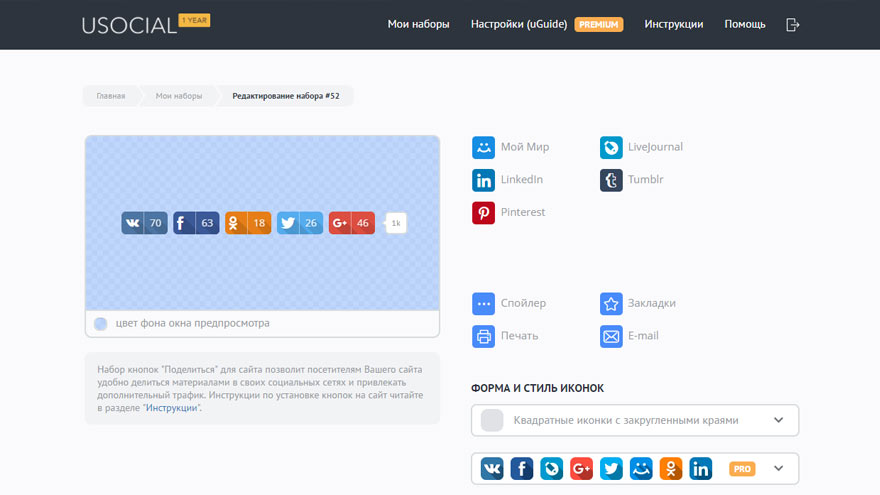
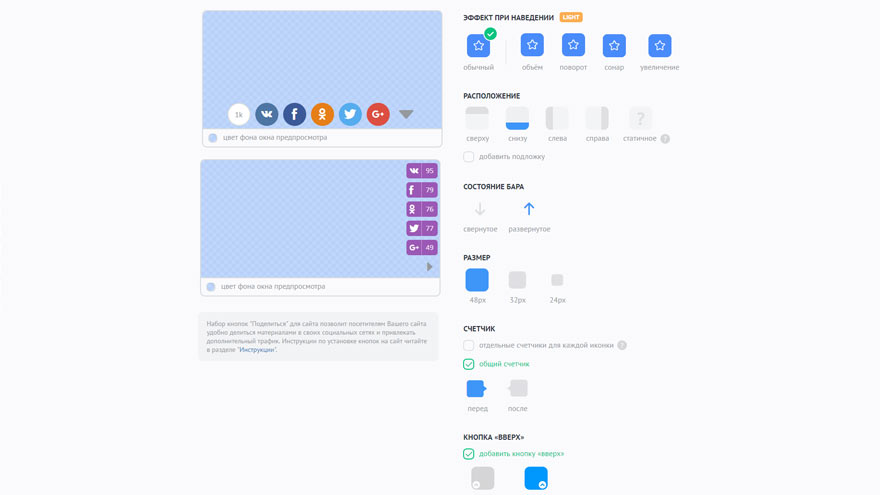
ნაბიჯი-2
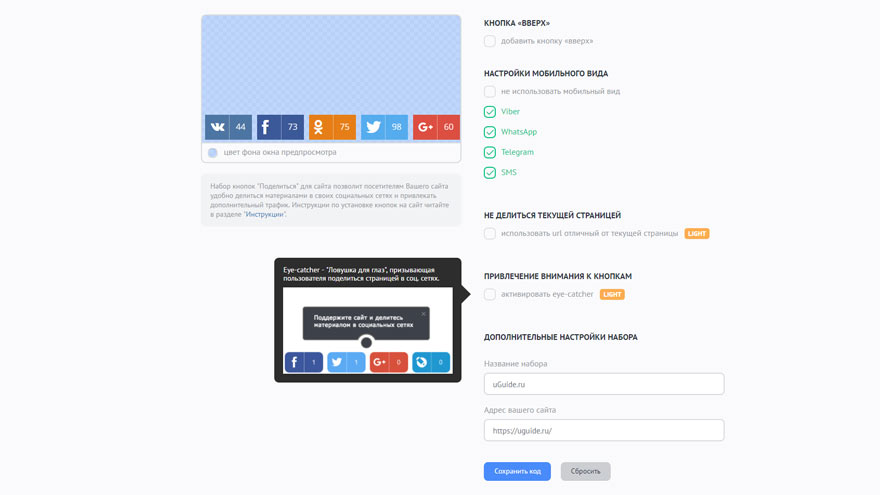
სოციალური ღილაკების ნაკრების აწყობა. შეუძლია აირჩიოს ნაჩვენებიასოციალური ქსელის სერვისები, ფორმისა და სტილის ღილაკები.


აქ ასევე შეგიძლიათ გაააქტიუროთ ღილაკი "Up", ჩართოთ მობილური მოწყობილობების მხარდაჭერა, დაუკავშიროთ Viber, WhatsApp, Telegram, SMS სერვისები.

ყველა ოპერაციის დასრულების შემდეგ, შედით მისამართითქვენს საიტზე და დააჭირეთ ღილაკს "კოდის მისაღებად".
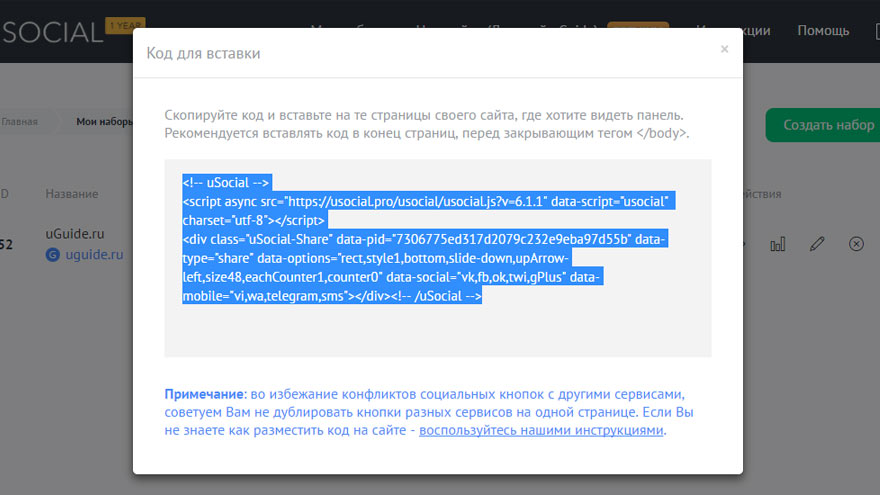
ნაბიჯი-3
კოპირება კოდისკრიპტიფანჯარაში, რომელიც გამოჩნდება. თქვენ უნდა ჩაწეროთ კოდი თქვენი რესურსის იმ გვერდებზე, სადაც გჭირდებათ სოციალური ღილაკების პანელი. მაგალითად, ქვედა ბოლოში დახურვის ტეგამდე.

ნაბიჯი-4
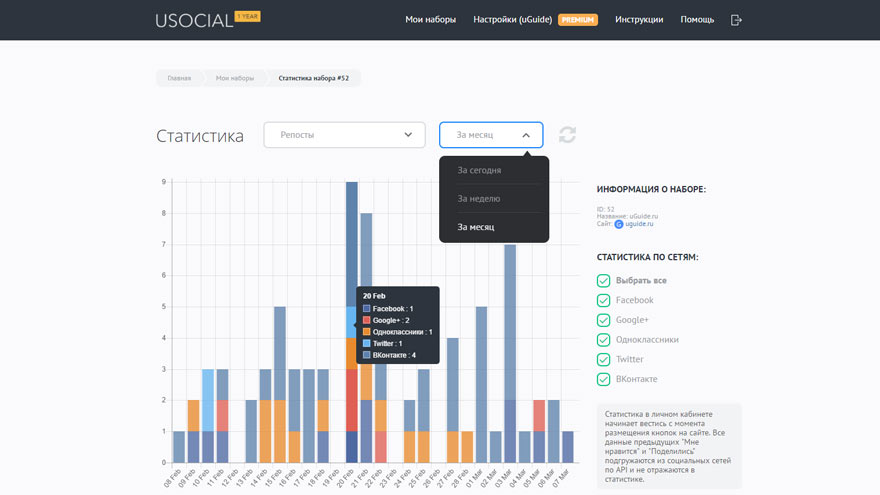
თქვენი პირადი uSocial ანგარიშიდან სოციალური ზოლის დაყენების შემდეგ, შეგიძლიათ ნახოთ მოსწონს და აქვეყნებს სტატისტიკასშერჩეული პერიოდისთვის, როგორც ერთდროულად ყველა სოციალური ქსელისთვის, ასევე შერჩეულისთვის. მონაცემები ნაჩვენებია მკაფიო გრაფიკების ან სქემების სახით.

IN პირადი ანგარიში uსოციალურიყველა შექმნილი კომპლექტიდა სტატისტიკაიმ საიტებისთვის, რომლებზეც ისინი იყო მიმაგრებული. ნებისმიერ დროს შეგიძლიათ გადახვიდეთ საიტებს შორის და გააანალიზოთ მრიცხველებიდან მიღებული მონაცემები.
როგორ გავზარდოთ სოციალური ბარის ეფექტურობა?
თუ მასალის ხელახლა გამოქვეყნებისას ნაჩვენებია არასწორი სურათი და აღწერა, შეგიძლიათ ხელით მიუთითოთ რა, რამდენი და როგორ უნდა იყოს ნაჩვენები სპეციალური მეტა თეგების გამოყენებით, რომლებიც გასაგებია ყველა სოციალური ქსელისთვის. თუ ეს არ გაკეთებულა, მაშინ შემთხვევითი სურათები და აღწერილობები შეიძლება გამოჩნდეს სოციალურ ქსელებში. ალბათ არ გჭირდება.

თუ სოციალური მეტათეგები სწორად არის შევსებული, პოსტებს სოციალური სერვისები სწორად აღიქვამენ, რადგან მათში მითითებულია მასალის ტიპი, შესაბამისი სათაური და სასურველი სურათის ბმული. ეს ყველაფერი ზრდის ხელახალი გამოქვეყნების ეფექტურობას: თქვენი მასალა სწორად არის ინდექსირებული სოციალური სერვისების მიერ.
მაგალითები მარკირების კოდიპოპულარული სოციალური ქსელებისთვის (კოდი უნდა დაიწეროს ტეგამდე):
1. ფეისბუქიდა კონტაქტშიგამოიყენეთ Open Graph პროტოკოლი:
3. ამისთვის Twitterკოდი ასე გამოიყურება:
4. ამისთვის Google PlusᲘსე:
- ბმული ავტორის Google+ პროფილზე
- საიტის დასახელება
- ნაწყვეტი ტექსტი (40 სიმბოლომდე)
- საიტის აღწერა
- გზა გამოსახულების ფაილამდე
ინსტრუმენტები მიკრომონაცემებთან მუშაობა.
ყველა ვებმასტერი, ადრე თუ გვიან, ფიქრობს თავის საიტზე სოციალური ღილაკების დაყენებაზე. ბოლოს და ბოლოს, ახლა ზოგიერთი ადამიანი ვერ წარმოიდგენს თავის ცხოვრებას სოციალური ქსელების გარეშე, რატომ ართმევს მათ შესაძლებლობებს თქვენი სტატიების გაზიარებაში? მაგრამ დროთა განმავლობაში, ბევრი სოციალური ღილაკის სერვისი კარგავს გონებას და აკეთებს იმას, რაც მათ სურთ თავიანთი კოდებით, ათავსებენ მასში ყველაფერს, რაც მათ არ სჭირდებათ. სწორედ ამ პარანოიდული იდეისთვისაა, რომ ამ სტატიაში იპოვით თქვენი ვებსაიტის ყველაზე სუფთა სოციალური მედიის გაზიარების ღილაკების კოდებს.თუ გეშინიათ, რომ ინტერნეტით გიყურებენ, გამორთეთ კომპიუტერი.
საიდუმლო არ არის, რომ სოციალური ღილაკების თითქმის ყველა სერვისი ავრცელებს ინფორმაციას თქვენი მომხმარებლების შესახებ, სადაც მათ ეს სჭირდებათ. Ღმერთო ჩემო! Შეუძლებელია იყოს! მე ახლახან გავიგე ამის შესახებ! - გილოცავ! მათ ასევე უნდა გამოიყენონ თქვენ, თავიანთი საქმისთვის და ძალისხმევისთვის. გააკეთეს კარგი სერვისები, დიდი ფუნქციონალურობით, მოხერხებულობით და „ხარისხით“. თქვენ უბრალოდ უნდა აირჩიოთ ის, რაც გჭირდებათ და განათავსოთ კოდი სადაც გჭირდებათ. Და სულ ეს არის. და რა სარგებლობა მოაქვს მათ ინტერნეტში ასეთი მანევრების უფასოდ გაკეთებას? უფლება. არა. ასე რომ, დროდადრო, თითოეული ასეთი ოფისი აწვება მონაცემთა გადინებას ზოგიერთ DMP-ში.
მე არ აღვწერ თითოეულ ამ სერვისს, ყველა მათგანს აქვს კარგი ფუნქციონირება, რამდენიმე უნიკალური თვისება, მაგრამ მე არ მაქვს სურვილი, რომ ცალკე წარმოვადგინო. შეადგინეთ მოკლე სია ქვემოთ.
საიტისთვის ყველაზე პოპულარული სოციალური ღილაკების სერვისების სია
- http://share.pluso.ru/
- http://uptolike.ru/
- https://tech.yandex.ru/share/
- http://share42.com/ru
- http://www.sharethis.com/
- https://pip.qip.ru/
- https://www.addtoany.com/
- https://www.po.st/
- http://www.addthis.com/
- http://sharebuttons.com/
თუ არ გაქვთ საკმარისი დრო, ან ძალიან ეზარებათ ხელების და ფალანგების რამდენიმე მოძრაობაზე მეტის გაკეთება, მაშინ შეგიძლიათ უსაფრთხოდ გამოიყენოთ ეს სერვისები. ისინი შესანიშნავია როგორც ვებსაიტებისთვის, ასევე ვიზიტორებისთვის. მაგრამ არავინ არ იძლევა გარანტიას მომხმარებლის მონაცემების 100%-იან უსაფრთხოებას, მათი DNS-ის 100%-ს და თქვენი საიტების დატვირთვას. იმათ. თუ სოციალური ღილაკების სერვერებზე იყო მარცხი, მაშინ თქვენი საიტები ჩვეულებრივზე ნელა იტვირთება. დიახ, ეს იშვიათად ხდება, მაგრამ ხდება. რა თქმა უნდა, შეგიძლიათ დააყენოთ ამ სკრიპტების ასინქრონული ჩატვირთვა, მათი მუშაობის ოპტიმიზაცია, მაგრამ ეს უკვე რამდენიმე მოძრაობაზე მეტია, რაზეც მე დავწერე ზარმაცებისთვის.
რა თქმა უნდა, ინტერნეტში არის სოციალური ქსელის კოდები, რომლებიც განთავსებულია თქვენს საიტზე და არ გაჟონავს ინფორმაციას არსად, მაგრამ ბევრი მათგანი შეიცავს გარე ბმულებს იმავე სოციალურ ქსელებზე. ვებმასტერებს არ მოსწონთ გარე ბმულები და ამიტომ, ყველაზე პარანოიდული ვებმასტერებისთვის, მე შევაგროვე მზა კოდები goodshare.ru სკრიპტის საფუძველზე, რისთვისაც მათ ნამდვილად მადლობას ვუხდი.
ამ კოდის ინსტალაციის მაგალითი არ არის მათთვის, ვინც არ იცის HTML ან CSS-ის საფუძვლები, მაგრამ თუ ხელები და ცოტა დრო გაქვთ, წარმატებას მიაღწევთ, თუ ზუსტად მიჰყვებით ინსტრუქციას. და ასე წავედით:
ისინი ასე გამოიყურებიან:
სტანდარტის მიხედვით არის კონფიგურირებული ექვსი სოციალური ქსელი: Facebook, VKontakte, Odnoklassniki, My World, Google Plus, Twitter. 30-ზე მეტი მათგანია სკრიპტის პარამეტრებში, მაგრამ ეს ყველაფერი დაყენებულია ცალკე სურვილისამებრ. ამ ღილაკების უპირატესობები, როგორც ავტორები აცხადებენ, რასაც მე სრულად ვეთანხმები:
- შესანიშნავი ჩვენება ნებისმიერ მოწყობილობაზე (დიახ, ისინი რეაგირებენ ნებისმიერი ეკრანის ზომაზე)
- სუფთა კოდი - სწრაფი და უსაფრთხო საიტი (ჩატვირთულია მხოლოდ სკრიპტი, CSS და ფონტი, რომლებიც მხოლოდ თქვენს სერვერზეა)
- მობილური მესინჯერების ყველა გაზიარების ტექნოლოგია ერთ სკრიპტში (ყველა სახის ტელეგრამა)
- SEO მეგობრული - ბმულების გარეშე
- არ შეიცავს სურათებს
რას აკეთებს თავად სცენარი და საერთოდ რატომ იყო საჭირო ამ სცენარის გაკეთება? ამ ღილაკების სკრიპტი შეიცავს ყველა API-ს სოციალური ქსელებიდა სკრიპტი აქცევს საიტზე ნებისმიერ ადგილს აქტიურ გაზიარების ბლოკად.
მაგალითად, შეგიძლიათ განათავსოთ ის ცარიელ DIV ბლოკებზე, ან Span, ან სურათებზე, ან ცარიელ ლინკებზე და ამ ღილაკებად შეიძლება იქცეს საიტის თითქმის ნებისმიერი ელემენტი. ჩემს მაგალითში გამოვიყენე სკრიპტი ცარიელ დივებზე.
რაც შეეხება სურათებს, არ არსებობს. ხატები, რომლებსაც ხედავთ, აღებულია შრიფტიდან, ეს მხოლოდ სიმბოლოა და მეტი არაფერი.
შეგიძლიათ ჩამოტვირთოთ ღილაკების არქივი .
ამ ღილაკების დაყენება ძალიან მარტივია. არქივში მხოლოდ ოთხი ფაილია: Font, CSS, JS და TXT.
ერთი). თქვენ უნდა ატვირთოთ შრიფტი თქვენს სერვერზე არსებულ ნებისმიერ საქაღალდეში, შეგიძლიათ ჩააგდოთ ის იმავე ადგილას, სადაც არის თქვენი JS ან CSS.
2). შემდეგ ატვირთეთ JS თქვენს სერვერზე და გადაიტანეთ იგი თქვენს საიტზე კოდით სადმე, მაგრამ მე გირჩევთ გვერდის ბოლოში:
Этот скрипт состоит из двух частей, первая — это Jquery, вторая — сам код кнопок. Если у вас уже подключается Jquery на сайте, то вы можете удалить первую часть кода и сократить тем самым размер файла.
ВАЖНО : (для тех, кто убрал часть код Jquery) скрипт кнопок должен загружаться после скрипта Jquery.
3). После установки JS и шрифта, вам следует добавить CSS себе на сайт. Просто скопируйте все содержимое файла soc.css в один из ваших подключаемых CSS на сайте.
ВАЖНО : В 82 строке файла soc.css поменяйте URL на свое местоположение Шрифта!
4). После всего этого, скопируйте HTML код из файла HTML.TXT к себе на сайт, где вы хотите видеть эти замечательные кнопки.
В структуре скрипта есть возможность установки счетчиков шаринга соц.сетей, но более подробнее вы можете почитать у них в документации на сайте.
А саму работу скрипта вы можете проверить чуть-ниже этих строк, ведь именно он установлен у меня на блоге.
Спасибо за внимание, если будут вопросы по установке, пиши комментарии.
С вами был, ленивый Staurus.
Всем привет! Сегодня речь пойдет о пяти самых интересных сервисах, на которых просто и быстро можно выбрать внешний вид социальных кнопок для сайта и получить соответствующий код.

Галочками отметьте нужные пункты и выберете внешний вид блока. Код генерируется автоматически.
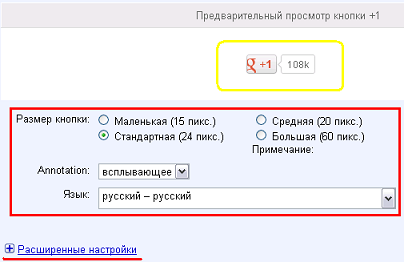
Google +1
Google +1 позволяет пользователям проголосовать за страницу вашего портала и рассказать о ней своим друзьям в социальной сети Google+. Чем больше голосов она соберет, тем лучше к ней будет относится Google, поэтому старайтесь выбирать размер для нее по-больше и располагать на видном месте.

Настройте размер и внешний вид кнопки, выберете русский язык. Расширенные настройки вам вряд ли пригодятся. Как видите, получит социальные кнопки от Яндекс и Google очень легко и быстро. Буквально два клика мыши, и все готово!
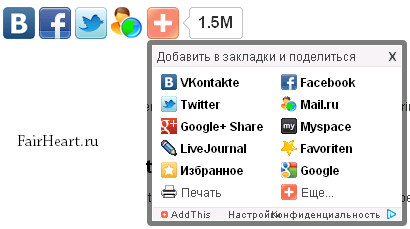
AddThis.com предлагает разместить оранжевую кнопку Share (или оранжевый +), содержащую огромное количество всевозможных социальных сетей, закладок и сервисов. Самые популярные социалки можно вынести из общего списка и поместить отдельно рядом с Share. Помимо этого, сервис предлагает аналитику и статистику по активности читателей. Для доступа к ней на addthis.com следует зарегистрироваться.

Если вы все правильно сделали и папка со скриптом действительно загружена в корневой каталог, то ее адрес будет http://vash_site.ru/share42/. Укажите его в пункте 3 раздела «Установка скрипта на сайт».
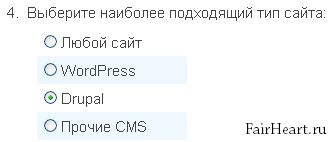
На четвертом шаге вам предлагается выбрать своего сайта, если вы ее используете. В зависимости от отмеченного пункта, код ниже несколько изменятся.

Теперь необходимо код из шага №5 вставить к себе на сайт. Для горизонтального блока социальных кнопок все просто — куда вставите, там он и отобразиться. С плавающим вертикальным несколько сложнее.
В последней строчке кода следует указать расстояние в пикселях от начала страницы (в примере 150) и от верха видимой области (в примере 20) до плавающей панели.
Если не знаете, куда именно вставить код, на выручку всегда придет методом «научного тыка» — рано или поздно у вас все получится, и панелька отобразиться на нужном месте.
Последнее, что следует сделать, это скопировать стили из шага №6 в файл стилей вашего сайта — с расширением.css. Чаше всего этот файл носит название style.css.
А теперь гвоздь программы — социальные кнопки с счетчиками, которые я использую в настоящий момент на своем блоге! Смотрятся просто шикарно! Доступны два размера — маленький и крупный. Между прочим, на икони с счетчиками люди нажимают гораздо охотнее. Это я даже по себе заметил.

О том, как их установить на свой блог, читайте в разделе «Важная информация»:
Первый код отвечает за функционал кнопок, его вставляем перед закрывающим тегом head, который в темах для WordPress располагается в шаблоне header.php.
| < script src= "//yandex.st/share/cnt.share.js" > |
მეორე კოდი პასუხისმგებელია მათ ჩვენებაზე. ჩვენ მას ჩავსვამთ გვერდის წყაროს კოდის ადგილას, სადაც უნდა გამოჩნდეს ხატები.
| < div class = "yashare-auto-init" data- yashareLink= "" data- yashareTitle= "" data- yashareDescription= "" data- yashareImage= "" data- yashareQuickServices= "yaru, vkontakte, facebook, twitter, odnoklassniki, moimir, gplus" data-yashareTheme="counter" data-yashareType="small"> |
ყურადღება მიაქციეთ data-yashareType="small" ატრიბუტს. აქ მითითებულია ხატების ზომა: პატარა - პატარა, დიდი - დიდი. ყველაფერი გენიალური მარტივია.
როგორ დავამატოთ სოციალური ღილაკის კოდი საიტზე
ჩვენ გავარკვიეთ სკრიპტი Share42-დან, ახლა მოდით გადავხედოთ, თუ როგორ უნდა დაამატოთ სოციალური ღილაკების კოდი სხვა სერვისებიდან ინტერნეტ რესურსში.
ღილაკის კოდი შედგება ორი ნაწილისგან:
1. ტეგებს შორის ჩასმული სკრიპტი, რომელიც ასე გამოიყურება:
და უკვე სოციალური ღილაკების ჩვენებაზე პასუხისმგებელი კოდი უნდა იყოს ჩასმული საიტზე სადმე.
სულ ესაა, მადლობა ყურადღებისთვის. Თავს მიხედე!
- ბლოგები
- განვითარება
ასტრონომებმა მიუთითეს კაცობრიობის ადგილი დედამიწის სამყაროში სამყაროსთან შედარებით
- ჟურნალი
მარსული მგელი ან ტასმანიური მგელი ტასმანიის მარსუპიელი მგელი
- ორსულობა და მშობიარობა
კვანტონიკა - კვანტური მიდგომა რას ნიშნავს, როდესაც კოვზი მაგნიტირდება სხეულზე
- სხვადასხვა და სასარგებლო
მაკრონმა გაიმარჯვა საფრანგეთის საპრეზიდენტო არჩევნებში პროგნოზები საფრანგეთის პრეზიდენტის შესახებ
საიტის უახლესი შინაარსი
ბავშვის განვითარების კალენდარი

დიდი ამერიკული დაბნელება და აგვისტოს სხვა ასტრონომიული ფენომენი უცხოპლანეტელი კოსმოსური ხომალდი მზის სისტემაში გაფრინდა
ჩვენ უკვე დავწერეთ უცნაურ კოსმოსურ ობიექტზე, რომელიც მზის სისტემაში გაფრინდა და ეს მოვლენა ძალიან მნიშვნელოვანია, რადგან ეს არის პირველი ასეთი ობიექტი, რომელიც ჩვენს მზის სისტემაში შევიდა დაკვირვების მთელ ისტორიაში. საბედნიეროდ, ასტრონომებმა ინფორმაცია არ დამალეს.
საჭმელი

კომეტები, რომლებსაც შეუიარაღებელი თვალით ხედავთ: NASA-ს ვიდეო როდის შეძლებთ მალე კომეტას ნახვას
მეცნიერები ამტკიცებენ, რომ ციური სხეული კი არ წარმოადგენს განსაკუთრებულ რისკს, არამედ კომეტა Hulk-ის გაზისა და მტვრის ბუმბული, რომელიც მოიტანს კლიმატის ცვლილებას, ტაიფუნებს, ტორნადოებს და სხვა კატასტროფულ შედეგებს ადამიანის სიცოცხლეზე. რომ საშიში კომეტა დაახლ.
ზრუნვა და გართობა

მთვარის ნათება. რატომ ანათებს მთვარე? ვიდეო. მთვარის ფაზები. მთვარე იზრდება და იკლებს
მთვარეს, მზისგან ან სხვა დიდი ვარსკვლავებისგან განსხვავებით, არ გააჩნია სინათლის საკუთარი წყარო, მაგრამ შეუძლია სხვა ადამიანების მზის სხივების ასახვა. ასე ხსნიან მსოფლიოს მეცნიერები მთვარის ნათებას. მთვარეს შეუძლია ასახოს უდიდესი ვარსკვლავის - მზის შუქი. როგორც ყველამ იცის
ბავშვის განვითარების კალენდარი

მე -3 რაიხის საიდუმლო საიდუმლოებები. რაიხის ოკულტური საიდუმლოებები. SS-ის ექსპედიციები ტიბეტში
მიწისქვეშა ქალაქი, რომელსაც არ ეშინია არა მხოლოდ კოლაფსის, არამედ ატომური ომის, მესამე რაიხის სამხედრო ინჟინრების უბადლო ქმნილებაა. "დედამიწის ჭიების ბანაკმა" რამდენიმე საიდუმლო გაამხილა. პირველად NTV-ის კორესპონდენტმა ვიქტორ კუზმინმა მოახერხა სტუმრობა.
საჭმელი

პირიდან ამოსაღებ ფურცლები ოცნების ინტერპრეტაცია - ჩიტები პირიდან
დღეს გადავწყვიტე ამერიკაში გაფრენა. არიან პედერასტები, მე კი ტურისტი ვარ. დიახ, მინდა გარყვნილი ვიყო. დიახ, ძვირი ჯდება (ამერიკელები არაფერზე არ იშურებენ, გარდა გარუჯული, მამაცი ქვედაბოლოს). დიახ, ფული ვიშოვე იმ საზიზღარი იაპონელისგან, რომელიც ჩემზე დეფეკაციას აკეთებდა.